1、demo
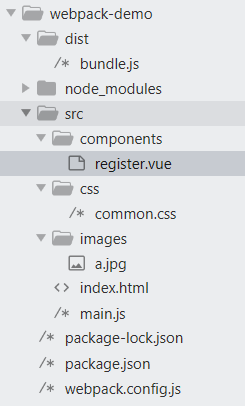
项目结构:

index.html
<!DOCTYPE html> <html> <head> <title>标题</title> <meta charset="utf-8"> </head> <body> <h3 class="blue">h3标签内的文本</h3> <ul> <li>这是一个li标签</li> <li>这是一个li标签</li> <li>这是一个li标签</li> <li>这是一个li标签</li> <li>这是一个li标签</li> </ul> <div class="img"></div> <div id="app"> <h3> {{ msg }} </h3> <login></login> </div> <script type="text/javascript" src="../dist/bundle.js"></script> </body> </html>
main.js
// 这是项目的入口js文件 // 导入jquery, 这是ES6中导入模块的语法 import $ from 'jquery'; import './css/common.css'; // 注意:在webpack中,使用下面这句导入vue,功能不完整,只提供runtime-only的方式,并没没有提供向网页中那样的使用方式 //import Vue from 'vue'; // 导入完整的vue import Vue from '../node_modules/vue/dist/vue.js'; // 导入register组件 import register from './components/register.vue'; // 默认webpack无法处理.vue文件,要安装第三方loader // npm i vue-loader vue-template-compiler -D $(function() { $('li:odd').css('backgroundColor','yellow'); $('li:even').css('backgroundColor','#eee'); }); // 组件的模板对象 var login = { template: '<h1>登录组件</h1>' }; var vm = new Vue({ el: '#app', data: { msg: 'hello vue' }, components: { login },
// render:将register组件渲染到el指定的div#app中(div#app中其他内容被覆盖)
// 简写render: c => c(register) render: function (createElements) { return createElements(register); } });
register.vue
<template>
<h1>注册组件</h1>
</template>
<script>
</script>
<style>
</style>
package.json
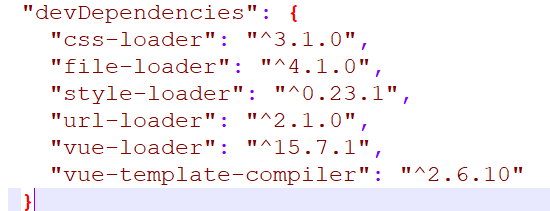
{ "name": "webpack-study1", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "jquery": "^3.3.1", "vue": "^2.6.10" }, "devDependencies": { "css-loader": "^0.28.0", "file-loader": "^1.1.11", "style-loader": "^0.21.0", "url-loader": "^1.0.1", "vue-loader": "^15.2.4", "vue-template-compiler": "^2.5.16", "webpack": "^3.6.0" } }
webpack.config.js
var path = require('path'); const { VueLoaderPlugin } = require('vue-loader'); // 通过node的模块操作,向外暴露一个配置对象 module.exports = { entry: path.join(__dirname, './src/main.js'), // 入口,表示要使用webpack打包哪个文件 output: { // 出口 path: path.join(__dirname, './dist'), filename: 'bundle.js' }, module: { //用于配置所有第三方模块加载器 rules: [ //所有第三方模块的匹配规则 // 首先安装loader: npm i style-loader css-loader -D, 然后配置 { test:/.css$/, use: ['style-loader','css-loader'] }, // 首先安装loader: npm i url-loader file-loader -D, 然后配置 { test:/.(jpg|png|gif|bmp|jpeg)$/, use: ['url-loader'] // limit单位byte,如果图片大于等于limit给定值,则不会被转为base64格式字符串 // name=[name].[ext]:打包的图片原名相同 // use: ['url-loader?limit=1000&name=[name].[ext]'] }, // 首先安装loader: npm i vue-loader vue-template-compiler -D, 然后配置 { test: /.vue$/, use: 'vue-loader' } ] }, plugins: [ new VueLoaderPlugin() ], };
2、遇到的问题
2.1、webpack版本是3.6.0,与css-loader不兼容


2.2、下载安装vue-loader以后,报错缺少相关插件 include VueLoaderPlugin in your webpack config
const { VueLoaderPlugin } = require('vue-loader');
……
plugins: [
new VueLoaderPlugin(),
],