1、首先安装node.js
2、打开控制台cmd,输入npm install webpack webpack-cli webpack-dev-server -g
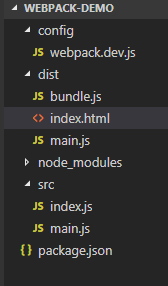
3、在本地磁盘上建一个文件夹,然后通过cd 到文件夹下(我取名文件夹为webpack-demo,文件夹里再建src、dist、config三个文件夹)
4、接下来在控制台里面输入 npm init 命令,系统会自动建成一个package.json文件
5、再在文件dist下建一个 index.html 文件,在src文件夹下建立一个 index.js文件
6、在控制台输入 webpack --mode=development 命令(开发环境下),系统会在 dist 文件夹下自动生成一个 main.js文件
7、在控制台输入 webpack --mode=production 命令(生产环境),系统会在 目录文件 webpack-demo 文件夹下生成一个 node_modules文件夹
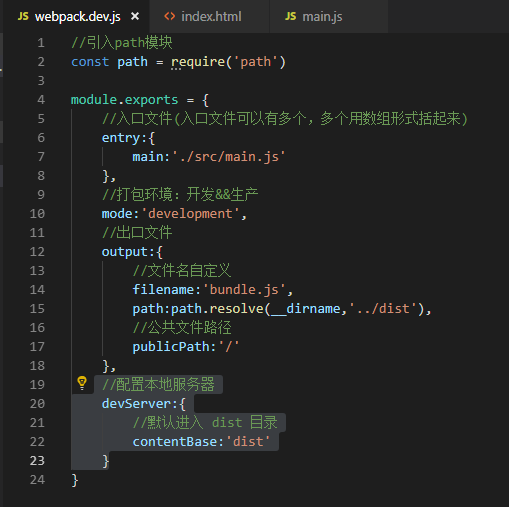
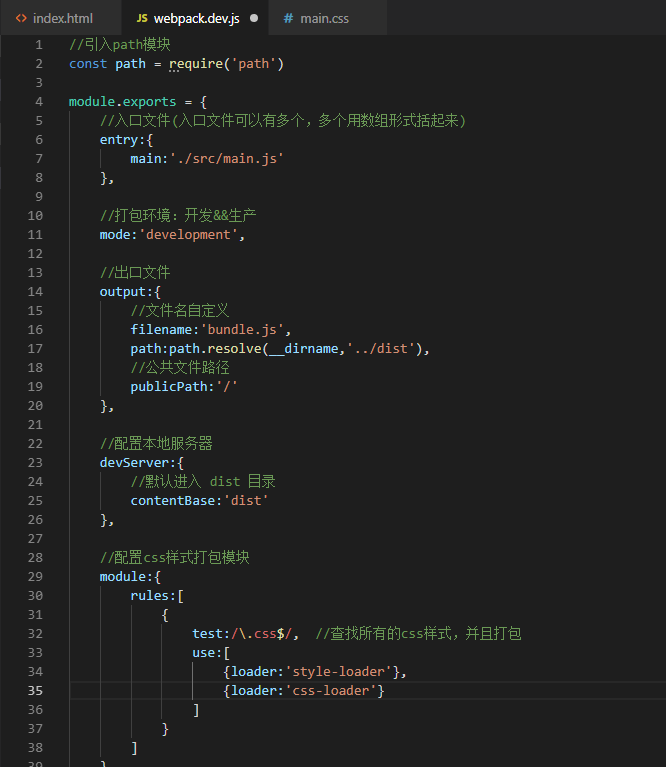
8、在文件夹 config 里面创建一个 webpack.dev.js 文件,里面写一下代码
//引入path模块 const path = require('path') module.exports = { //入口文件(入口文件可以有多个,多个用数组形式括起来) entry:{ main:'./src/main.js' }, //打包环境:开发&&生产 mode:'development', //出口文件 output:{ //文件名自定义 filename:'bundle.js', path:path.resolve(__dirname,'../dist') } }
9、开始打包,在控制台里输入 webpack --config=config/webpack.dev.js 命令,系统自动打包,系统会自动在 dist 文件夹下生成 一个 bindle.js 文件。

