标签: js uni-app
前情
uni-app是我很喜欢的跨平台框架,它能开发小程序,H5,APP(安卓/iOS),对前端开发很友好,自带的IDE让开发体验也很棒,公司项目就是主推uni-app。
坑位
最近在开发一个需求,在组件中使用了onload生命周期,导致一直未生效的问题。
Why
官方文挡的介绍是像下面这样说的 文挡说明链接
uni-app 完整支持 Vue 实例的生命周期,同时还新增 应用生命周期 及 页面生命周期。
在平时开发项目中,页面和组件的写法是一模一样的,初看我以为所有组件都会有页面生命周期和vue自带的生命周期,其实不然,只能当vue组件当页面使用时,才会有页面生命周期,而且当通过导航栏的返回键返回时,页面的onHide生命周期是不会触发的,只会触发onUnload。
解决方案
在组件里使用生命周期时,使用vue自带的生命周期即可。
测试
既然踩到这坑了,那何不做个简单测试。
关键代码
// App.vue关键测试代码如下
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
// index.vue关键测试代码如下
<script>
import helloWorld from '@/components/helloWorld.vue';
export default {
components:{
helloWorld
},
data() {
return {
title: 'Hello'
}
},
onLoad() {
console.log("index onLoad");
},
onShow() {
console.log("index onShow");
},
onReady() {
console.log("index onReady");
},
onHide() {
console.log("index onHide");
},
onUnload() {
console.log("index onUnload");
},
beforeCreate() {
console.log("index beforeCreate");
},
created() {
console.log("index created");
},
beforeMount() {
console.log("index beforeMount");
},
mounted() {
console.log("index mounted");
},
beforeUpdate() {
console.log("index beforeUpdate");
},
updated() {
console.log("index updated");
},
beforeDestroy() {
console.log("index beforeDestroy");
},
destroyed() {
console.log("index destroyed");
},
methods: {
changeTitle() {
this.title += this.title;
}
}
}
</script>
// 子组件helloWorld的关键测试代码如下
<script>
export default {
data() {
return {
test: "uni-app Hello Word"
};
},
onLoad() {
console.log("hellocomp onLoad");
},
onShow() {
console.log("hellocomp onShow");
},
onReady() {
console.log("hellocomp onReady");
},
onHide() {
console.log("hellocomp onHide");
},
onUnload() {
console.log("hellocomp onUnload");
},
beforeCreate() {
console.log("hellocomp beforeCreate");
},
created() {
console.log("hellocomp created");
},
beforeMount() {
console.log("hellocomp beforeMount");
},
mounted() {
console.log("hellocomp mounted");
},
beforeUpdate() {
console.log("hellocomp beforeUpdate");
},
updated() {
console.log("hellocomp updated");
},
beforeDestroy() {
console.log("hellocomp beforeDestroy");
},
destroyed() {
console.log("hellocomp destroyed");
}
}
</script>
测试结果
-
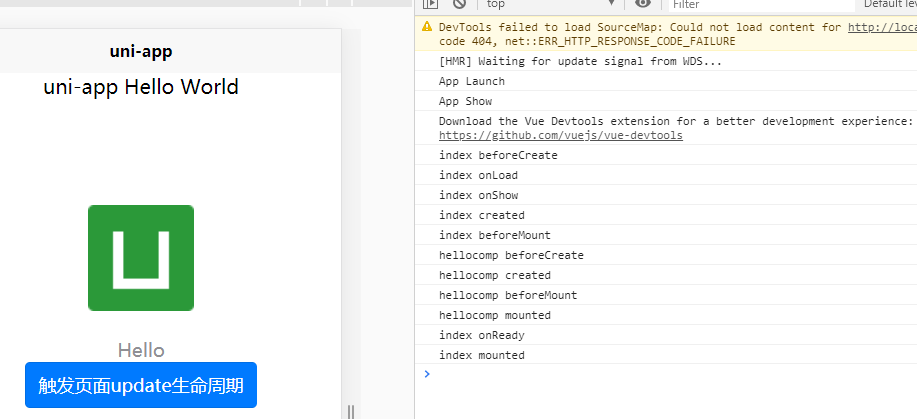
h5端打印顺序:

