20155211课程设计个人结题报告
个人贡献
- 参与课设题目讨论及完成全过程
- 辅助调试代码
- 资料收集
- 撰写小组结题报告
实践过程中的问题及解决:
- 编译之后出现如下错误:..OBJHZ.axf: error: L6050U: The code size of this image (47788 bytes) exceeds the maximum allowed for this version of the linker.

出现错误的原因是:没有完全破解。
解决办法是:按照D:实验箱资料20161008实验箱资料20161008-forsale-expPart4-Cortex M31.实验平台搭建MDK5.11a安装手册中的破解方法破解MDK5.15 - 下载到开发板时出现如下错误:

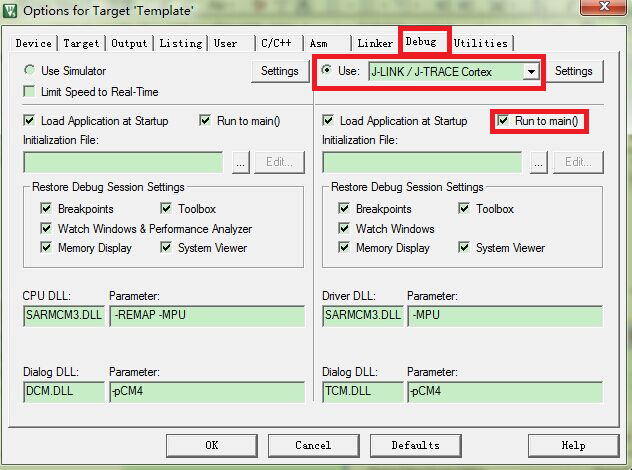
解决办法是:打开Options for Target选项卡,在Debug栏选择仿真工具为J-LINK/J-TRACE Cortex,如图所示:


上图中我们还勾选了Run to main(),该选项选中后,只要点击仿真就会直接运行到main函数,如果没选择这个选项,则会先执行startup_stm32f40_41xxx.s文件的Reset_Handler,再跳到main函数。
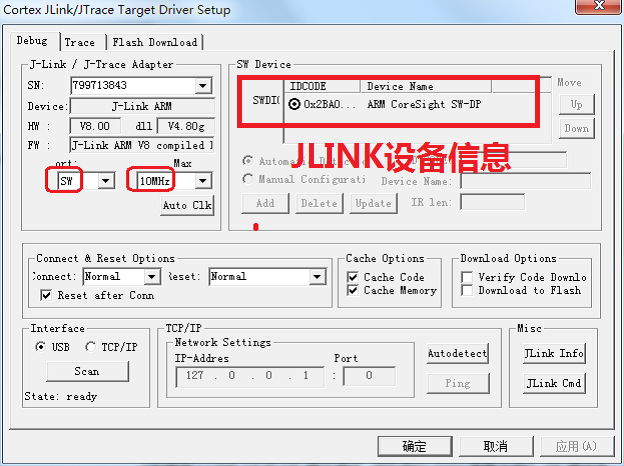
然后我们点击Settings,设置J-LINK的一些参数,如图所示:

图1.7中,我们使用J-LINK V8的SW模式调试,因为我们JTAG需要占用比SW模式多很多的IO口,而在实验箱开发板上这些IO口可能被其他外设用到,可能造成部分外设无法使用。所以,我们建议大家在调试的时候,一定要选择SW模式。Max Clock,可以点击Auto Clk来自动设置,图1.7中我们设置SWD的调试速度为10MHz或者5MHz,这里,如果你的USB数据线比较差,那么可能会出问题,此时,你可以通过降低这里的速率来试试。
注意:若是JLINK连接成功的话,SW Device处会显示设备信息。
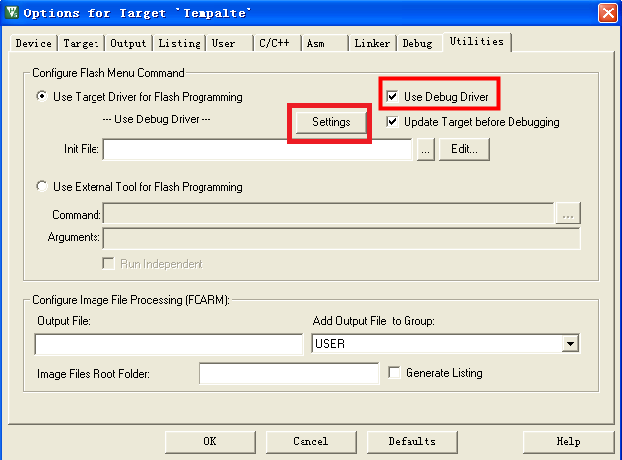
单击OK,完成此部分设置,接下来我们还需要在Utilities选项卡里面设置下载时的目标编程器,如图1.8所示:

