1、指定要安装的Django版本
C:Userswin7>pip install Django==1.11.8
2、查看安装的django版本
C:Userswin7>pip show django
Name: Django
Version: 1.11.8
Summary: A high-level Python Web framework that encourages rapid development and
clean, pragmatic design.
Home-page: https://www.djangoproject.com/
Author: Django Software Foundation
Author-email: foundation@djangoproject.com
License: BSD
Location: c:python36libsite-packages
Requires: pytz
3、卸载Django
C:Userswin7>pip uninstall django
pytz in c:python36libsite-packages #进入Django安装目录删除django文件夹
4、创建一个Django应用
C:Userswin7>python manage.py startapp blog
5、初始化数据库
Django 1.7.1 及以上的版本需要用以下命令
C:PyCharmcnblog> python manage.py makemigrations
C:PyCharmcnblog> python manage.py migrate
6、添加静态文件路径:在setting.py文件里增加
STATIC_URL = '/static/' #别名
STATICFILES_DIRS=(
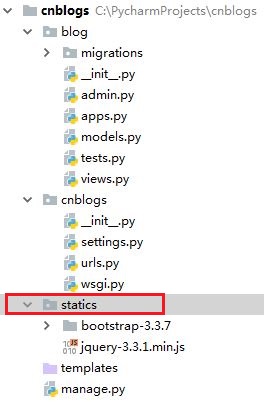
os.path.join(BASE_DIR,'statics'), #变量名必需是STATICFILES_DIRS,statics:实际文件夹名,statics文件夹在cnblogs下
)

STATICFILES_DIRS=(
os.path.join(BASE_DIR,'blog','statics'),
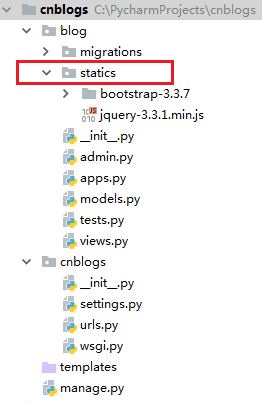
#把statics文件夹放到blog应用下的添加方法,如下图
#或者写成os.path.join(BASE_DIR,'blogstatics'),注windows下用""拼接路径,Linux下用"/"
)


注意点1: 1、django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找,例 <script src="/statics/jquery-3.1.1.js"></script> #不能直接用,错误引用方法 <script src="/static/jquery-3.1.1.js"></script> #正确引用方法 注意点2: STATICFILES_DIRS = ( ("app01",os.path.join(BASE_DIR, "app01/statics")), ) <script src="/static/app01/jquery.js"></script>
7、bootstrap引入
引入bootstrap的js文件时必需先引入jqury文件才会有动态效果(/static/是别名不是真实的目录名),例:
<link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7/css/bootstrap.css">
<script type="text/javascript" src="/static/js/jquery-3.2.1.js"></script>
<script type="text/javascript" src="/static/plugins/bootstrap-3.3.7/js/bootstrap.js"></script>
注:
js文件引入的顺序不能更改,jquery-3.2.1.js文件必需在bootstrap.js前先引入
8、Media配置
#在settings.py文件中增加以下二行:
MEDIA_URL="/media/"
MEDIA_ROOT=os.path.join(BASE_DIR,"app01","media","upload")
#在urls.py文件中增加以下URL:
from django.views.static import serve
url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),