-
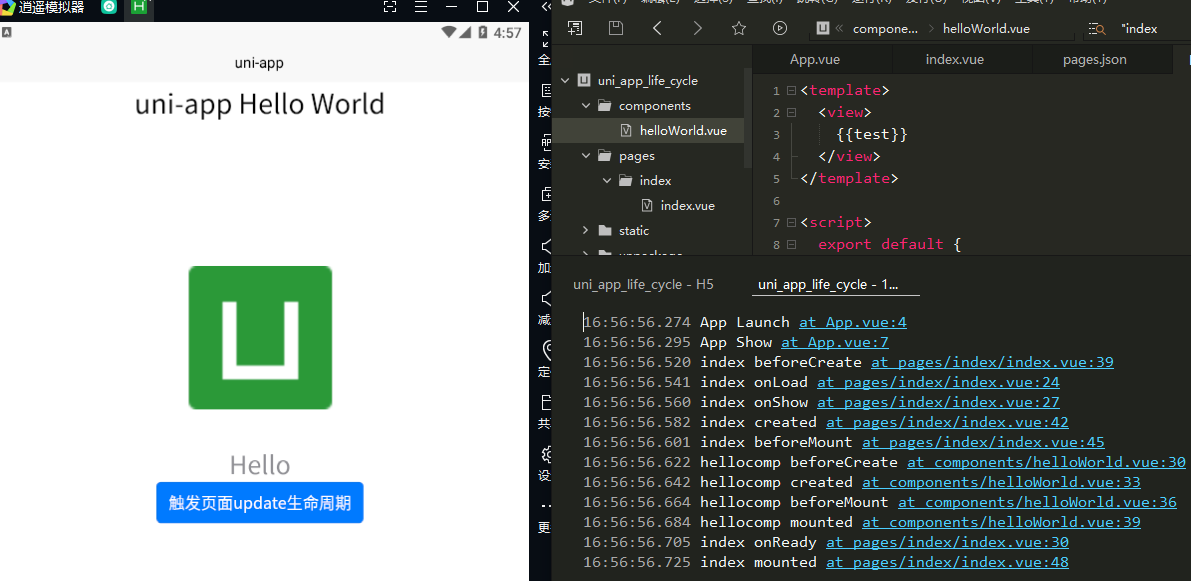
APP端打印顺序(使用的是模拟器):

-
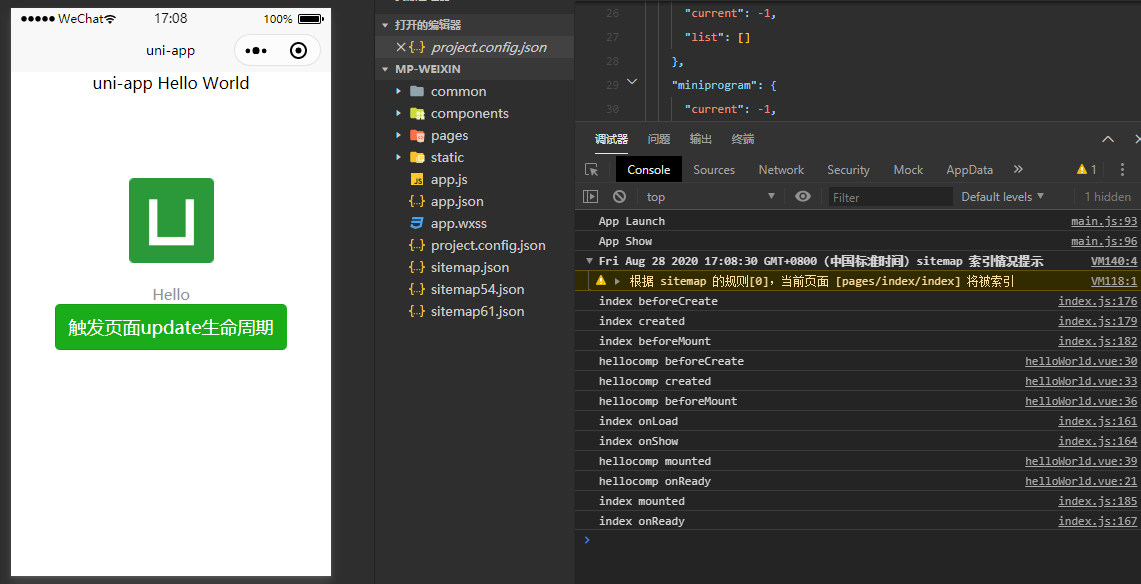
小程序(微信)端打印顺序:

结论
- 作页面使用的组件即会触发uni-app的页面生命周期,也会触发vue的生命周期
- 非页面的vue组件只会触发了属于vue的生命周期
- 个人推荐尽量使用vue引入的生命周期,一些特殊生命周期可以使用uni-app引入的(如onload会有一些参数传入,onShow和onHide也是属于uni-app的引入的页面生命周期)