转载请以链接形式注明文章来源(MicroPythonQQ技术交流群:157816561,公众号:MicroPython玩家汇)
0x00前言
下面带大家用TurnipBit开发板实现一个简单的小游戏-掷骰子。TurnipBit是一款口袋式可视化编程开发板,拖拖拽拽零基础也能玩编程!
0x01实现过程
1. 当我们按下A后,显示屏不停切换显示1-6之间的数,模拟骰子的滚动
2. 然后我们按下B,显示屏定住显示B按下时的数字
0x02开发步骤
打开我们的TurnipBit在线图形编辑器。
http://www.turnipbit.com/PythonEditor/editor.html#
1、我们创建一个变量用来存储显示的数字。
选择[变量]->[创建变量]->输入变量名num(可自拟)。

2、我们给num设置一个初始值1(num=1)。
选择[变量]->[赋值num到](默认值0)。
选择[数学]-> ,和[赋值num到]拼插起来,修改数值为1。
,和[赋值num到]拼插起来,修改数值为1。

3、根据上面的步骤,我们再创建一个新标量flag=1,它用来判断屏幕是不断切换数字显示,还是定住显示一个数字。

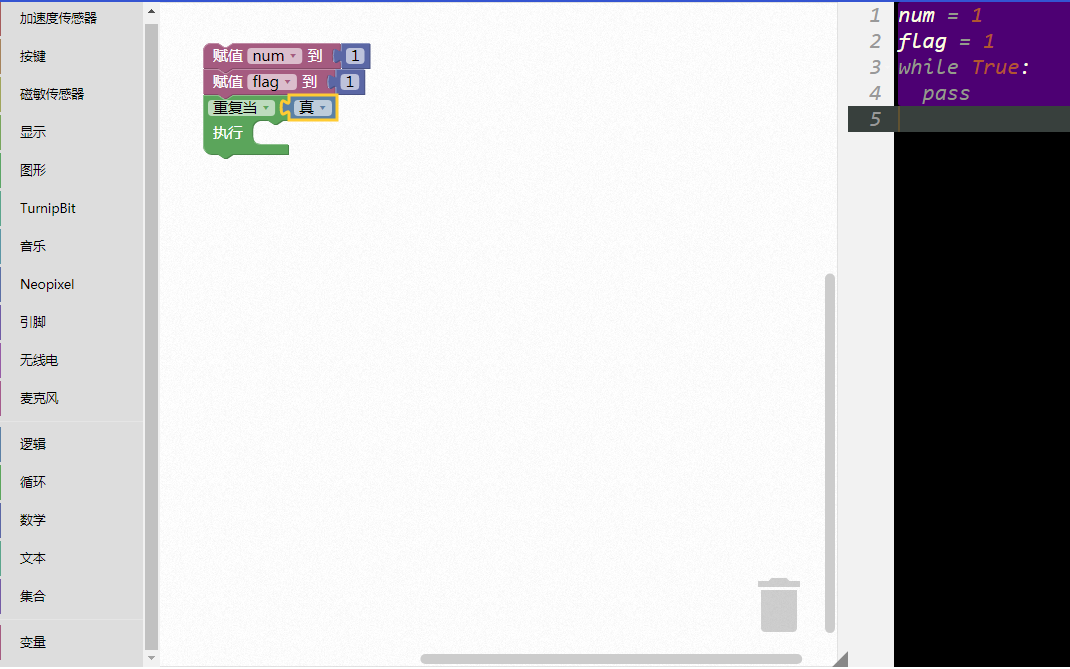
4、接下来我们写整个程序的主体,先放入一个循环,条件永远真,让程序一直运行。
选择[循坏]->[重复当[]执行]。

