-
20145316许心远《网络对抗》EXP8 Web基础
实验后回答问题
什么是表单
- 来自百度百科的官方定义:表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
WebServer支持哪些动态语言
实验总结与体会
- 这次实验虽有上学期刘念老师《网络安全编程基础》的知识基础,但新知识量还是比较大,理应耗时较长,幸在天晨同学博客写的非常好,搬用她的代码做实验没有用太长时间。但我知道这是远远不够的,因为很多理论知识的理解还有欠缺,代码也理解的不够充分,希望通过周四刘老师的课加深理解!
实践过程记录
一、Web前端HTML(1分)
- 要求:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
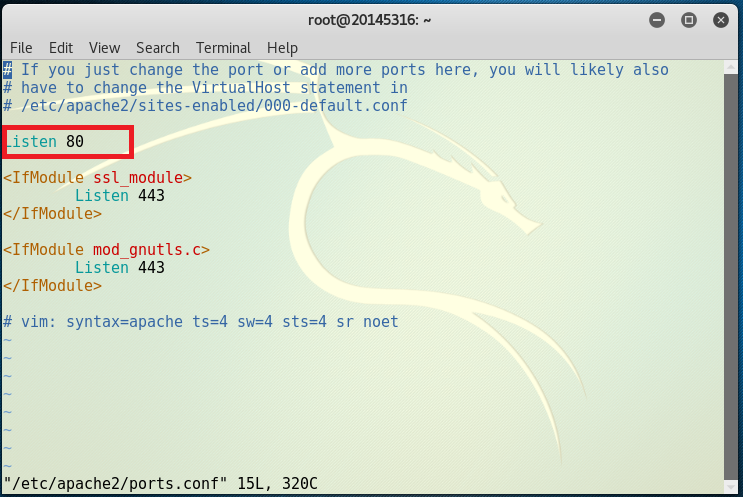
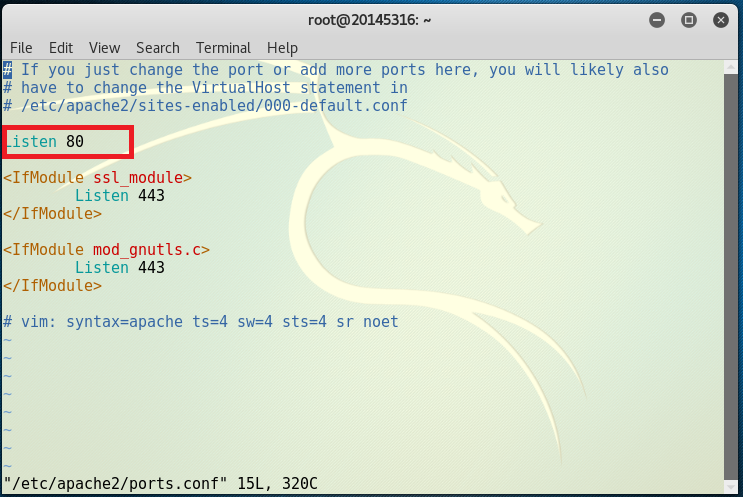
- 1.输入
sudo vi /etc/apache2/ports.conf查看apache端口情况,将80改成自己想用的数字,我用的是8080

- 2.通过
apachectl start开启Apache,使用netstat -aptn查看端口占用:在这里apach2确实占用了端口8080,可以进行下一步了

