1、line-height三种表示方法(带单位,纯数字,百分比)
/*直接在某个元素上使用,下面三种没有区别*/ p{line-height: 1.5em;} p{line-height: 1.5;} p{line-height: 150%;}
2、三者只是在给父元素使用行高,子元素继承的方式有区别
带单位:px(不用计算),em则会使元素以其父元素font-size值参考来计算自己的行高
纯数字:把比例传递给后代,例如父级行高为1.5,子元素字体为18px,则子元素行高为1.5*18=27px
百分比:将计算后的值传给后代
3、测试代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .parent1{ font-size:14px; line-height: 1.5em; background: #999; padding:10px } .parent2{ font-size:14px; line-height: 1.5; background: #999; padding:10px } .parent3{ font-size:14px; line-height: 150%; background: #999; padding:10px } .child{ font-size:26px; background: #ccc; } </style> </head> <body> <div class="parent1"> <div class="child">line-height: 1.5em;</div> </div> <br><br> <div class="parent2"> <div class="child">line-height: 1.5;</div> </div> <br><br> <div class="parent3"> <div class="child">line-height: 150%;</div> </div> </body> </html>
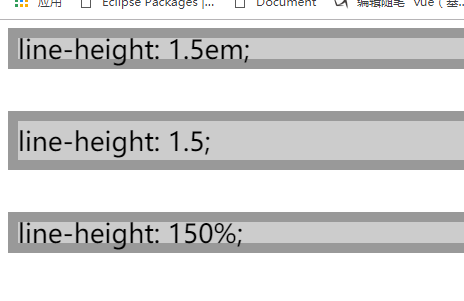
效果如图:

分析:
1)line-height: 1.5em 时子行高继承的是父元素计算后的行高
比如:父行高: line-height = font-size*line-height= 14*1.5=21, 子行高: 26px, 子行高=26 > 父行高=21 所以此时会超过父亲
2 ) line-height: 1.5 : 子元素直接继承这个1.5,
此时: 子行高=26*1.5 = 39
3)同1
4、感谢分享