选择[逻辑]->[真],与循环拼插对接起来。

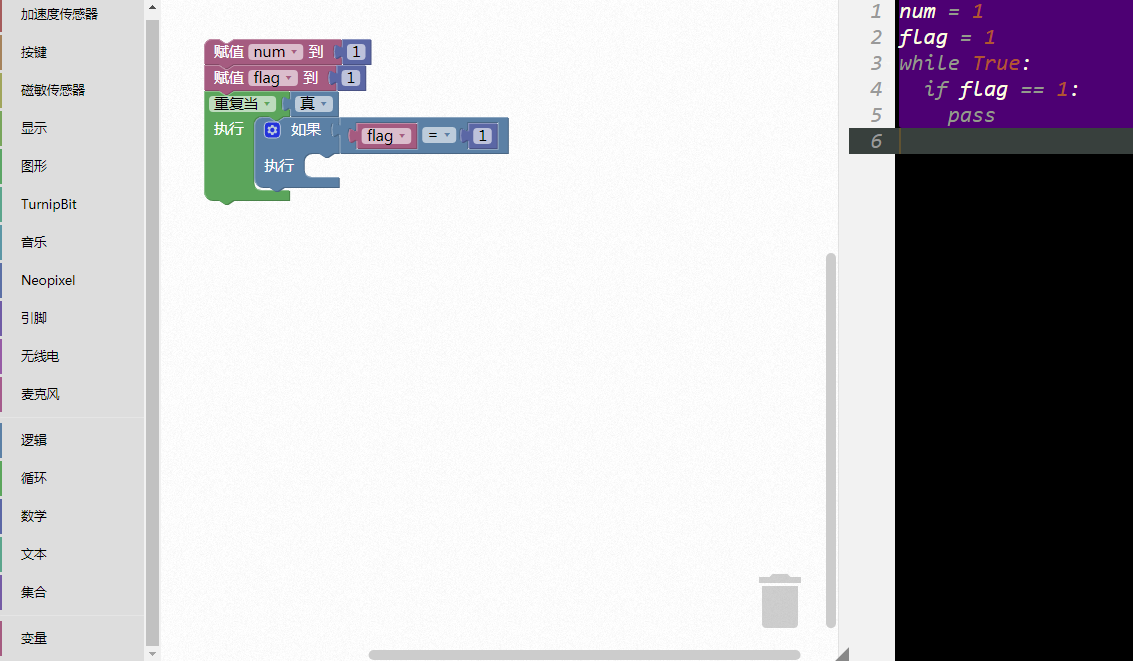
5、在循坏体内添加执行的内容。逻辑判断flag的值。
选择[逻辑]->[如果xx执行xx]放到循坏体内。

6、将判断条件[flag==1]添加到逻辑if判断体中。

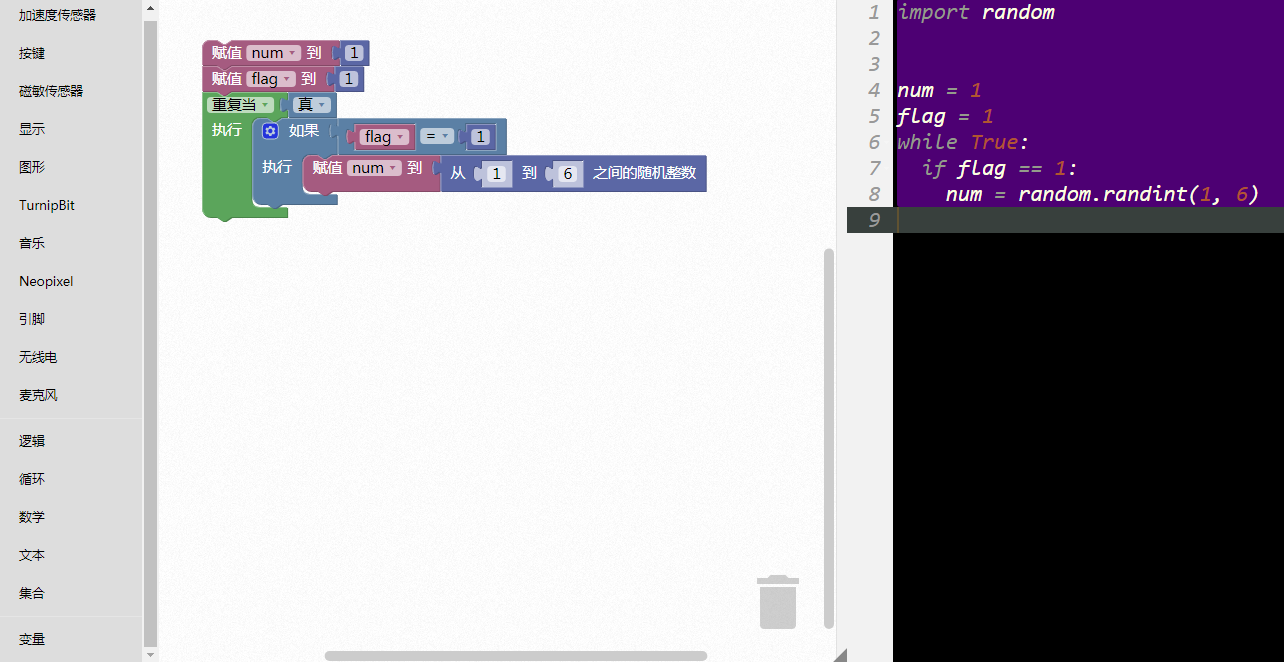
7、[flag==1]为真时,给num赋值1-6的随机数并显示。
选择[变量]->[赋值num到xx]放到逻辑执行体中。
选择[数学]->[从1到100之间的随机整数],与[赋值num到xx]拼接起来,并修改为从1到6之间的随机数。