- 3.浏览器中输入
localhost:8080,测试apache是否正常工作,因为上次实验我假冒的网站是dzjw,所以现在弹出来的是dzjw

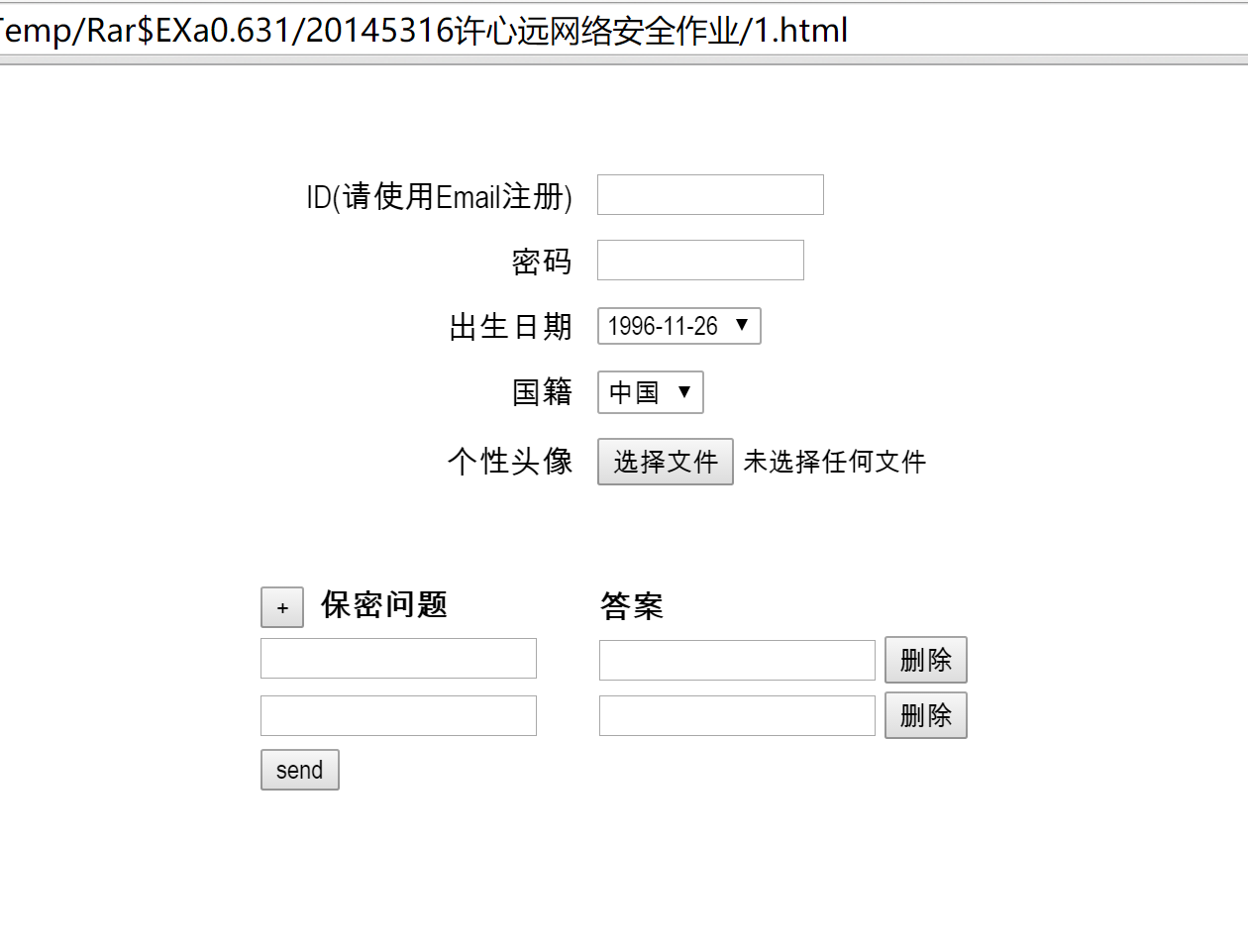
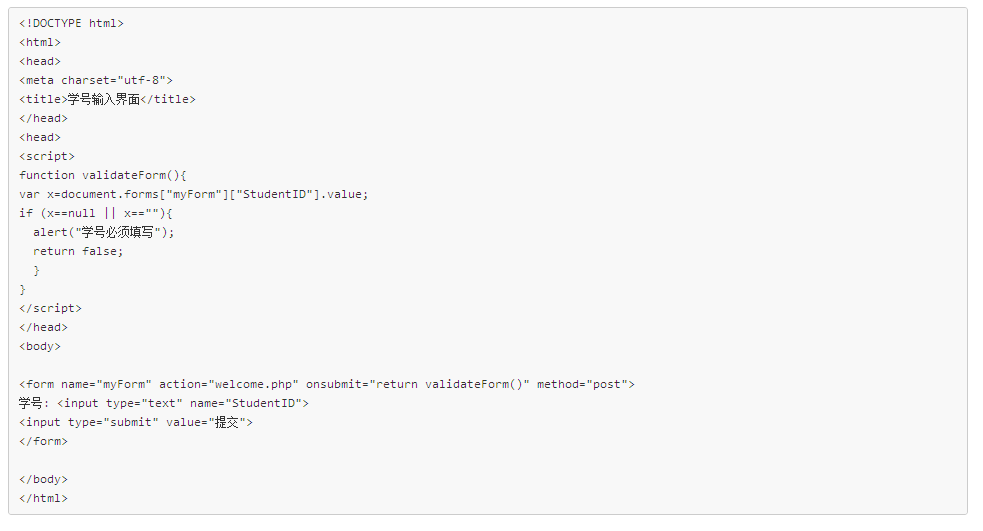
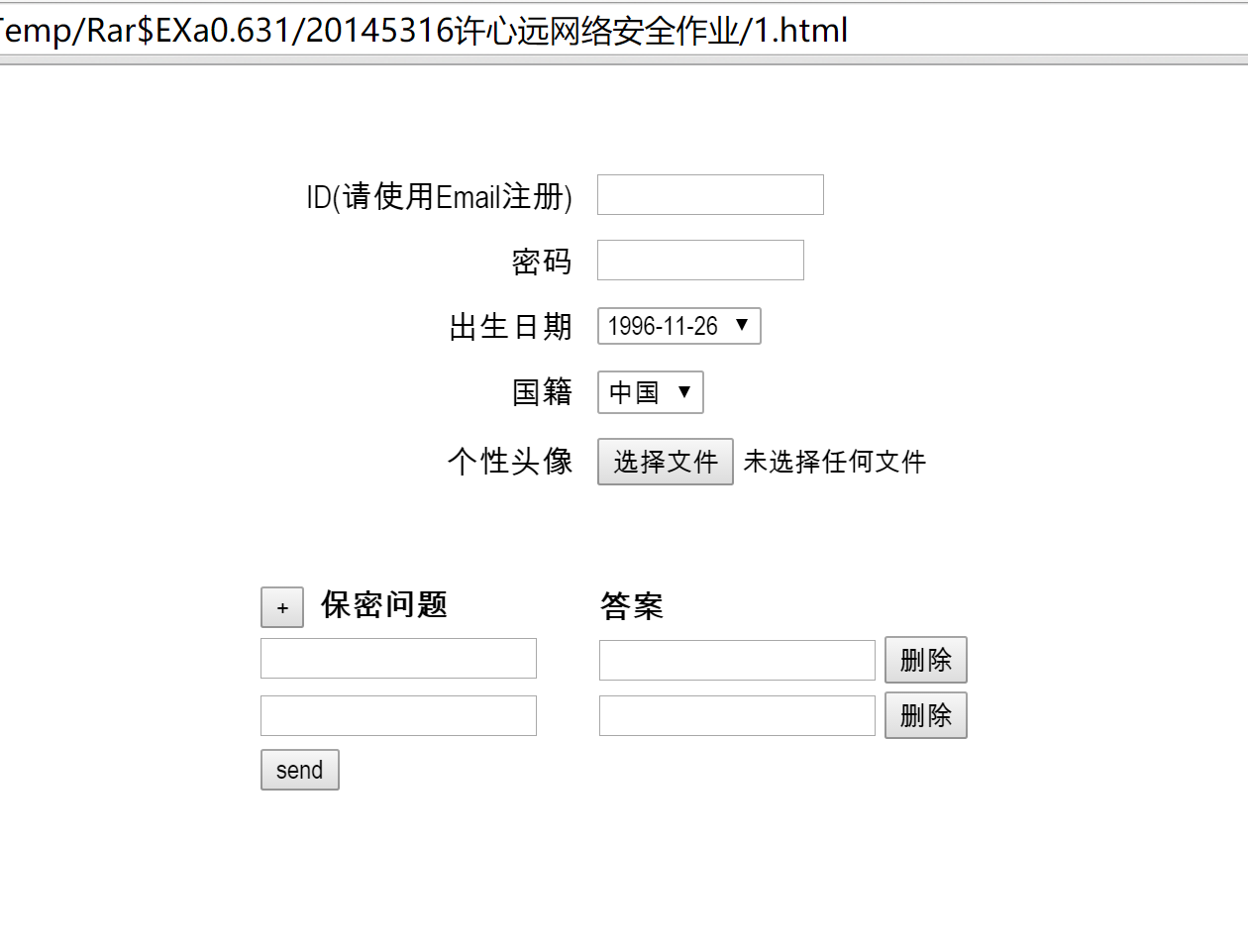
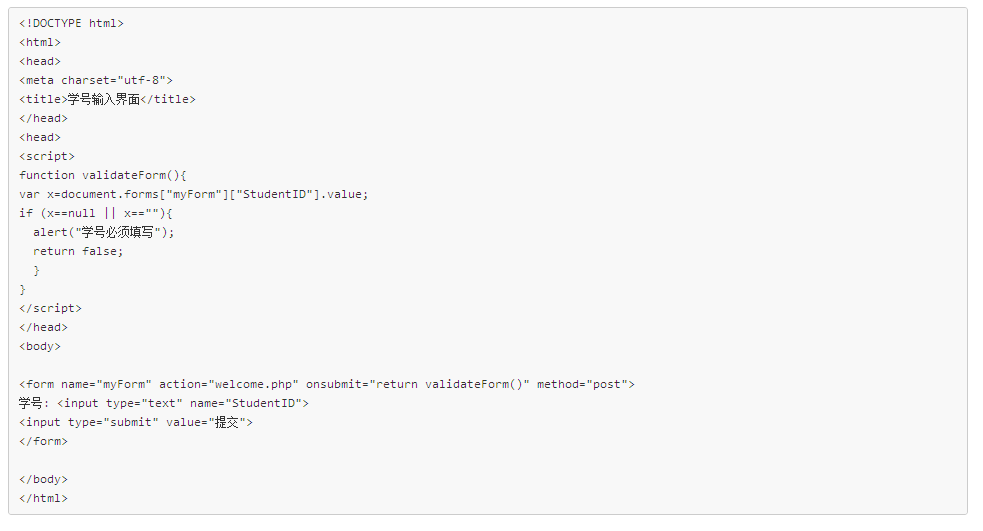
- 4.编写一个含有表单的html,新建在Apache工作目录
/var/www/html下。我用了上学期刘念老师网络安全编程基础作业的表单代码试验了一下,除了编码方式不同的问题有乱码,功能没有问题。


