HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!
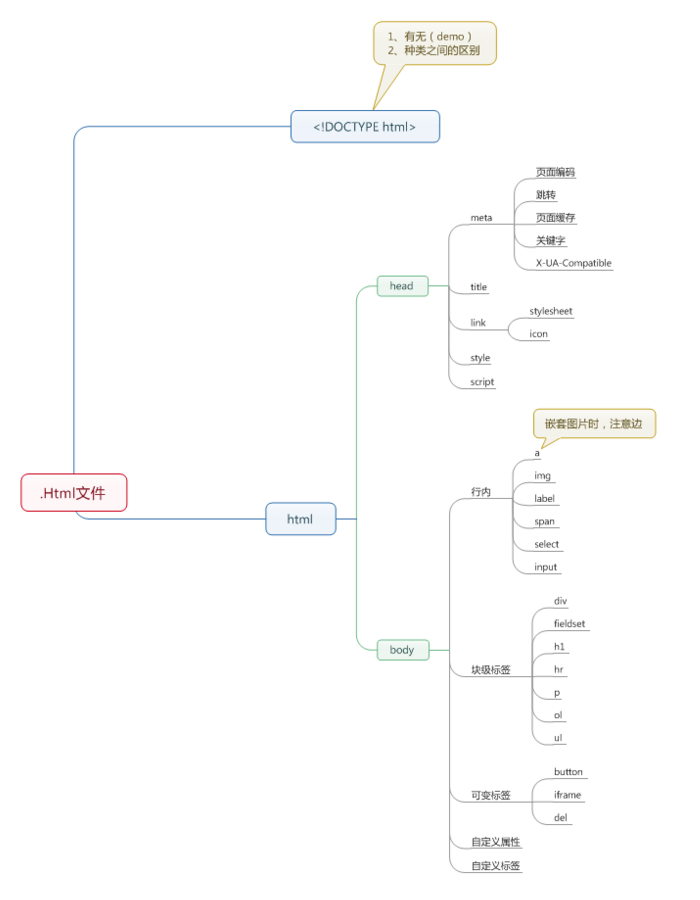
HTML文档

Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
有,用什么?
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。
Meta
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
刷新和跳转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="2">
<meta http-equiv="Refresh"content="2; Url=http://www.baidu.com" />
<title>star</title>
</head>
<body>
aaa
</body>
</html>
关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
描述
例如:cnblogs
Title
网页头部信息
Link
1.css
< link rel="stylesheet" type="text/css" href="css/common.css" >
2.icon
< link rel="shortcut icon" href="image/favicon.ico">
Style
在页面中写样式
例如:
< style type="text/css" >
.bb{
background-color: red;
}
< /style>
Script
1.引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
2.写js代码
< script type="text/javascript" > ... </script >
常用标签
标签一般分为两种:块级标签 和 行内标签
- 行内标签:a、span、select 等
- 块级标签:div、h1、p 等
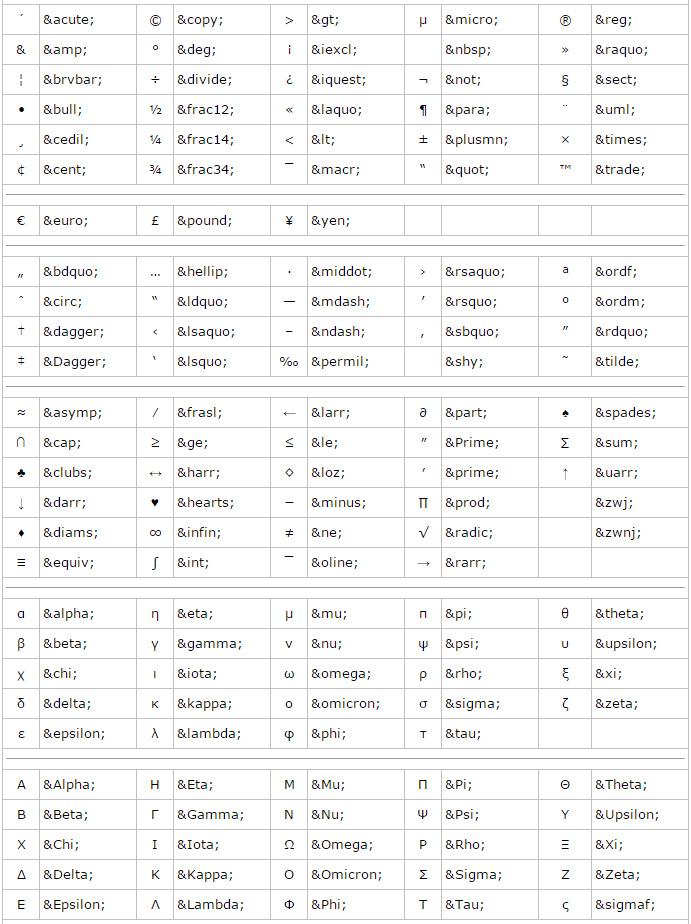
各种符号

常用:

参考:http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
p和br
- p表示段落,默认段落之间是有间隔的!
- br 是换行
a标签
< a href="http://www.autohome.com.cn"> </a>
- target属性,_black表示在新的页面打开
<a href="http://www.baidu.com" target="_blank">百度</a>
- 锚
<!--寻找页面中id=i1的标签,将其标签放置在页面顶部-->
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<div id="i1" style="height: 500px">第一章内容</div>
<div id="i2" style="height: 500px">第二章内容</div>
<div id="i3" style="height: 500px">第三章内容</div>
H标签
<h1>a</h1>
<h2>a</h2>
<h3>a</h3>
<h4>a</h4>
<h5>a</h5>
<h6>a</h6>
select标签
<p>城市(下拉框):
<select multiple size="3">
<option>上海</option>
<option>北京</option>
<option>北京</option>
<option>深圳</option>
</select>
<select>
<option>上海</option>
<option>北京</option>
<option>广州</option>
<option>深圳</option>
</select>
<select>
<optgroup label="AAA">
<option>上海</option>
<option>北京</option>
</optgroup>
<optgroup label="BBB">
<option>广州</option>
<option>深圳</option>
</optgroup>
</select>
</p>
input标签:checkbox
<p>爱好(复选框):
<br />羽毛球<input type="checkbox" />
<br />网球<input type="checkbox" />
<br />篮球<input type="checkbox" />
<br />足球<input type="checkbox" />
<br />棒球<input type="checkbox" />
</p>
input标签:redio
<p>性别(单选框):<br />男<input type="radio" name="gender" /> <br />女<input type="radio" name="gender" /></p>
input标签:password
<p>密码:<input type="password" /></p>
input标签:button
<input type="button" value="提交(button)" />
input标签:file
<p>文件:<input type="file" /></p>
提交文件时: enctype='multipart/form-data' method='POST'
input标签:textarea
<p>备注:<textarea>111</textarea></p>