在jQuery中,添加元素有append(),prepend和 after(),before()两种共四个。
根据字面意思我们可以看出他们分别是追加,添加和之前,之后,意思相近。同时他们又都有添加元素的作用,容易混淆。
要想搞清楚他们之间的区别。
首先我们要明白这几个函数各自的作用。
一.append()和prepend()的作用
append()用于在被选元素的结尾插入元素。
prepend()用于在被选元素的开头插入元素。
重点在于黑体字——被选元素的,
也就是说这两个函数的添加都是添加到元素的内部的。
demo1:
看下面的HTML代码
<div id="test"> <p>a</p> </div>
使用 append( ) 和 prepend( )添加元素
$(document).ready(function(){
$("#test").append("<p>b</p>") //使用append()添加 b 段落
$("#test").prepend("<p>c</p>") //使用 prepend()添加 c 段落
})
效果如下
<div id="test"> <p>c</p> <p>a</p> <p>b</p> </div>
demo2:
<ul id="test"> <li>a</li> </ul>
<script src='http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js'></script>
<script>
$(function(){
$('#test').append('<li> b</li>');
$('#test').prepend('<li> c</li>');
})
</script>
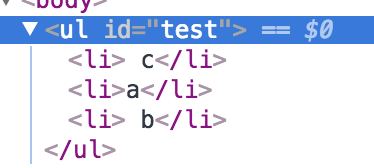
显示如下:

demo3
<p id="test">a</p>
<script src='http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js'></script>
<script>
$(function(){
$('#test').append('b');
$('#test').prepend('c');
})
</script>
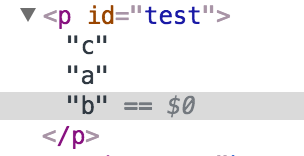
显示样式如下:

从上面可以得知,当我们使用 append() 和 prepend()往 id 为 test 的 div 块添加元素时,是添加到 div 内部的。往p的内部添加内容,是直接加到p的内容的里面的
也就是说,我们添加的元素,成为了 被添加元素 的 子元素,或者是被添加元素的内容。
二. after() 和 before() 的作用
after()用于在被选元素之后插入内容。
before()用于在被选元素之前插入内容。
重点在于黑体字元素之前 ,元素之后。
这意味着这两个函数是往元素外部的前后添加的。
还是刚刚的HTML代码
<div id="test"> <p>a</p> </div>
使用 after() 和 before()添加元素。
$(document).ready(function(){
$("#test").after("<p>b</p>")
$("#test").before("<p>c</p>")
})
结果如下
<p>c</p> <div id="test"> <p>a</p> </div> <p>b</p>
从结果可知,after( ) 和 before( ) 往 id=”test“ 的 div块添加元素时,是添加到块外部的。
也就是说,添加的元素,成为了 被添加元素的 兄弟元素。
demo2如下:
<p id="test">a</p>
<script src='http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js'></script>
<script>
$(function(){
$('#test').before('b');
$('#test').after('c');
})
</script>
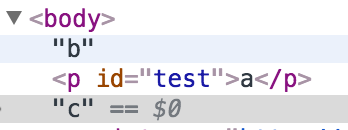
样式如下:

三.区别和总结
通过上面两个例子,我们可以清楚的看到四个函数 append 和 prepend 与 after和before 的区别。
只要明白 往元素内的前后添加 和 往元素外的前后添加 的区别,就很容易区分了。