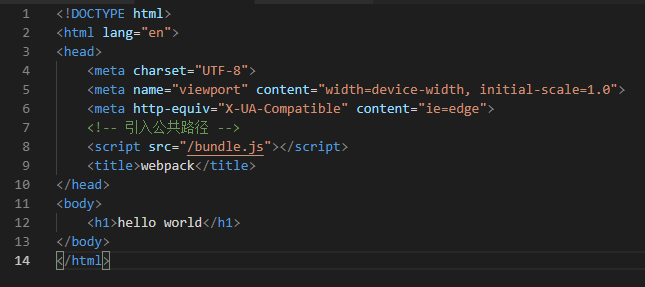
10、在dist文件里的index.html中可以写下以下代码

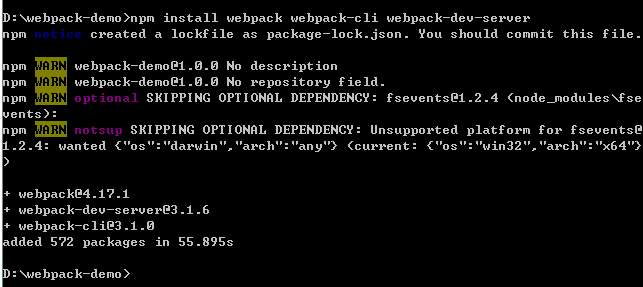
11、然后在cmd控制台输入 npm install webpack webpack-cli webpack-dev-server

配置本地服务器
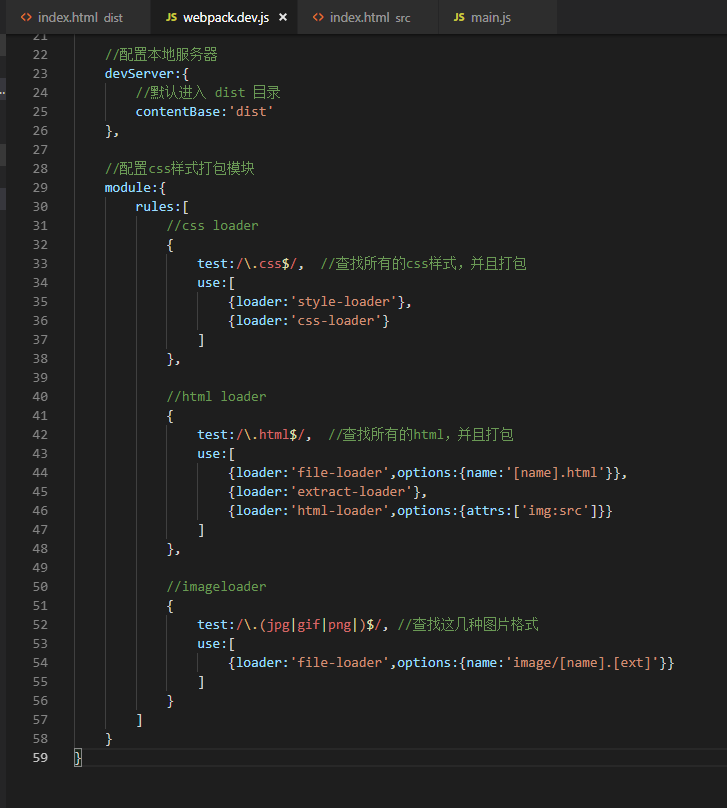
在webpack.dev.js 文件中写下以下代码
//配置本地服务器 devServer:{ //默认进入 dist 目录 contentBase:'dist' }

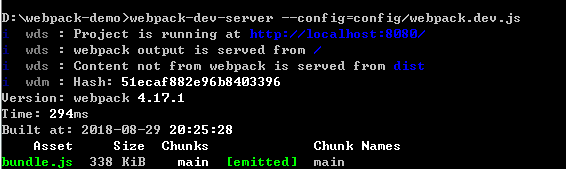
12、再cmd控制台输入 webpack-dev-server --config=config/webpack.dev.js ,实现服务器热更新,然后控制台会输入一个本地地址 localhost:8080,现在就可以通过这个地址访问啦