- 5.又试一下天晨同学的代码,让提交按钮的action指向
5316action.php

- 6.因为没有编写相应action的php,所以submit之后指向404


二、Web前端javascipt(1分)
- 要求:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
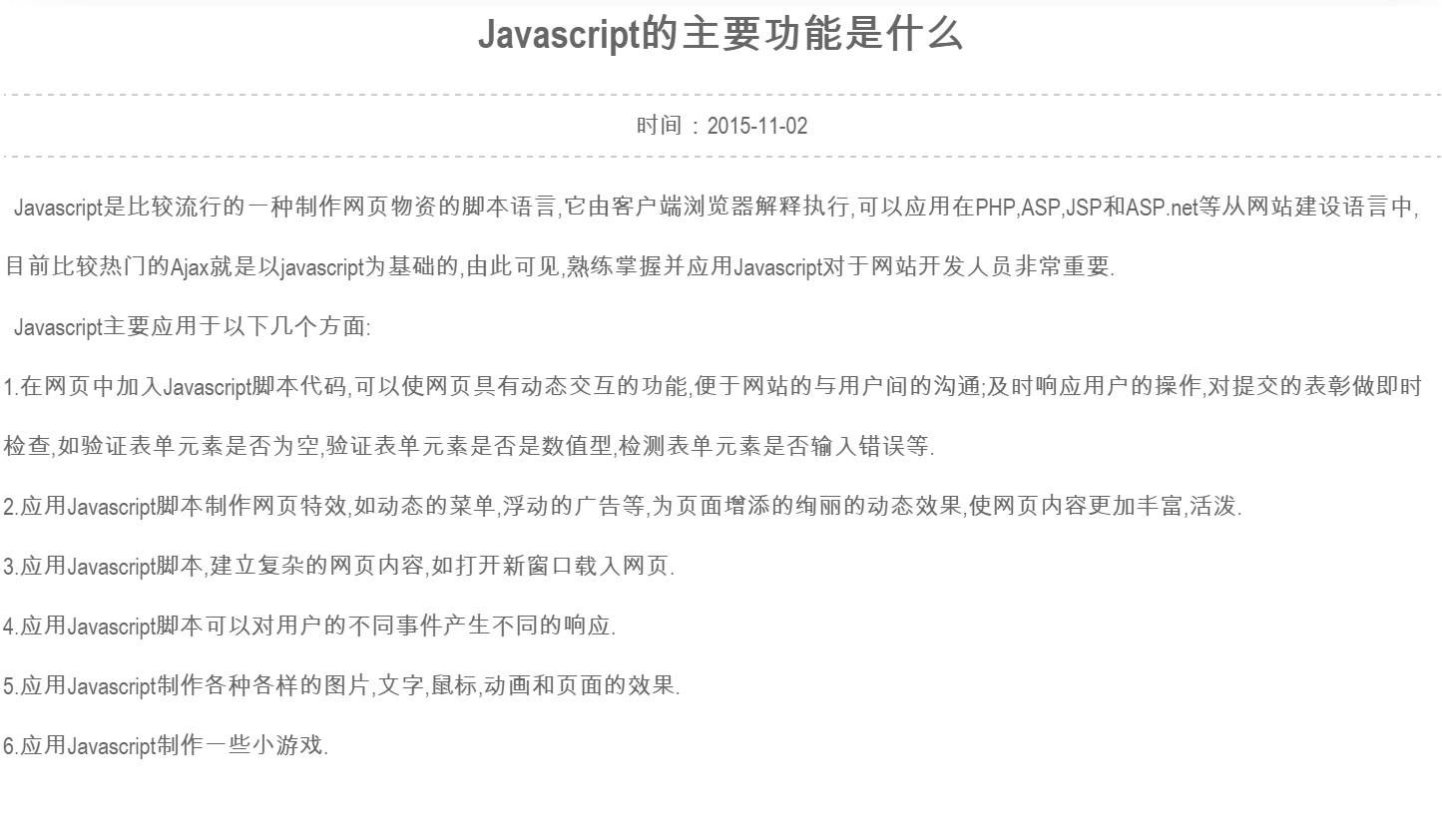
- 1.JavaScript基本功能:简单粗暴,如下图