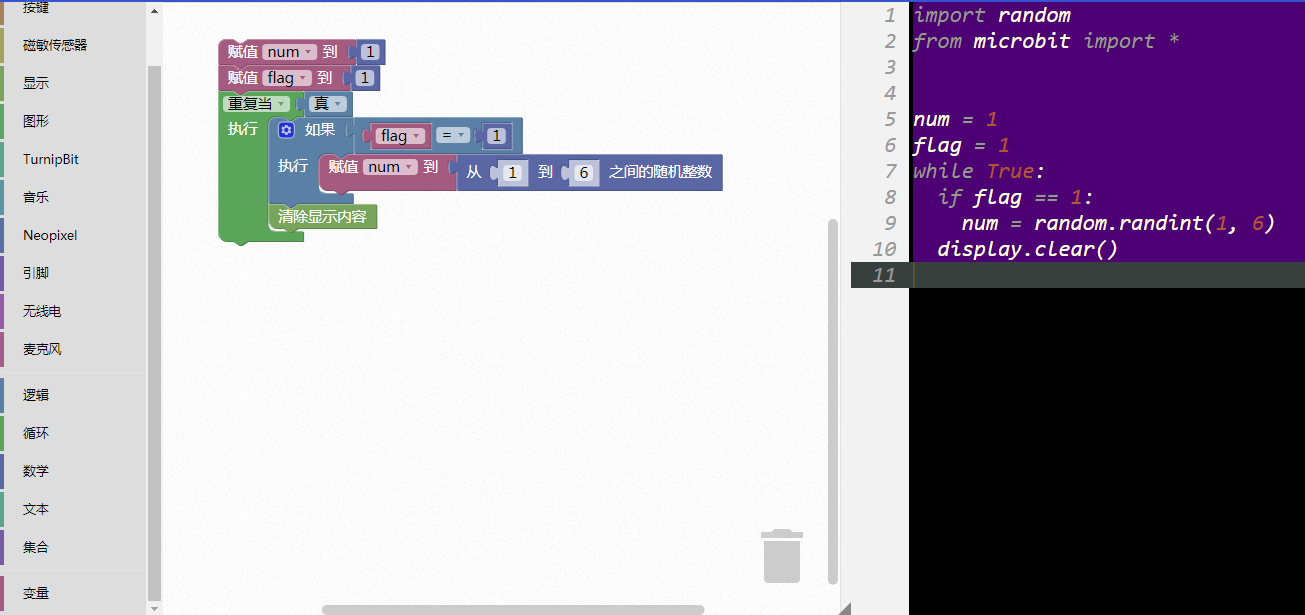
8、显示num的值。
在显示之前,我们先将显示内容清除。
选择[显示]->[清除显示内容]放到逻辑执行体的下面与其对接。

选择[显示]->[显示图像]放到[清除显示内容]下面与其对接。
选择[变量]->[num],与[显示图像]拼插一起。

9、接下来我们来判断按键A是否被按下。
根据上面的步骤,添加1个逻辑判断块,在显示图像的下方与其对接。

选择[按键]->[按键A被按下],放到刚才新添加的逻辑判断的条件中。

当按键A被按下时,我们赋值flag=1,即不断的动态改变num的值并显示,相当于骰子正在滚动。

10、根据上一步,我们再下方添加判断按键B是否被按下,赋值flag=0,即定住显示num的值,相当于骰子停住的那一刻。

11、接下来我们添加一个延时,不要让数字切换的那么快。
选择[TurnipBit]->[睡眠1000毫秒]放到显示图像的下面,内部数字修改为150。

12、基本的代码已构建完毕,大家先别急着下载hex执行,里面还有一个小问题需要解决。
大家可以看到代码区内的[display.show(num)]这句代码,display.show()方法内的参数必须是String(字符串)类型的变量,而我们的num是int类型的,需要转换。
图像编辑区没有提供类型转换的块,所以我们需要切换到代码编辑区,手动添加。
(注意:一旦切换到编辑区,将无法撤回到原先的图像逻辑区)
点击右上角菜单栏[可视化编程]。
将[display.show(num)]修改为[display.show(str(num))]

13、接下来下载hex文件到TurnipBit中,一起掷骰子吧。