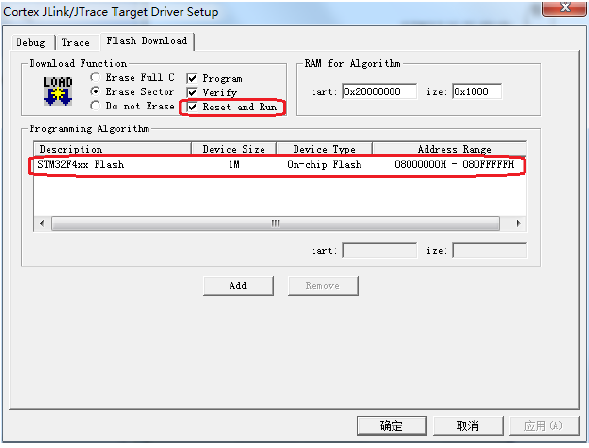
我们直接勾选Use Debug Driver,即和调试一样,选择JLINK来给目标器件的FLASH编程,然后点击Settings,设置如图所示:

这里MDK5会根据我们新建工程时选择的目标器件,自动设置flash算法。我们使用的是STM32F407ZGT6,FLASH容量为1M字节,所以Programming Algorithm里面默认会有1M型号的STM32F4xx FLASH算法。特别提醒:这里的1M flash算法,不仅仅针对1M容量的STM32F4,对于小于1M FLASH的型号,也是采用这个flash算法的。最后,选中Reset and Run选项,以实现在编程后自动运行,其他默认设置即可。设置完成之后,如图所示。
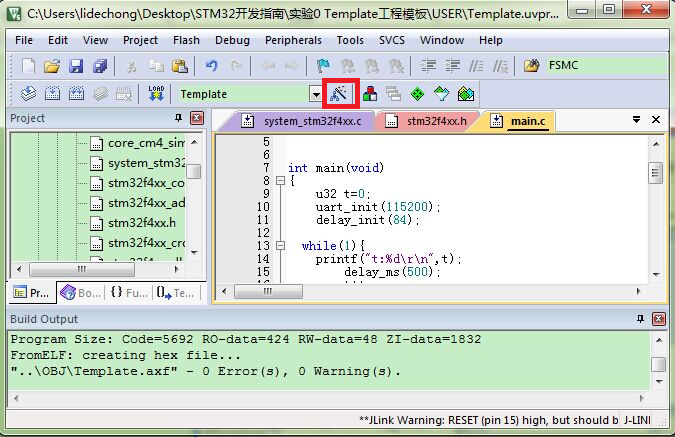
在设置完之后,点击OK,然后再点击OK,回到IDE界面,编译一下工程。接下来我们就可以通过JLINK下载代码和调试代码。
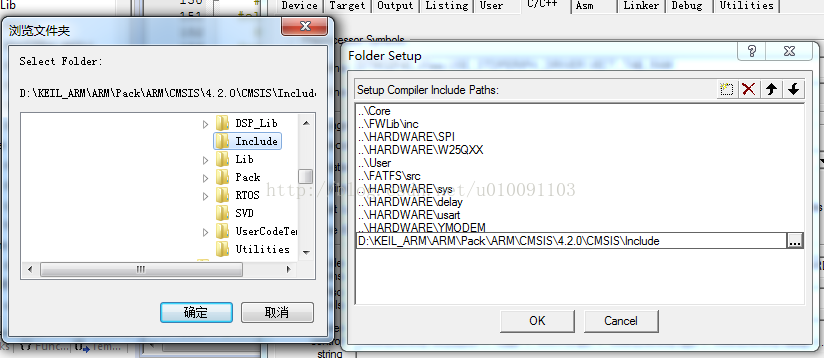
3.安装keil MDK5.15之后再运行以前老版本的工程会出现如下错误:.Corecore_cm4.h(169): error: #5: cannot open source input file "core_cmInstr.h": No such file or directory

解决方法:手动添加path;为: MDK安装目录ARMPackARMCMSIS4.1.1CMSISInclude,然后重新编译 ,解决问题。
参考资料
- https://blog.csdn.net/zq1035874027/article/details/54709563
- https://blog.csdn.net/hello__xs/article/details/70666285
- https://download.csdn.net/download/lqxk000/7163935
- https://blog.c-sdn.net/avenger0422/article/details/50708969
- https://blog.csdn.net/nemol1990/article/details/45461053
- https://www.amobbs.com/thread-5628435-1-1.html
- 《The Definitive Guide to Arm Cortex-M3 and Cortex-M4 Processors_c》
- 《Cortex-M3权威指南CnR2(电子书)》
- 《时间触发嵌入式系统设计模式(中文版)》
设计体会及收获
本次课设项目首先就是需要移植成功,网上的确有很多移植方法,系统代码是开源的,具体主要就是修改一个汇编中断配置文件以及设置时钟和中断,然后拷贝系统源码。移植过程中出现了许多错,但和小组成员通在网络上搜索以及实践最终得到解决。移植成功后就是定义具体任务及优先级,我们只需要在任务运行的时候做具体的逻辑就可以了。
因为老师提供的代码里用到的实验箱和本次实验的不匹配,因此主要的工作就是与以往代码进行修改。先后经历了uC/OS-II需要转化成uC/OS-III、LCD相关代码无法显示等问题后,在老师的指导下,项目最终得以完成。
通过本次实践,学习并了解到uC/OS-III相关的知识,与以往只要跟着指导书的步骤做就不会出现问题的情况相比,这次是要我们对指导书进行修改,尽管在实践过程中遇到了许多问题,有的是在网络上搜索不到的,这在一定程度上超出了我们的认知,但是在老师的帮助下,问题最终都得到了解决。这次实验成功时的喜悦大概就是真正的喜悦。