一、前言
主要涉及:
1、什么是服务端渲染
2、什么是客户端渲染
3、两者的区别,以及什么场合使用
4、参考:https://blog.csdn.net/yipiankongbai/article/details/25029183
二、主要内容
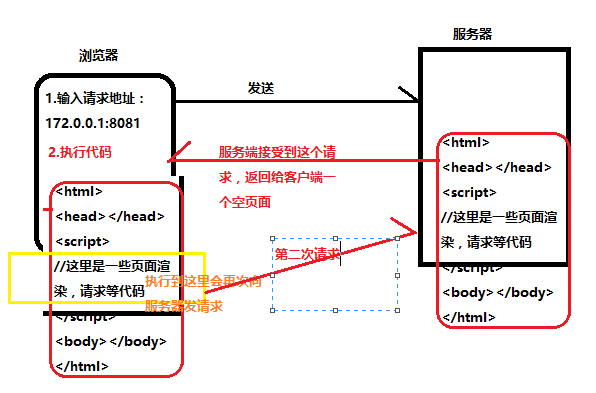
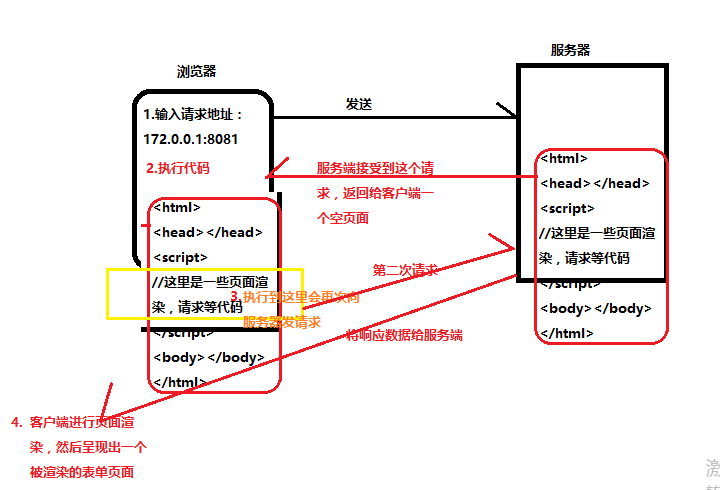
1、客户端请求
(1)用户在浏览器输入请求的地址例如:172.0.0.1:8080 到服务器
服务器接受到客户端的请求拿到一个没有被数据渲染的空页面

(2)客户端拿到服务端的空字符串页面,然后从上往下开始执行里面的代码,当执行到script中有请求或者渲染等代码时,就会对服务器再次发出请求

(3)服务端接收到客户端的第二次请求,就把响应的数据发送给客户端,然后客户端再进行渲染

在客户端渲染中, 客户端至少要对服务端发送两次请求
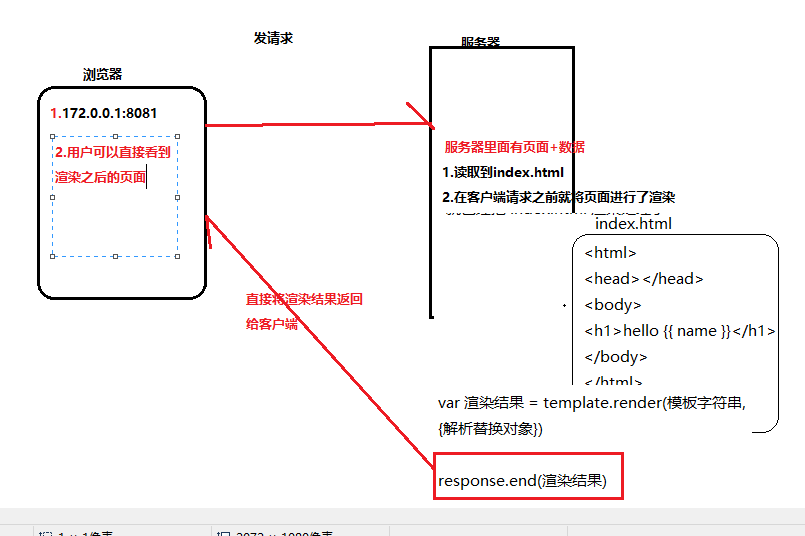
2、服务端渲染
(1)客户端只发送一次请求,服务端直接返回给客户端一个被渲染好的页面,

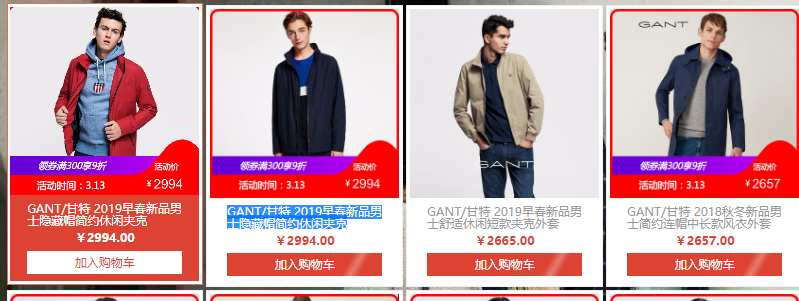
3、如何辨别是客户端渲染还是服务端渲染
比如,京东网站:
看看选中的内容是客户端渲染还是服务端渲染

右击查看网页源代码,ctrl+f查找:发现可以找到,说明为服务端渲染

一般的用户评论为客户端渲染。
三、总结
1、客户端渲染需要对服务端进行两次请求,响应的开销较大,而服务端渲染只需要客户端对服务端进行一次请求
2、如何查看一个网页是客户端渲染还是服务端渲染:可以通过右键查看源代码的形式
客户端渲染: 右击查看源代码找不到内容
服务段渲染:是可以在源代码中找到内容的
3、网站一般都是用客户端渲染和服务端渲染结合的形式
4、正真的网站既不是纯异步,也不是纯服务端渲染,而是两者结合,
5、商品的商品列表采用的是服务端渲染,目的是为了SEO搜索引擎优化,而他的商品评论为了用户体验,用户体验更好
6、服务端渲染可以被爬虫抓取到,客户端渲染爬虫抓取不到