一、前言
本文主要涉及:
1、传统方式路由的实现
2、使用vue-router
3、路由命名
4、动态路由
5、嵌套路由
二、主要内容
1、传统方式路由的实现:
(1)当URL改变之后,立刻会发生请求响应整个页面,如果此时的资源过多,会出现白屏现象
(2)单页面应用,锚点值改变,不会立刻发送请求,而是在某个合适的时机,发送请求
案例如下:通过onhashchange事件来判断是否hash值发生改变,location.hash就是url中#后面的部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <a href="#login">登录页面</a> <a href="#/register">注册页面</a> <div id='app'> </div> <script type="text/javascript"> var oDiv = document.getElementById('app'); window.onhashchange = function(){ console.log(location.hash) switch(location.hash) { case '#login': oDiv.innerHTML = '<h2>我是登录页面</h2>' break; case '#/register': oDiv.innerHTML = '<h2>我是注册页面</h2>' break; default: break; } } </script> </body> </html>
2、使用vue-router可以快速帮我们实现上面的操作
使用步骤:1)引入vue-router.js和vue.js(vue-router是依赖于vue的)
2)让vue使用该VueRouter创建,在vue-router.js中可以看到最后返回的是VueRouter这个对象
3)创建路由对象
4)在var router = new VueRouter()里面配置路由对象
5)vue-router模块引入对象一加载就为我们提供了两个全局组件:
<router-link>:相当于a标签 ,
<router-link to='xxx'>:to相当于href
<router-view>是路由组件的出口
实例如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id='app'> </div> <script type="text/javascript" src="node_modules/vue/dist/vue.js"></script> <script type="text/javascript" src="node_modules/vue-router/dist/vue-router.js"></script> <script type="text/javascript"> //2.让vue使用该VueRouter创建,全局的对象可以省略这句话 Vue.use(VueRouter); //3.创建路由对象 var Login = { template:"<div>我是登录页面</div>" } var Register = { template:"<div>我是登注册页面面</div>" } var router = new VueRouter({ //4.配置路由对象 routes:[ //路由匹配规则 { path:"/login", component:Login }, { path:"/register", component:Register } ] }); var App = { template:`<div> <router-link to='/login'>登录</router-link> <router-link to='/register'>注册</router-link> <!--路由组件的出口--> <router-view></router-view> </div> ` } //5.将配置好的路由对象关联到vue实例化对象中 new Vue({ el:'#app', router:router,//6.交给这个实例化对象去管理 template:`<App />`, components:{ App } }) </script> </body> </html>
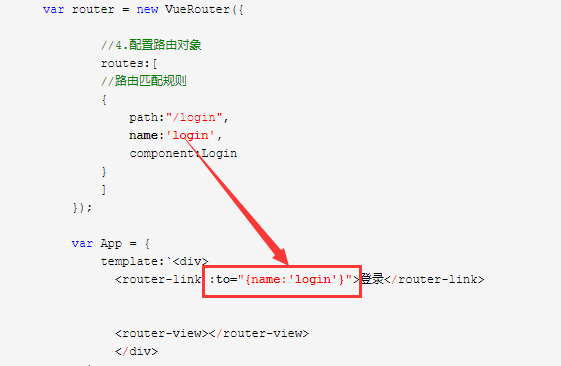
3、路由命名