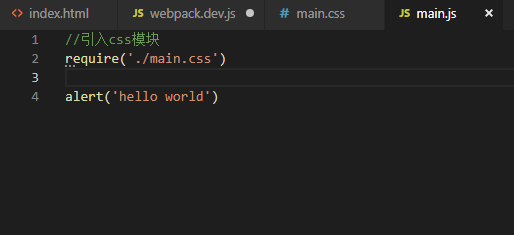
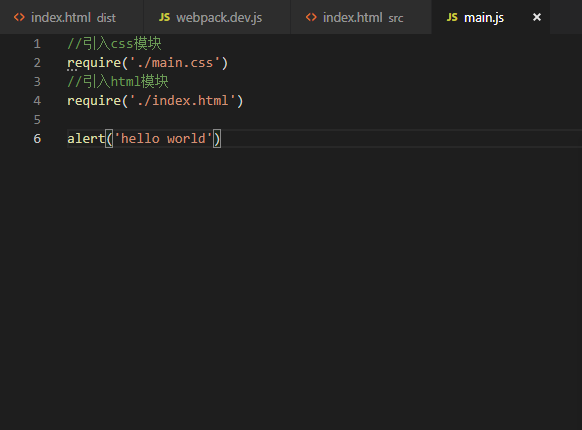
13、在src文件下建立一个 main.css 文件,然后在入口文件main.js下引入,cmd控制台安装css样式打包模块 npm install style-loader css-loader ,然后在webpack.dev.js下配置模块



配置完之后重启服务器热更新webpack-dev-server --config=config/webpack.dev.js
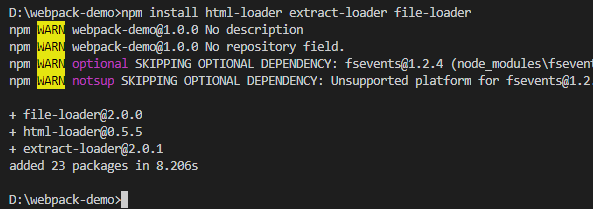
14、安装html打包模块 控制台输入 npm install html-loader extract-loader file-loader

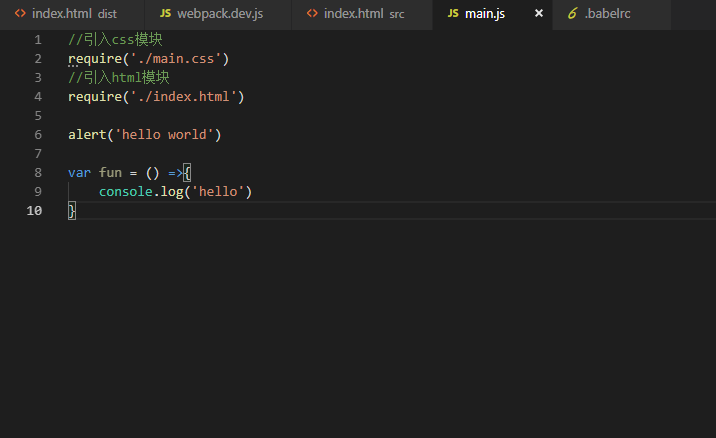
然后在src文件夹下建立一个html 文件和 img 文件用于存放图片,在main.js中引入html文件

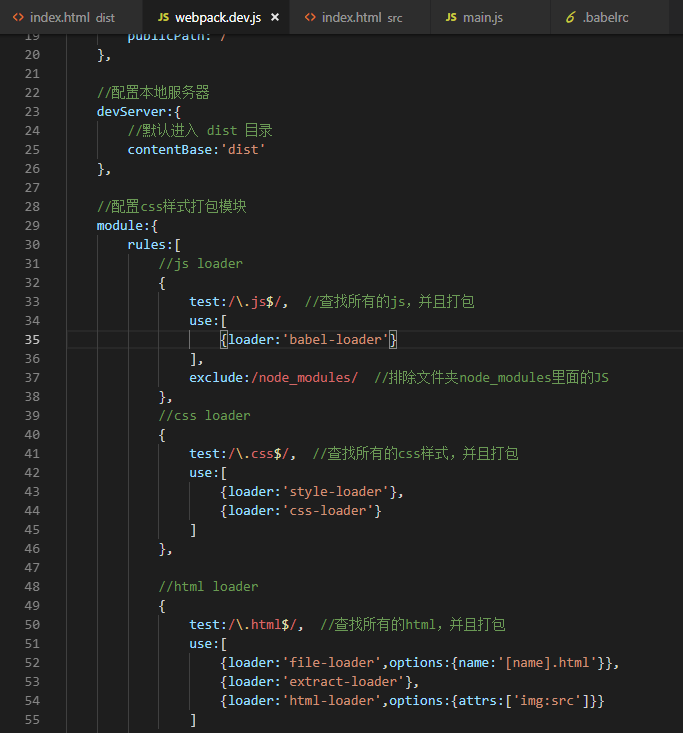
然后还需要在 webpack.dev.js 文件夹下配置相应html模块 和图片加载模块

