JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!)
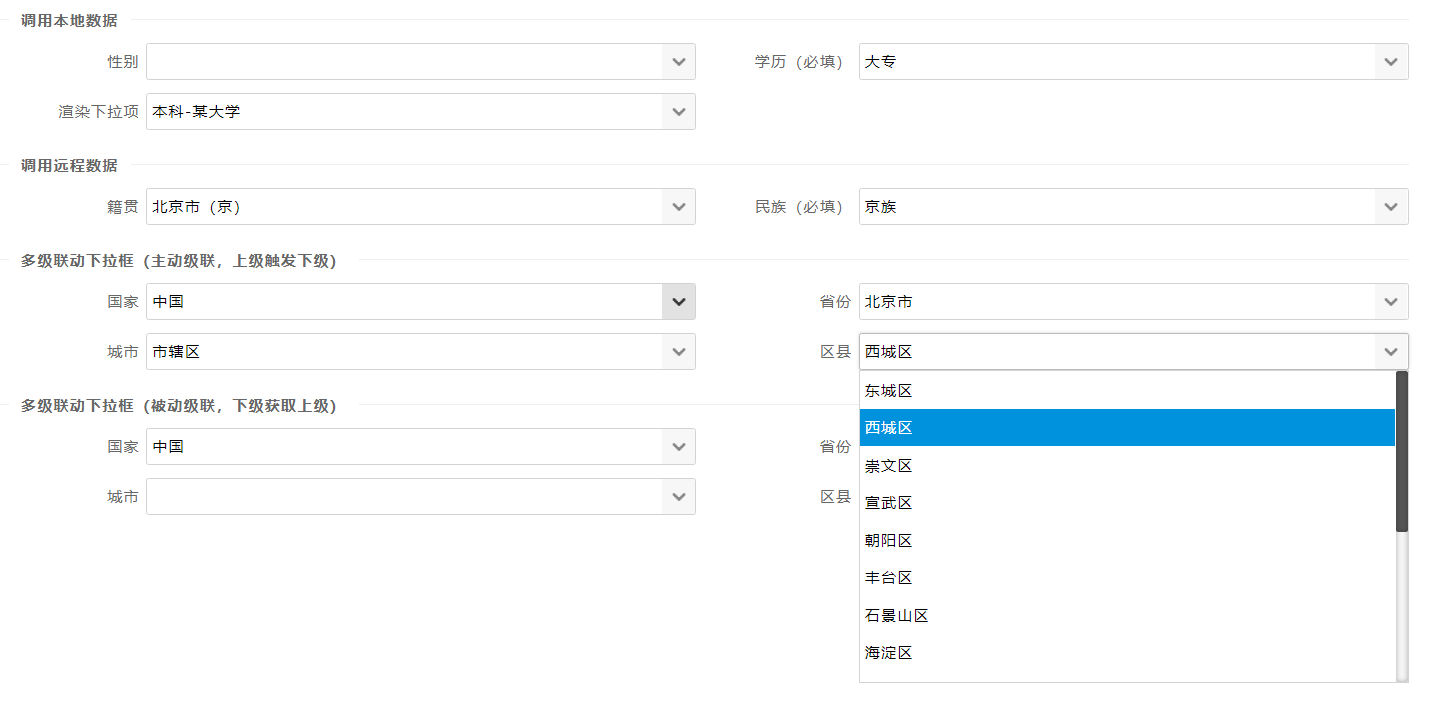
效果展示:

代码如下:
<form data-toggle="topjui-form">
<div class="topjui-container">
<fieldset>
<legend>调用本地数据</legend>
</fieldset>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">性别</label>
<div class="topjui-input-block">
<input type="text" name="sex"
data-toggle="topjui-combobox"
data-options="data:[{value:1,text:'男'},{value:2,text:'女'}]">
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">学历(必填)</label>
<div class="topjui-input-block">
<input type="text" name="degree"
data-toggle="topjui-combobox"
data-options="required:true,
valueField:'id',
textField:'text',
data:[{id:1,text:'大专'},{id:2,text:'本科'},{id:3,text:'研究生'},{id:4,text:'博士生'}]">
</div>
</div>
</div>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">渲染下拉项</label>
<div class="topjui-input-block">
<input type="text" name="degree"
data-toggle="topjui-combobox"
data-options="required:true,
prompt:'使用formatter属性渲染下拉项',
valueField:'id',
textField:'text',
formatter:formatter,
data:[{id:2,text:'本科-某大学'},{id:3,text:'研究生-某大学'},{id:4,text:'博士生-某大学'}]">
</div>
</div>
</div>
<fieldset>
<legend>调用远程数据</legend>
</fieldset>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">籍贯</label>
<div class="topjui-input-block">
<input type="text" name="nativePlace"
data-toggle="topjui-combobox"
data-options="panelHeight:250,
valueField:'id',
url:_ctx + '/json/combobox/nativePlace.json'">
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">民族(必填)</label>
<div class="topjui-input-block">
<input type="text" name="nation"
data-toggle="topjui-combobox"
data-options="required:true,
prompt:'必填',
panelHeight:250,
valueField:'id',
url:_ctx + '/json/combobox/nation.json'">
</div>
</div>
</div>
<fieldset>
<legend>多级联动下拉框(主动级联,上级触发下级)</legend>
</fieldset>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">国家</label>
<div class="topjui-input-block">
<input type="text" name="country"
data-toggle="topjui-combobox"
data-options="panelHeight:250,
url:_ctx + '/json/combobox/country.json',
valueField: 'id',
childCombobox:{
id:'province',
url:remoteHost+'/system/codeItem/getListByPid?pid={parentValue}'
}">