- 2.DOM概念:在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
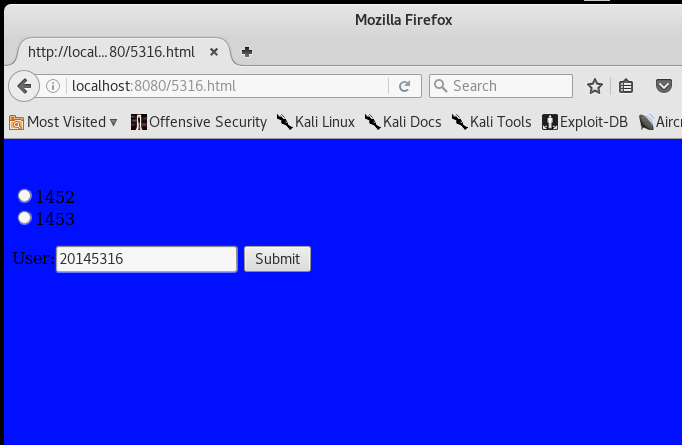
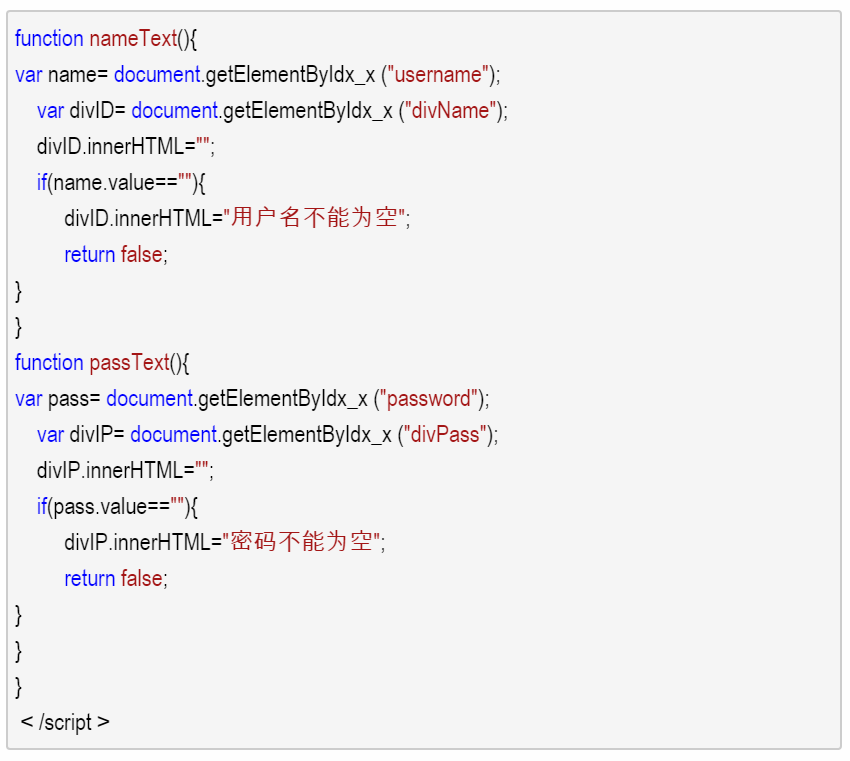
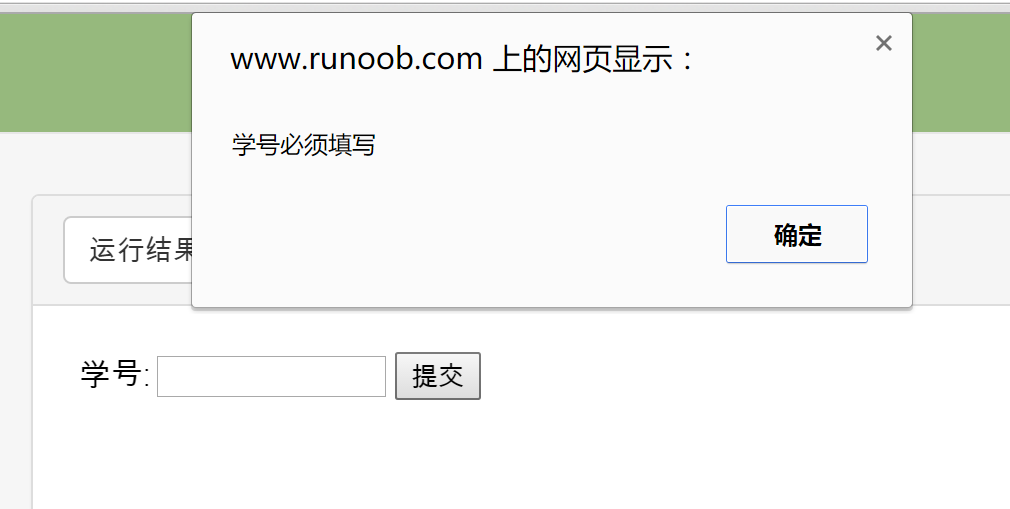
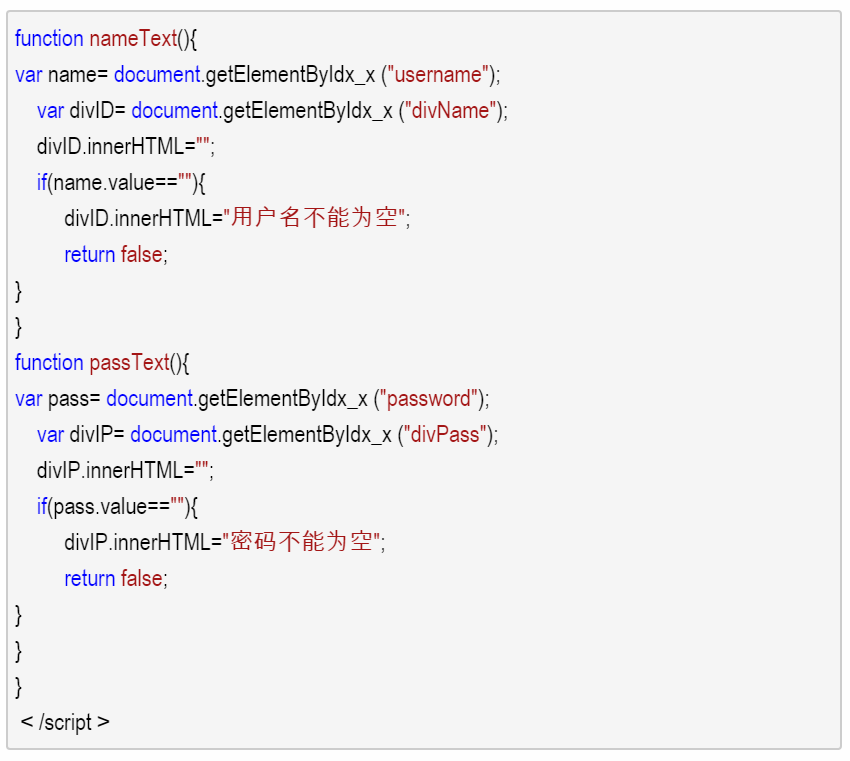
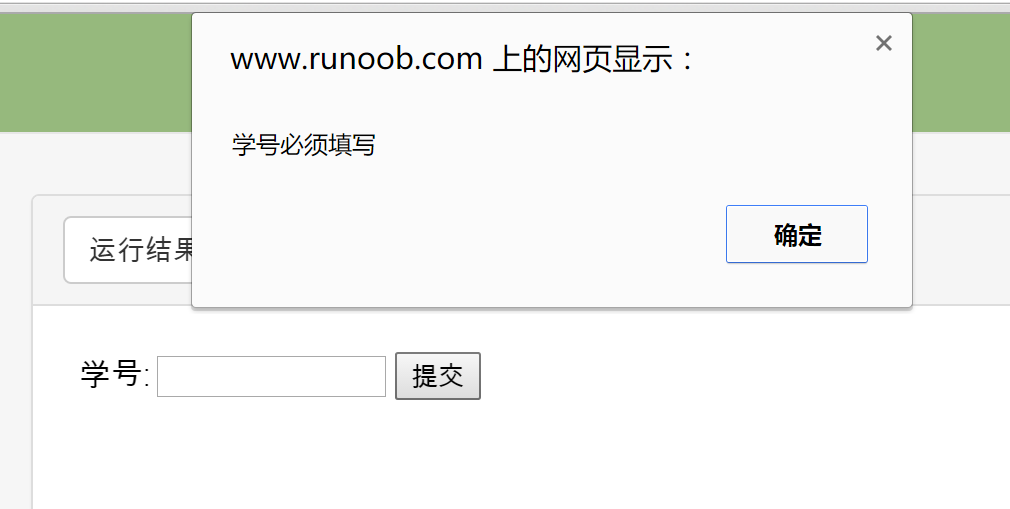
- 3.编写验证用户名和密码的规则:(用户名和密码不为空)

