2017.2.28
*1结构层:HTML
表现层:CSS
行为层:JavaScript
*2F12用来唤醒/关闭firebug的操作面板
Ctrl+shift+J用来唤醒错误控制台
*3单引号或者双引号括起来的都可以表示字符串
*4对象是名/值对的集合,或字符串到值映射的集合,通过.或[]来访问对象属性book.topic book["fat"] 也可以通过赋值创建一个新属性
var book={
topic:"javascript",
fat:true
}
*5两个字符串比较相不相等是从左到右按顺序索引,直到比较出哪个比较大为止
*6表达式仅仅表达出一个值但不进行任何操作,不改变程序的运行状态
语句不包含一个值(或者说包含的值我们不关心),但是改变程序的运行状态
用分号结束的都是语句
*7函数和对象写在一起,就变成了方法。函数赋值给对象的属性叫做方法,所有的JavaScript对象都含有方法
自己定义方法,“this”关键字是对定义方法对象的引用
points.dist=function(){
var p1=this[0];
var p2=this[1];
var a=p2.x-p1.x;
var b=p2.y-p1.y;
return Math.sqrt(a*a+b*b);
};
points.dist()
*8load时间只有在文档加载完才会触发
*9attachEvent事件
用于HTML内代码层和UI层分离。
比如,你要给一个按钮增加一个单击事件,你会怎么做?
<input type="button" id="theBtn" value="点击" onclick="alert('点击了一下');" />
明显的,它破坏了标签,如果下次要修改这个按钮不小心就会丢失。
attachEvent是为了将事件分离,如:
<input type="button" id="theBtn" value="点击" />
var theBtn = document.getElementById("theBtn"); //取得ID为theBtn的按钮
theBtn.attachEvent("onclick", buttonClicked); //给按钮增加事件
function buttonClicked(e){ alert("点击了一下"); } //定义函数
attachEvent用法:
attachEvent(事件类型, 处理函数);
P.S.:在Firefox中,对应的函数是addEventListener(事件类型, 处理函数, 使用捕获);
在简单的HTML应用中可能用不用效果不明显,但是在复杂的HTML客户端JS代码内,优势就体现出来了。-----来自百度
*10<script>"use strict";/*如果浏览器支持的话,则开启ECMAScript5的严格模式*/</script>
*11 postman是一款功能强大的网页调试与发送网页http请求的chrome插件 不仅可以调试HTML CSS等脚本的网页信息,还可以发送几乎所有类型的http请求
*12 wireshark抓包工具
数据包的各个字段解释
1.No:代表数据包标号
2.Time:在软件启动的多长时间内抓到
3.Source:来源ip
4.Destination:目的ip
5.Protocol:协议
6.Length:数据包长度
7.info:数据包信息
*13 JavaScript解释器有自己的内存管理机制,可以自动对内存进行垃圾回收。
*14 JavaScript是面向对象的语言,在JavaScript中只有null和undefined没有方法。
*15 JavaScript中的所有数值都是用浮点数值表示
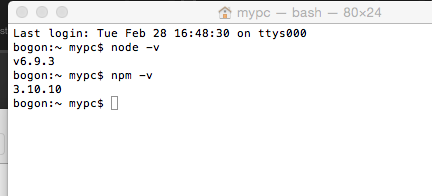
*16 在mac电脑上安装nodejs,只需要到官网上下载nodejs的安装包,然后傻瓜似的解压即可,安装完后可以通过下面的命令检查是否安装成功了node和npm

*17 mac电脑是自带PHP和Apache的,可以通过 php -v查看内置的PHP版本,
apachectl -v 查看内置的Apache版本 终端开启Apache的命令
sudo apachectl -k restart sudo apachectl -k start
Apache的系统默认位置cd/Library/WebServer/Document 所以把PHP文件放在这个目录下就可以在本地运行。
但是Library是系统的隐藏文件,所以通过下面的方法找到它finder--前往--前往文件夹--在搜索框中输入/资源库 其实就是Library,然后逐级向下就可以找到
*18 2017.2.28今天下午的主要工作是配置PHP的运行环境,今天主要尝试了两种方式进行配置,其中使用内置的Apache比较简单,但是这两种方式相似的一点是都要通过mac的终端 ,,现在就不做过多的阐释,直接上网上的教程
Apache+php+MySql http://www.jellythink.com/archives/783
Mac 平台搭建PHP开发环境:Nginx、PHP、MySQL.md http://www.jianshu.com/p/255889464b2f
*19 今天公司的一个PHP大神帮忙来着,真心感觉代码大神应该就是控制台大神,在控制台上完全没有一点提示而且能让代码飞速运行的人真真是帅呆了
只是在工作和看书真的过程中碰到的不会的自己做的笔记,每天都会更新,,看到的人不要吐槽写的没有规律