你可能已经注意到,很少有 webpack 配置看起来很完全相同。这是因为 webpack 的配置文件,是导出一个对象的 JavaScript 文件。此对象,由 webpack 根据对象定义的属性进行解析。
因为 webpack 配置是标准的 Node.js CommonJS 模块,你可以做到以下事情:
- 通过
require(...)导入其他文件 - 通过
require(...)使用 npm 的工具函数 - 使用 JavaScript 控制流表达式,例如
?:操作符 - 对常用值使用常量或变量
- 编写并执行函数来生成部分配置
请在合适的时机使用这些特性。
The most important part to take away from this document is that there are many different ways to format and style your webpack configuration. The key is to stick with something consistent that you and your team can understand and maintain.
The Simplest Configuration

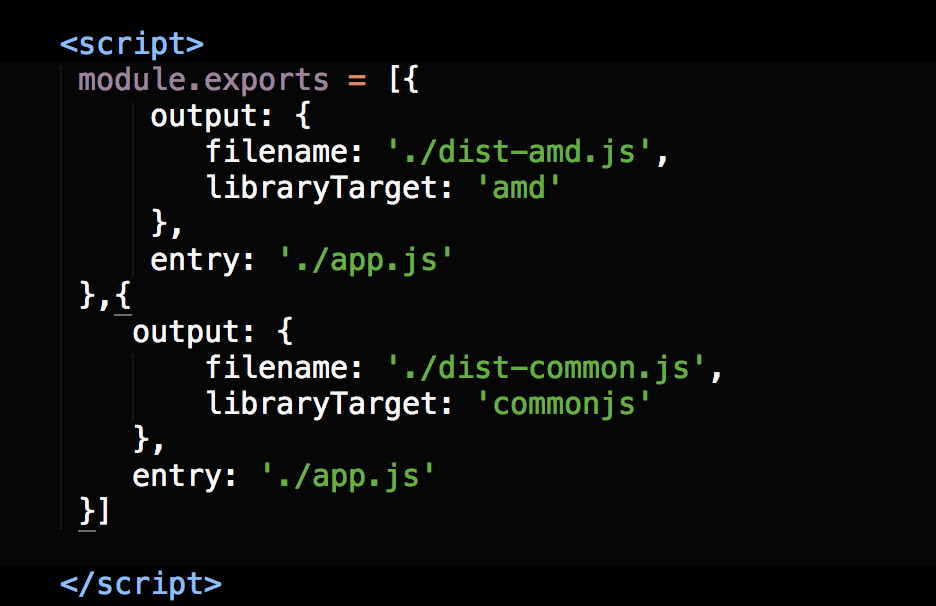
Multiple Targets