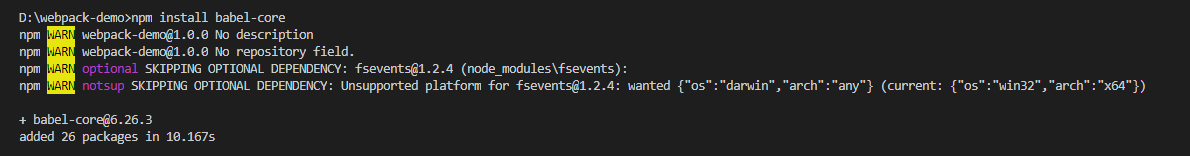
15、JS转换模块的安装,在控制台输入 npm install bable-core

再安装一个箭头函数转换为function 函数插件 ,直接控制台输入 npm install babel-plugin-transform-es2015-arrow-functions

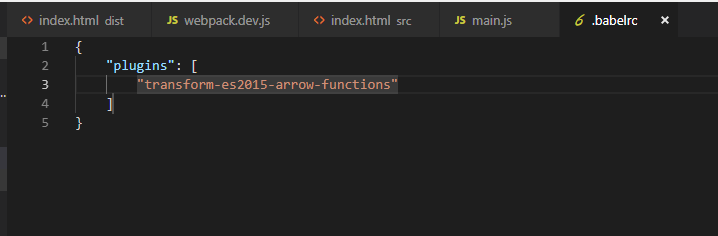
然后在 webpack-demo 文件目录下创建一个 .babelrc 文件(babel可以识别转换JS)

再去.babelrc文件里配置函数转换插件

然后再去cmd控制台安装babel全局工具 npm install -g babel-cli

等以上安装完毕以后,你可以去控制台输入比如 babel src/main.js 就可以把src文件夹下的main.js里面的内容进行转化为浏览器识别的JS语法!
原文件:

转化后:

再去 webpack.dev.js文件下去配置模块

最后去控制台 安装 babel-loader模块 npm install babel-loader

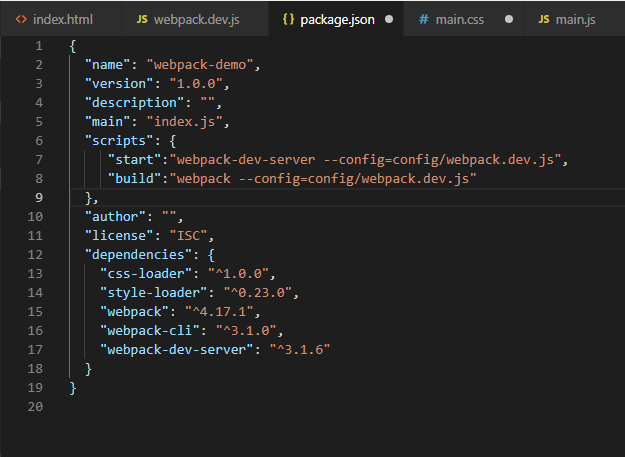
16、在以上都配置完之后你会发现,每次启动服务器热更新都很麻烦,那么就要去 package.json 文件里去配置一下,在scripts对象下配置start 和build,
再次启动服务器热更新的时候 npm start 就可以替代 webpack-dev-server --config=config/webpack.dev.js
启动打包的时候 npm build 替代 webpack --config=config/webpack.dev.js

整个从安装到实现的过程完了