整体的逻辑为:for 循环遍历出数据,在for 循环里判断,根据不同的条件渲染
一、html页面结构

二、css就不再写了




三、JS逻辑代码
var listGroup='' for(var k = 0;k<data.info.categoryNewsList.length;k++){ //判断列表图片是否为单图 if(data.info.categoryNewsList[k].imgsrc2==null){ //如果为单图渲染 listGroup += '<ul> <li class="img-model"> <div class="news-left"> <p class="recommend-h">' + data.info.categoryNewsList[k].title + '</p> <p class="getTime">'+data.info.categoryNewsList[k].source+'</p> </div> <div class="news-right"><img class="recommend-img" src='+data.info.categoryNewsList[k].imgsrc0+'></div> </li> </ul>' }else{ //如果为多图渲染 listGroup += '<ul> <li class="imgs-model"> <div> <p class="recommend-title">'+ data.info.categoryNewsList[k].title +'</p> </div> <div class="recommend-imgs" ><img src='+data.info.categoryNewsList[k].imgsrc0+'><img src='+data.info.categoryNewsList[k].imgsrc1+'><img src='+data.info.categoryNewsList[k].imgsrc2+'></div> <div class="news-source">'+data.info.categoryNewsList[k].source+'</div> </li> </ul>' } } $('.recommend-list').append(listGroup)
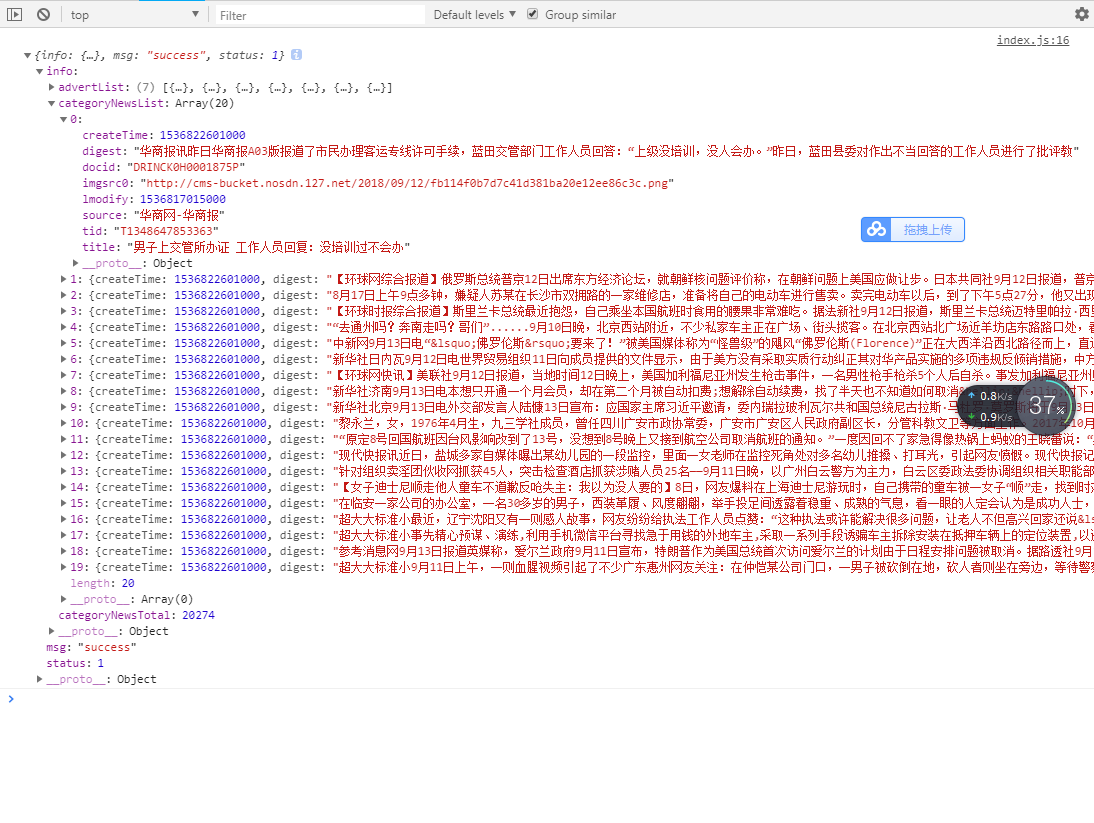
请求返回的数据为

最终效果图