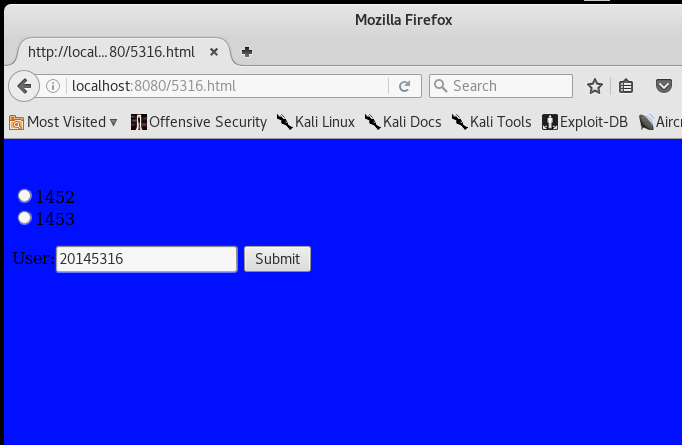
- 4.实现一个javascript(表单验证)



三、Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(1分)
- 1.开启sql服务
/etc/init.d/mysql star

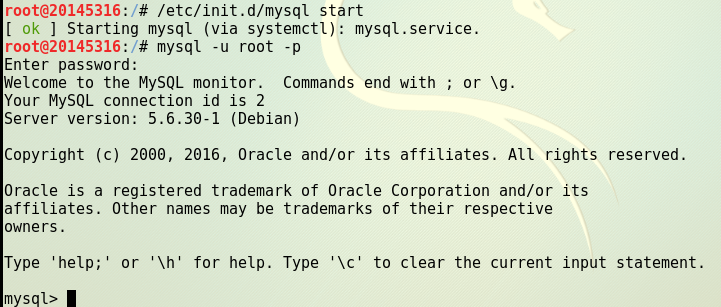
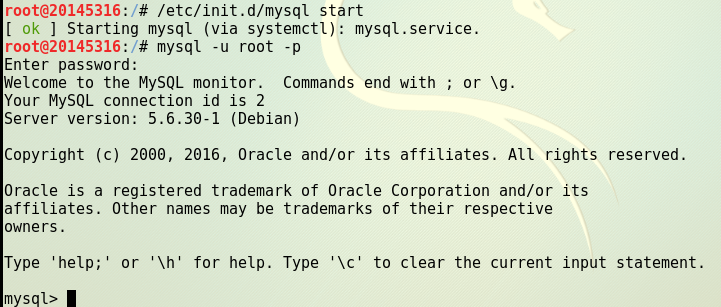
- 2.输入
mysql -u root –p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL
- 3.输入
show databases;,可以查看基本信息

- 4.更改密码的方式
- 输入use mysql;,选择mysql数据库
- 输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
- 输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
- 输入flush privileges;,更新权限
- 输入quit退出
- 5.重新输入
mysql -u root –p,检测新密码能否成功使用,能成功登录即可
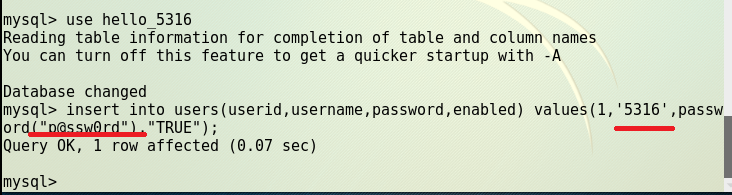
- 6.在Mysql中建库建表,依次输入如下:(注意方框内写自己想给新建数据库取的名字)

- 7.向表中添加用户,接下来的php实验需要借助数据库存储的用户

四、Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
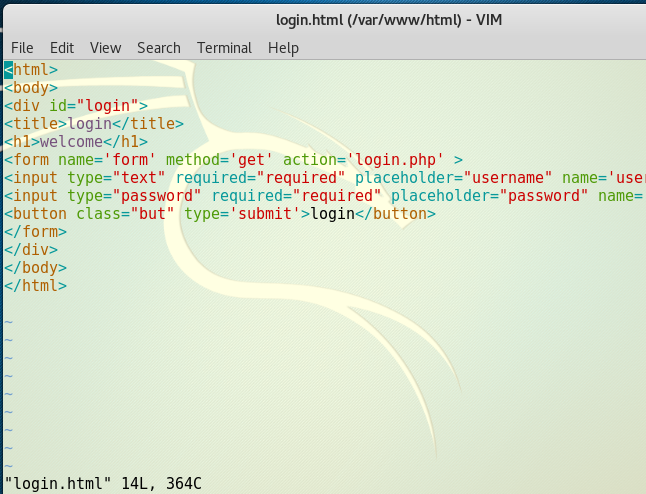
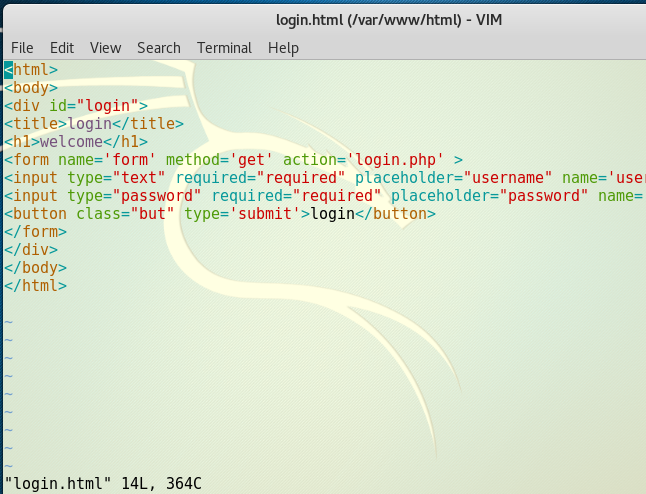
- 1.先写个前端的登陆login.html,很简单

