
背景
写业务的时候,遇到六个tab-panel,UI样式一样,只有两个按钮的文字不同,所以开发使用了基本ui组件,button的文案通过slot插槽,在父组件写。
大神让我思考能不能同时提供props传入的方式和slot两种。默认使用props传入的方式,但是使用slot时,可以把props传入的文案覆盖。
本来以为很难,查看了官网使用手册,其实很简单,使用slot的后备内容即可解决这个问题(在第一部分进行说明)。
解决了问题,然后顺便把插槽的内容看了看,官网说明我还是一如既往的看不懂,所以我折腾了两个小时,把使用方法试了个遍,在此做个记录。
第一部分:提供props和slot两种方式,slot可覆盖props传入的值
前缀知识:

感觉不用说了。。。一目了然
父组件中,有props和slot

子组件:

test作为props传入,当父组件没有内容时,子组件中的test是从父组件的props来的,作为后备内容显示;父组件有内容时,子组件中slot内的内容是父组件中的内容。
第二部分:作用域插槽
刚开始大神跟我说作用域插槽他学的时候理解起来有点绕,我还说很简单,自己再重新看的时候,打脸啪啪的。
以我的简单理解来说,父组件中用子组件的标签时,在template中去拿子组件的数据。这个往外传递数据的插槽,叫作用域插槽。
前缀知识:


具名插槽就是在父组件标识一下你想把父组件里写的内容放在子组件的which位置。(突然放洋屁)
作用域插槽也涉及到具名插槽的一点点。
【开始说作用域插槽】
以vue官网给出的例子说明:

default是vue中默认插槽

自己的例子:

椭圆: props
①:子组件中具名插槽
②:子组件中插槽的数据
③:一个可以让父组件拿到的出口。也可以理解,把子组件②中的数据包了一层,可以让父组件拿到
④:指的是todo!不是椭圆!!跟椭圆没有任何关系!!!:表示的是具名插槽。父组件里这个位置的内容,要在todo的具名插槽(也就是①)中显示出来
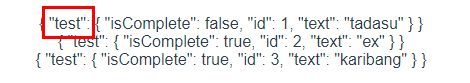
⑤:test。一个经过是③包裹的作用域。可以看到 是 { test },是什么意思呢。官方说的解构插槽props。 { } 的作用就是解构。如果你把⑤ 的内容替换成 v-slot = " slotScope " 在父组件todo-list标签的template中打印 {{ slotScope }}, 就显示的是

看!包了一层test
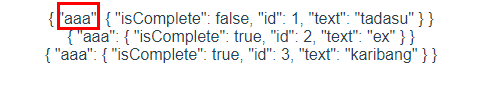
再次尝试,替换③的内容,为 aaa ,显示:

所以,为了代码简洁,需要直接把数据解构出来。采用 { XXX }的方式。
然后可以直接通过 点 的方式,把想要的value显示在页面上
想说的就这些,其实还有个动态插槽名,[ ... ] 来解析你想表示的插槽名。有点类似 obj[key] 这种
折腾两小时,写博一个小时,写博为什么这么麻烦……啥时候大脑一键导出该多好……ORZ