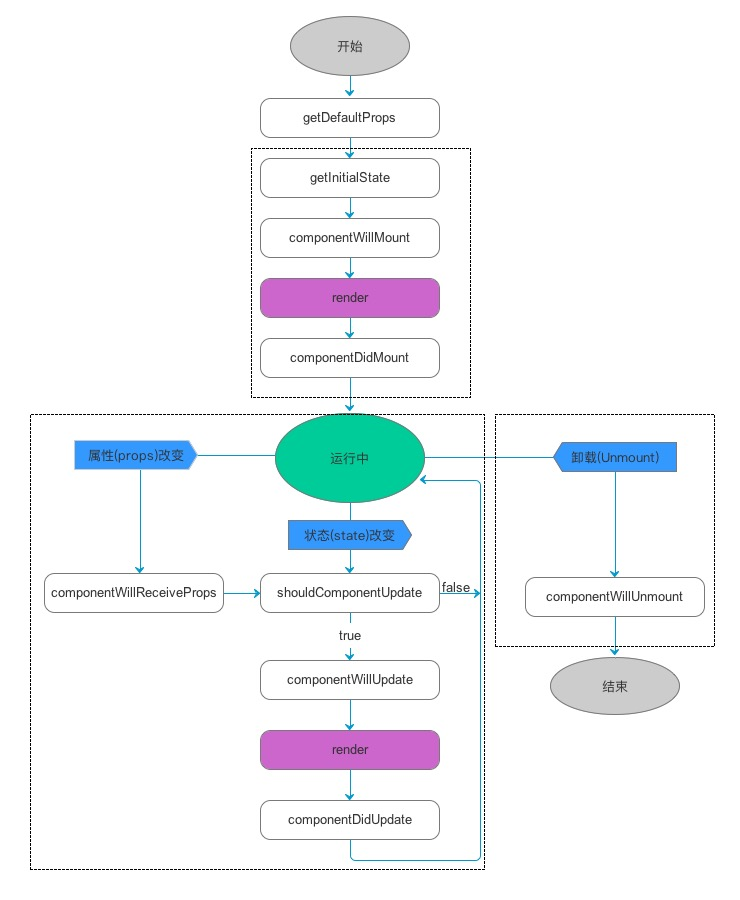
react native 生命周期经历了三个阶段:实例化,运行和销毁阶段

实例化阶段
getDefaultProps():在组件创建之前,全局调用一次getDefaultProps。
getInitialState():在组件创建并加载后,使用getInitialState初始化组件状态。
componentWillMount():在生命周期中仅执行一次,在render()之前,可以对state状态进行改变。
componentDidMount():在render绘制完成以后,会调用一次componentDidMount,通常用于网络请求,开启定时器。
运行阶段
componentWillReceiveProps:当props发生改变时,将被调用。新的props作为参数传进来,this.props接收的还是原来的props,我们可以通过调用this.setstate()来更新组件的状态,并且不会造成二次渲染。
shouldComponentUpdate:当组件接收新的属性和状态改变时,会调用shouldComponentUpdate,会对newProps和newState做一个判断,若为true,进行渲染,反之不渲染。
componentWillUpdate:在shouldComponentUpdate()判断为true,会调用componentWillUpdate,this.props和this.state将会指向新的newProps和newState,在这里不能更新state和props。
componentDidUpdate:完成了属性和状态的更新,会调用componentDidUpdate来通知。
销毁阶段
componentWillUnmount:当组件要被从界面上移除,会调用componentWillUnmount,通常用于解除网络请求,开启定时器。