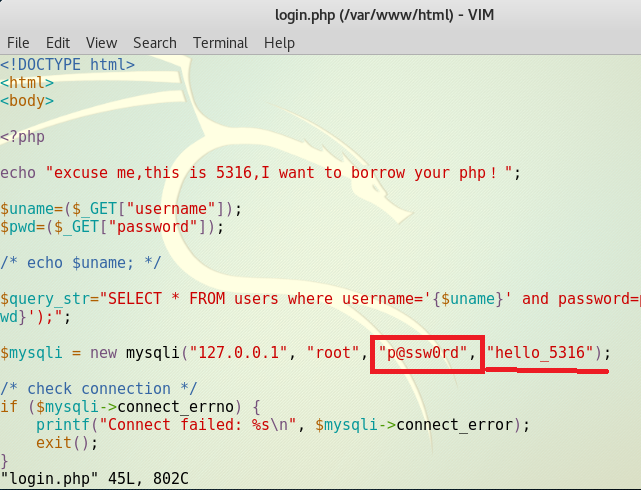
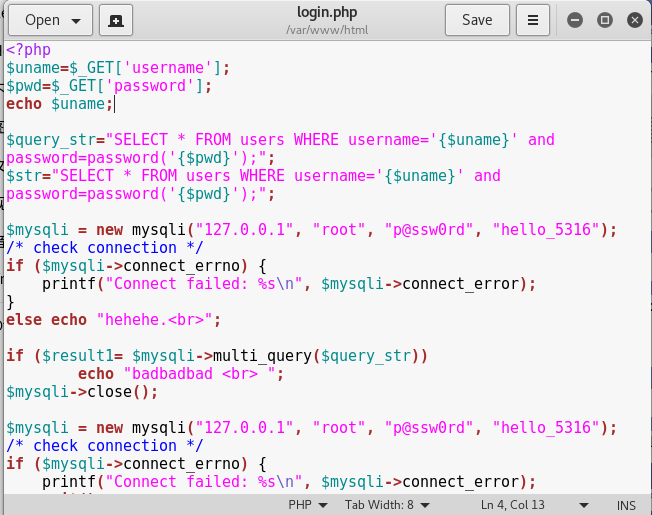
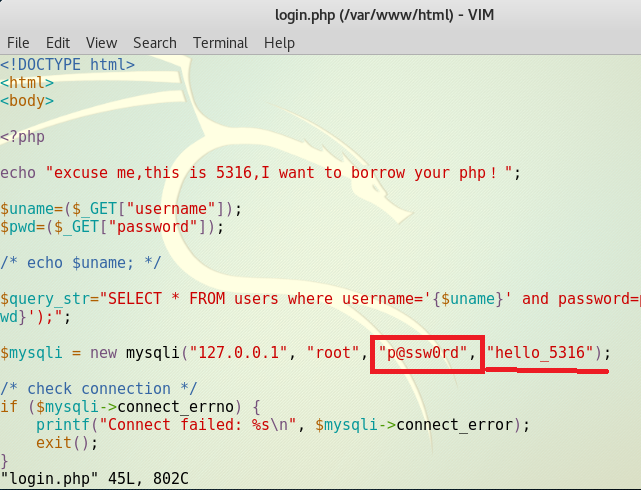
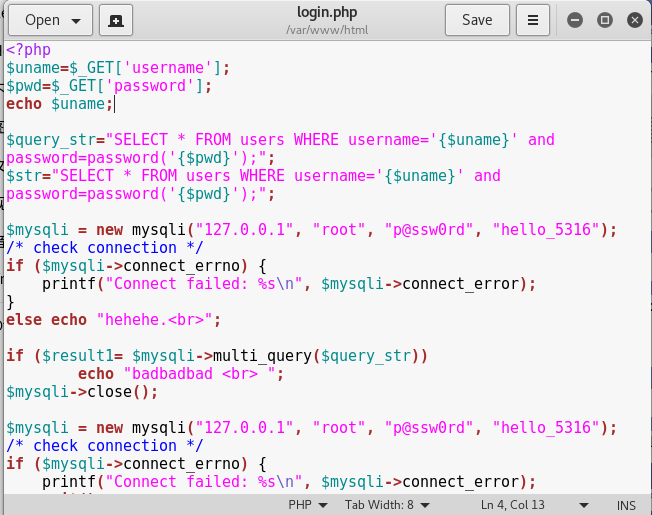
- 2.再写个后端login.php,通过php连接数据库,这里用的罗天晨同学的代码作为基础

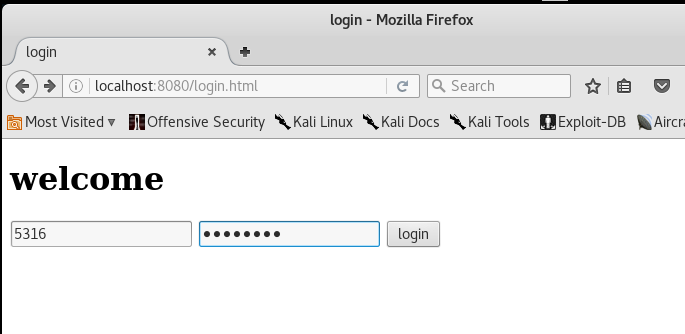
- 3.浏览器内输入
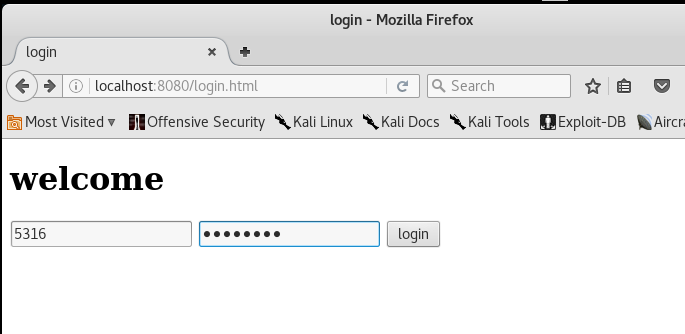
localhost:8080/login.html,访问到刚刚写的html网页