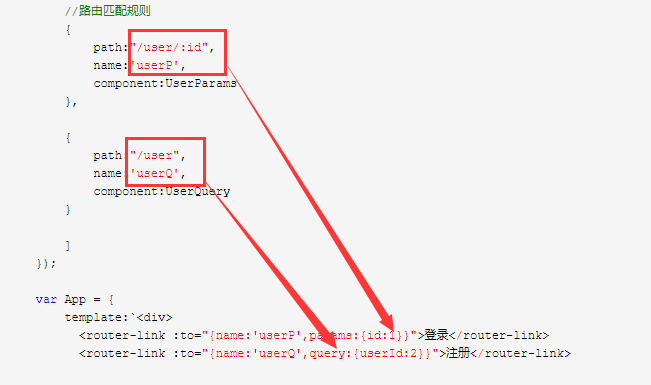
4、动态路由:url地址中可能还会带有参数,根据参数来区分访问
1) 比如地址栏后面带数字:
2)地址栏后面是查询语句形式:
3)地址栏后面是hash值
演示动态路由参数如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id='app'> </div> <script type="text/javascript" src="node_modules/vue/dist/vue.js"></script> <script type="text/javascript" src="node_modules/vue-router/dist/vue-router.js"></script> <script type="text/javascript"> //2.让vue使用该VueRouter创建,全局的对象可以省略这句话 Vue.use(VueRouter); //3.创建路由对象 var UserParams = { template:"<div>我是用户1</div>", created(){ console.log(this.$router); console.log(this.$route); } } var UserQuery = { template:"<div>我是用户2</div>", created(){ console.log(this.$route) } } var router = new VueRouter({ //4.配置路由对象 routes:[ //路由匹配规则 { path:"/user/:id", name:'userP', component:UserParams }, { path:"/user", name:'userQ', component:UserQuery } ] }); var App = { template:`<div> <router-link :to="{name:'userP',params:{id:1}}">登录</router-link> <router-link :to="{name:'userQ',query:{userId:2}}">注册</router-link> <router-view></router-view> </div> ` } //5.将配置好的路由对象关联到vue实例化对象中 new Vue({ el:'#app', router:router,//6.交给这个实例化对象去管理 template:`<App />`, components:{ App } }) </script> </body> </html>

输出this.$route查看

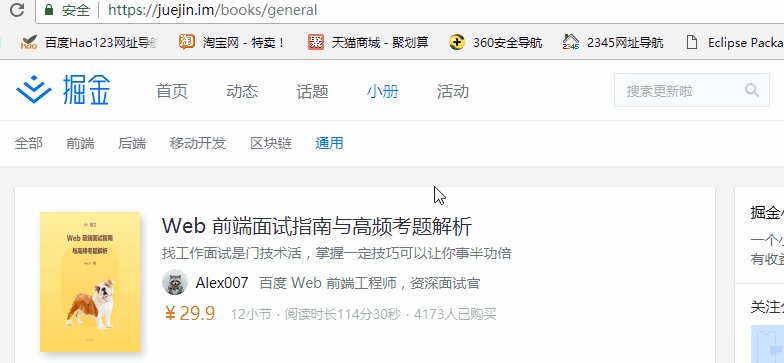
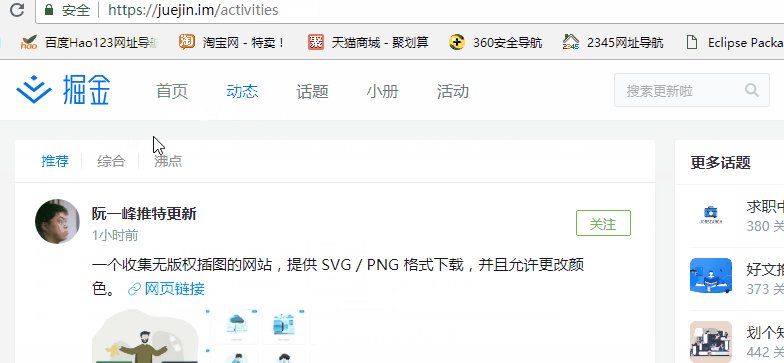
5、嵌套路由:比如掘金官网,点击上面大的导航栏渲染出下面的内容,在下面的内容中又有小的导航栏可以让我们切换内容

演示代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id='app'> </div> <script type="text/javascript" src="node_modules/vue/dist/vue.js"></script> <script type="text/javascript" src="node_modules/vue-router/dist/vue-router.js"></script> <script type="text/javascript"> var Song = { template:'<div>我是歌曲主键</div>' } var Movie = { template:"<div>电影组件</div>" } var Home = { template:`<div> 首页内容 <br /> <router-link to='/home/song'>歌曲</router-link> <router-link to='/home/movie'>电影</router-link> <router-view></router-view> </div>` } var router = new VueRouter({ routes:[ { path:"/home", name:'home', component:Home, children:[ //嵌套路由的使用 { path:'song', component:Song }, { path:'movie', component:Movie } ] } ] }) var App = { template:`<div> <router-link :to="{name:'home'}">首页</router-link> <router-view></router-view> </div> ` } //5.将配置好的路由对象关联到vue实例化对象中 new Vue({ el:'#app', router:router,//6.交给这个实例化对象去管理 template:`<App />`, components:{ App } }) </script> </body> </html>
三、总结