静态文件的处理包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的: MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义MEDIA_ROOT=c: empmedia,那么File=models.FileField(upload_to="abc/"),上传的文件就会被保存到c: empmediaabc 例如: class blog(models.Model): Title=models.charField(max_length=64) Photo=models.ImageField(upload_to="photo") 上传的图片就会上传到c: empmediaphoto目录,而在模板中要显示该文件,则再这样写: 在settings.py里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写: BASE_DIR= os.path.abspath(os.path.dirname(__file__)) MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\','/') MEDIA_URL是指从浏览器访问时的地址前缀 例如: MEDIA_ROOT=c: empmediaphoto MEDIA_URL="/data/" 在开发阶段,media的处理由django处理: 访问http://localhost/data/abc/a.png就是访问c: empmediaphotoabca.png 在模板里面这样写<img src="/media/abc/a.png"> 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置, 以便能让web服务器能访问media文件 以nginx为例,可以在nginx.conf里面这样: location ~/media/{ root/temp/ break; } 具体可以参考如何在nginx部署django的资料。
9、连接MySQL数据库
# 由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中无此模块,所以需要使用pymysql来代替
pip install pymysql #安装pymysql模块
# 在settings.py文件中注释掉以下几行
# DATABASES = { # 'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # } # }
#添加mysql连接
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME':'数据库名', 'USER': 'root', 'PASSWORD': 'xxx', 'HOST': '', 'PORT': '', } }
# 在与project同名的文件夹下的__init__.py文件中加入以下两行
import pymysql
pymysql.install_as_MySQLdb()
10、通过logging查看ORM翻译成的sql语句
在settings.py文件里增加以下配置
LOGGING = { 'version': 1, 'disable_existing_loggers': False, 'handlers': { 'console':{ 'level':'DEBUG', 'class':'logging.StreamHandler', }, }, 'loggers': { 'django.db.backends': { 'handlers': ['console'], 'propagate': True, 'level':'DEBUG', }, } }
11、向表中插入列
1、在字段中加入blank=True,例:alias=models.CharField(max_length=32,blank=True)
说明:
blank:设置为True时,字段可以为空。设置为False时,字段必须填写。字符型字段CharField和TextField是用空字符串来存储空值。如果为True,字段允许为空,默认为False(不允许)。
null:设置为True时,django用Null来存储空值。日期型、时间型和数字型字段不接受空字符串。所以设置IntegerField,DateTimeField型字段可以为空时,需要将blank,null均设为True。
如果为True,空值将会被存储为NULL,默认为False。如果想设置BooleanField为空时可以选NullBooleanField型字段。
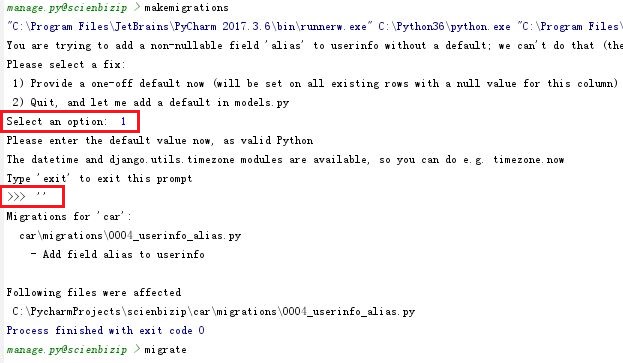
2、按图示方法操作,先输入1再输入一对单引号('')
12、在django项目中创建多个app
1、创建一个新的名称为blog_other的app
python manage.py startapp blog_other
manage.py@scienbizip > startapp blog_other
2、安装app
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog.apps.BlogConfig', 'blog_other.apps.Blog_otherConfig' #在此添加新app(或'blog_other') ]
3、初始化数据库
manage.py@scienbizip > makemigrations blog_other
manage.py@scienbizip > migrate blog_other
4、在admin后台中注册表(进入新app的admin.py文件添加以下内容)
from django.contrib import admin from .models import * # Register your models here. admin.site.register(Blog_other)
13、pycharm连接github
1、先初始化git,打开cmd运行以下命令
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
2、按照以下链接步骤在pycharm上配置github和git
https://www.cnblogs.com/feixuelove1009/p/5955332.html
https://blog.csdn.net/lai1170137052/article/details/79377037
参考链接:
http://www.cnblogs.com/wupeiqi/tag/python%E4%B9%8B%E8%B7%AF/ #武sir python之路
http://www.cnblogs.com/yuanchenqi/articles/7629939.html#3895929 #django常用配置,以及MTV模型介绍
https://www.cnblogs.com/Keep-Ambition/p/7306074.html #python异常处理