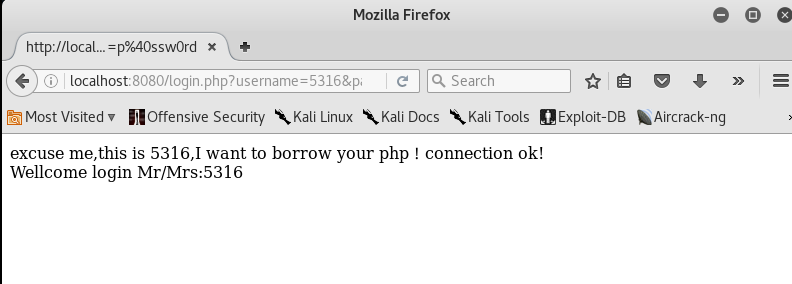
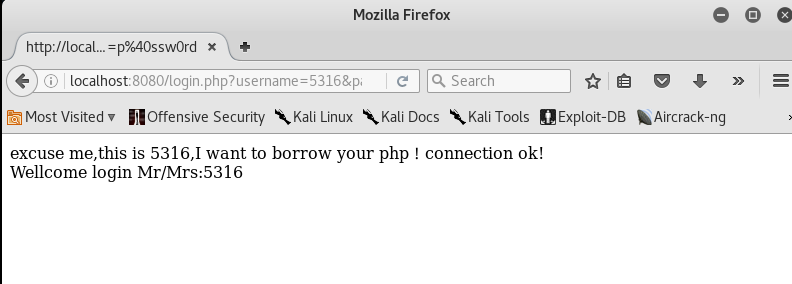
- 4.用户名和密码写自己刚刚mysql数据库最后一步新增的那个用户名和密码,匹配成功则显示如下:

- 5.若密码错误则显示如下:

五、最简单的SQL注入,XSS攻击测试(1分)
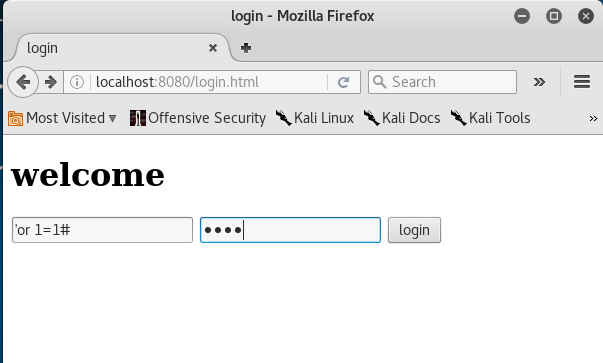
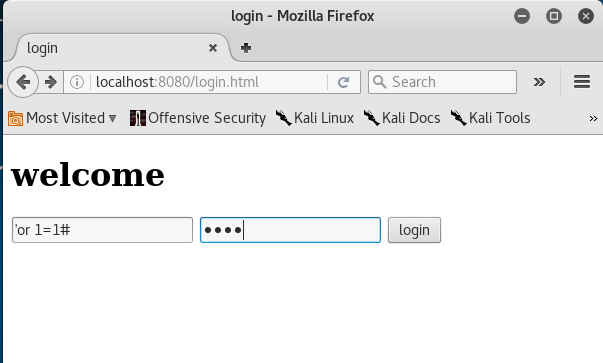
- 1.永真式攻击(最简单)


- 2.普通sql攻击:修改代码(在罗天晨同学的代码基础上)

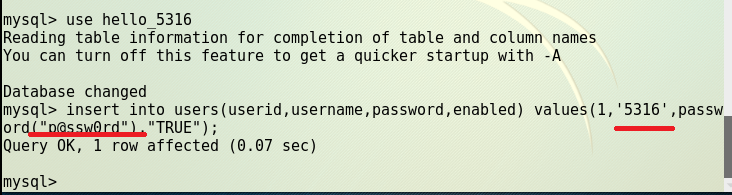
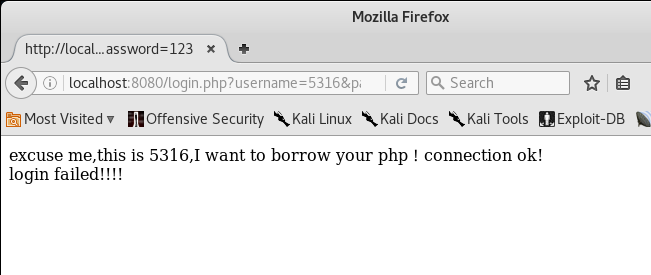
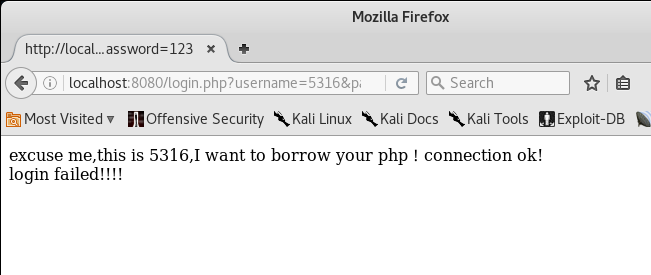
- 3.普通sql攻击:用户名处输入
';insert into users(userid,username,password,enabled) values(777,'5316',password("5316"),"TRUE");#

- 4.普通sql攻击:出现如下界面

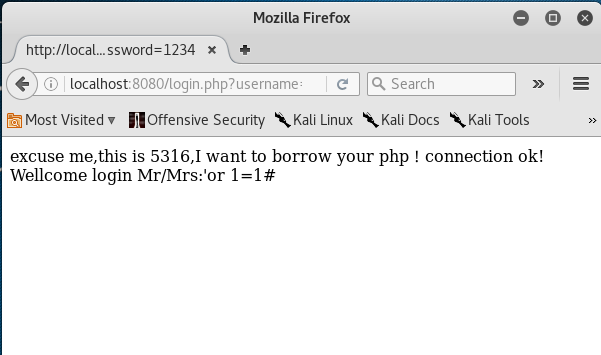
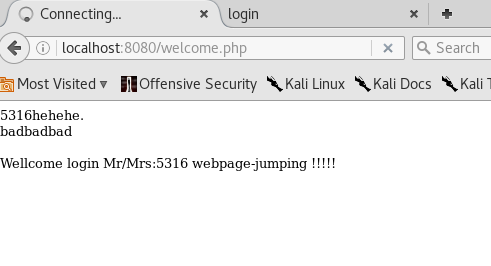
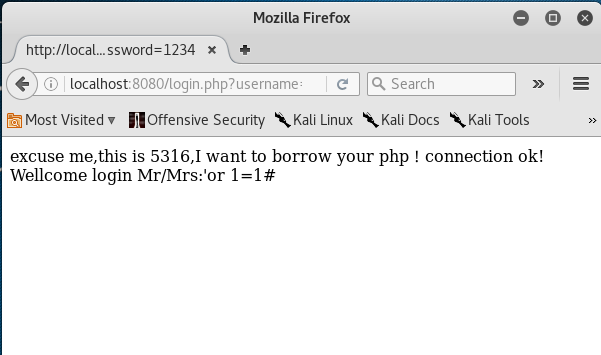
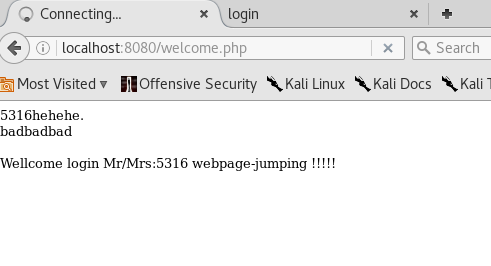
- 5.普通sql攻击:返回到刚刚的登陆界面,输入用户名密码,都为刚刚那条注入语句的5316,登陆成功。


