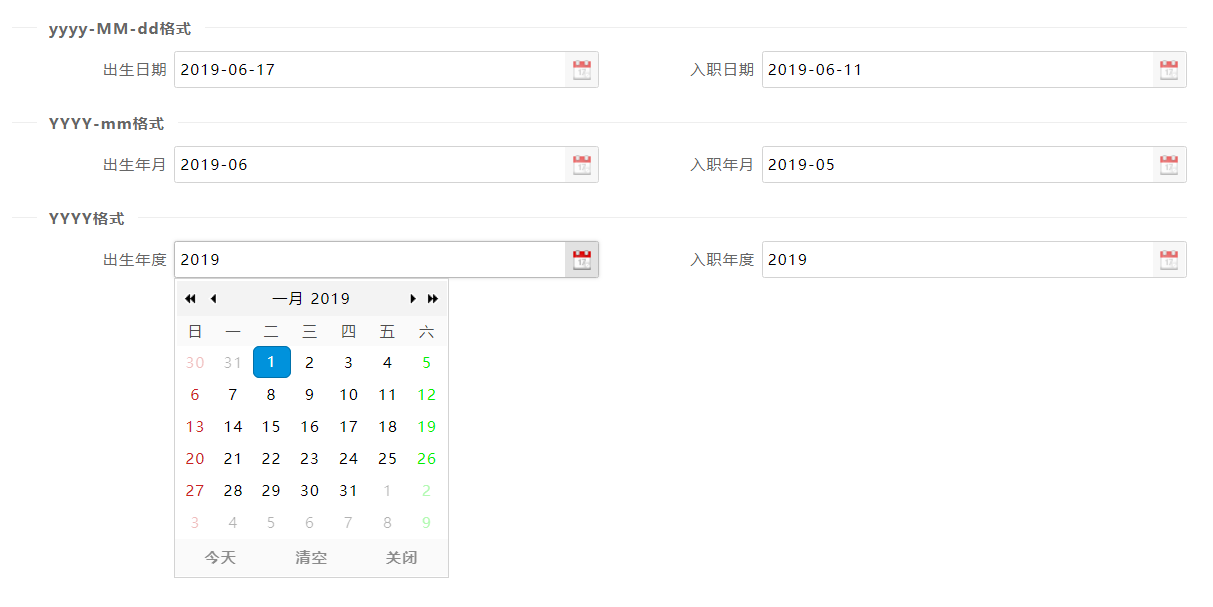
jQuery EasyUI/TopJUI创建日期输入框
日期时间输入框组件

HTML
required:必填字段,默认为false;prompt:显示在输入框的提示性文字;pattern:日期格式 YYYY、YYYY-mm
<div class="topjui-container">
<fieldset>
<legend>yyyy-MM-dd格式</legend>
</fieldset>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">出生日期</label>
<div class="topjui-input-block"><input type="text" name="birthday" data-toggle="topjui-datebox">
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">入职日期</label>
<div class="topjui-input-block">
<input type="text" name="jobDate"
data-toggle="topjui-datebox"
data-options="required:true,prompt:'入职日期是必填字段'">
</td>
</div>
</div>
</div>
<fieldset>
<legend>YYYY-mm格式</legend>
</fieldset>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">出生年月</label>
<div class="topjui-input-block">
<input type="text" name="birthday"
data-toggle="topjui-datebox"
data-options="pattern:'YYYY-mm'">
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">入职年月</label>
<div class="topjui-input-block">
<input type="text" name="jobDate"
data-toggle="topjui-datebox"
data-options="required:true,pattern:'YYYY-mm',prompt:'入职年月是必填字段'">
</td>
</div>
</div>
</div>
<fieldset>
<legend>YYYY格式</legend>
</fieldset>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">出生年度</label>
<div class="topjui-input-block">
<input type="text" name="birthday"
data-toggle="topjui-datebox"
data-options="pattern:'YYYY'">
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">入职年度</label>
<div class="topjui-input-block">
<input type="text" name="jobDate"
data-toggle="topjui-datebox"
data-options="required:true,pattern:'YYYY',prompt:'入职年度是必填字段'">
</div>
</div>
</div>
</div>
js
<input id="dd" type="text">
$('#dd').iDatebox({
required:true
});
格式化日期
$.fn.iDatebox.defaults.formatter = function(date){
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return m+'/'+d+'/'+y;
}
设置日期输入框的值
$('#dd').iDatebox('setValue', '6/1/2012'); // 设置日期输入框的值
var v = $('#dd').iDatebox('getValue'); // 获取日期输入框的值
日历下面的按钮
var buttons = $.extend([], $.fn.iDatebox.defaults.buttons);
buttons.splice(1, 0, {
text: 'MyBtn',
handler: function(target){
alert('click MyBtn');
}
});
$('#dd').iDatebox({
buttons: buttons
});
EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com