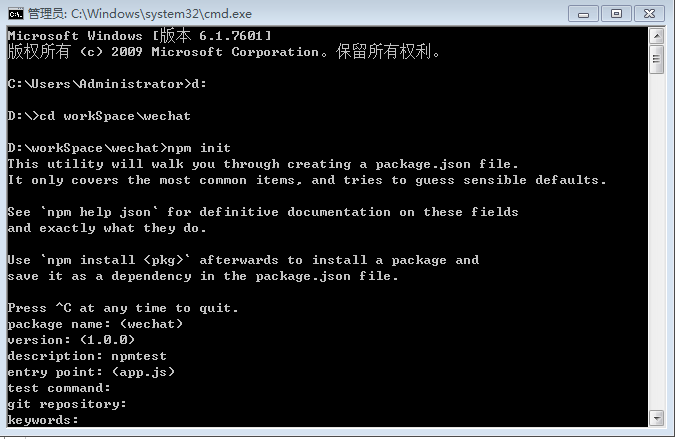
1、终端打开小程序所在目录

2、npm init初始化,初始化完成之后,小程序项目中就会出现package.json文件,说明已经初始化成功

3、npm install --production 安装生产环境,不要npm install都给装上,以免小程序包过大

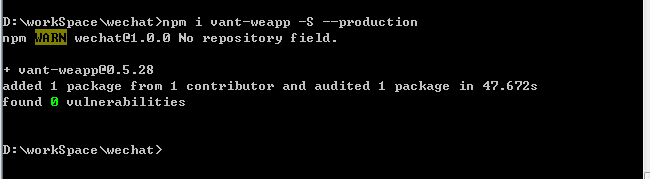
4、安装vant :npm i vant-weapp -S --production

5、微信开发者工具勾选 npm 构建
a、工具 》构建npm
b、详情》使用npm模块
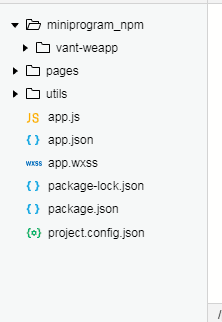
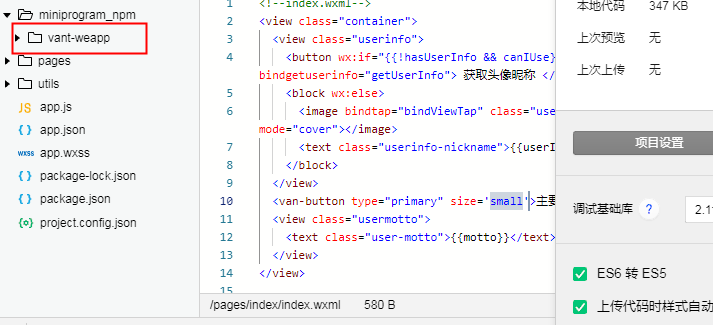
6、最后会形成一个带有avnt-weapp的工程

6、导致这一步基本会报错
VM6419:5 ./miniprogram_npm/_vant-weapp@0.5.12@vant-weapp/action-sheet/index.wxml ../wxs/utils.wxs not found from ./miniprogram_npm/_vant-weapp@0.5.12@vant-weapp/action-sheet/index.wxml > 1 | <wxs src="../wxs/utils.wxs" module="utils" /> | ^ 2 | 3 | <van-popup 4 | show="{{ show }}"
解决办法:
删除vant-weapp里的所有文件夹

然后去github上 https://github.com/youzan/vant-weapp 下载一份Vant UI,将dist文件夹中的文件复制到 miniprogram_npm/vant-weapp(即下载一份Vant,之后替换掉项目中的文件)之后保存即可解决。
7、哪个页面需要使用对应的组件,哪个页面的json文件里再引入组件即可即可