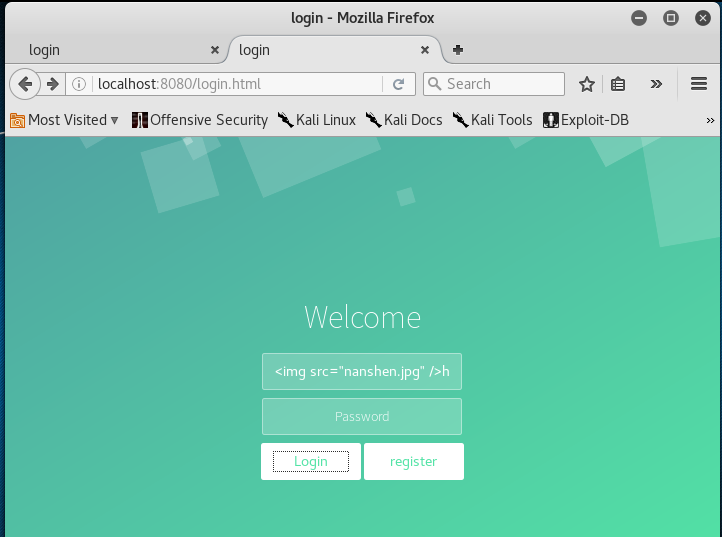
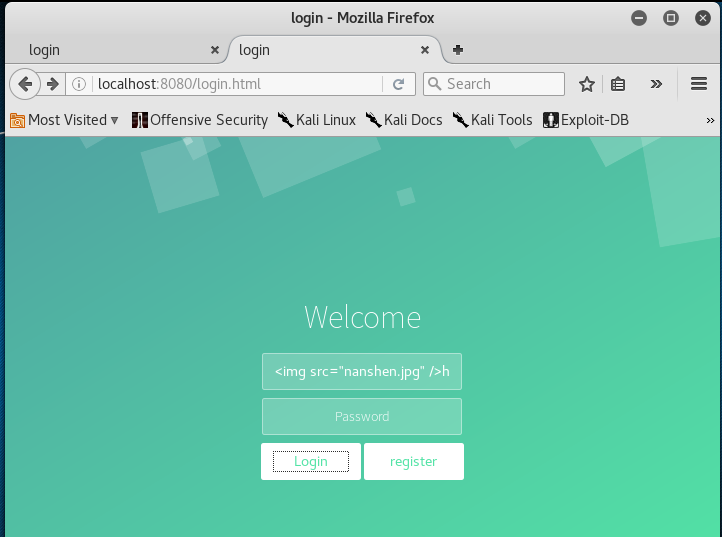
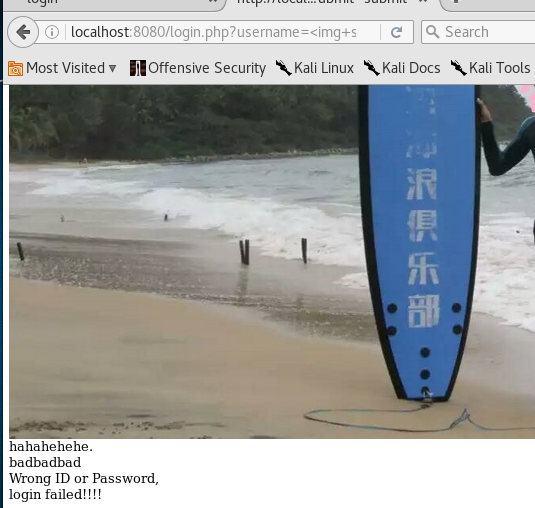
- 6.XSS攻击:利用DOM不经过后端,选择一幅自己喜欢的图片,直接在登陆界面输入如下指令
<img src="nanshen.jpg" />haha</a>

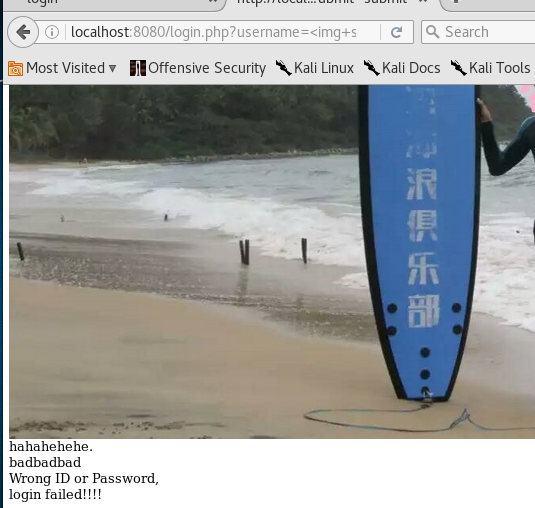
- 7.密码任意,点击登陆就出现男神照片了,是不是很神奇~

-
相关阅读:
List of Examples Converting XNA 3.1 to XNA 4.0
XNA程序开发常用到的一些代码汇总
在WCF中使用Flag Enumerations
能飞过海洋的却只有海鸥【转载】
Variant类型转换成CString代码
一种漂亮的自绘菜单
转 在OpenCV中用cvCalibrateCamera2进行相机标定(附程序)
COM组件设计与应用之VC6中用ATL写组件
vc的菜单,工具栏
(餐饮)写一些开店的经验转
-
原文地址:https://www.cnblogs.com/xxy745214935/p/6804313.html
Copyright © 2020-2023
润新知