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">省份</label>
<div class="topjui-input-block">
<input type="text" name="province"
data-toggle="topjui-combobox"
data-options="id:'province',
panelHeight:250,
valueField: 'id',
childCombobox:{
id:'city',
url:remoteHost+'/system/codeItem/getListByPid?pid={parentValue}'
}">
</div>
</div>
</div>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">城市</label>
<div class="topjui-input-block">
<input type="text" name="city"
data-toggle="topjui-combobox"
data-options="id:'city',
panelHeight:250,
valueField: 'id',
childCombobox:{
id:'district',
url:remoteHost+'/system/codeItem/getListByPid?pid={parentValue}'
}">
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">区县</label>
<div class="topjui-input-block">
<input type="text" name="district"
data-toggle="topjui-combobox"
data-options="id:'district',
panelHeight:250,
valueField: 'id'">
</div>
</div>
</div>
<fieldset>
<legend>多级联动下拉框(被动级联,下级获取上级)</legend>
</fieldset>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">国家</label>
<div class="topjui-input-block">
<input type="text" name="country2"
data-toggle="topjui-combobox"
data-options="panelHeight:250,
valueField: 'id',
url:_ctx + '/json/combobox/country.json'">
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">省份</label>
<div class="topjui-input-block">
<input type="text" name="province2"
data-toggle="topjui-combobox"
data-options="id:'province2',
panelHeight:250,
valueField: 'id',
url:remoteHost+'/system/codeItem/getListByPid?pid={country2}'">
</div>
</div>
</div>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">城市</label>
<div class="topjui-input-block">
<input type="text"
name="city2"
data-toggle="topjui-combobox"
data-options="id:'city2',
panelHeight:250,
valueField: 'id',
url:remoteHost+'/system/codeItem/getListByPid?pid={province2}'">
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">区县</label>
<div class="topjui-input-block">
<input type="text"
name="district2"
data-toggle="topjui-combobox"
data-options="id:'district2',
panelHeight:250,
valueField: 'id',
url:remoteHost+'/system/codeItem/getListByPid?pid={city2}'">
</div>
</div>
</div>
</div>
</form>
EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com