事件就是用户或浏览器执行的某种动作。响应某个事件的函数就是事件处理程序。
DOM0级事件处理程序。

使用DOM0级方法指定的事件处理程序被认为是元素的方法。因此这时候的事件处理程序是在元素的作用域中运行的;换句话说,程序中的this引用当前元素。
可以通过this访问元素的任何属性和方法。以这种方式添加的事件处理程序会在事件的冒泡流阶段被处理。

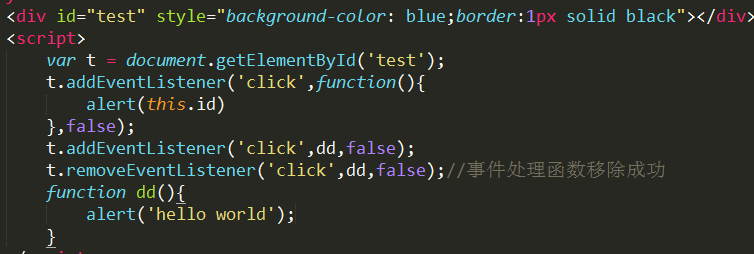
DOM2级事件处理程序

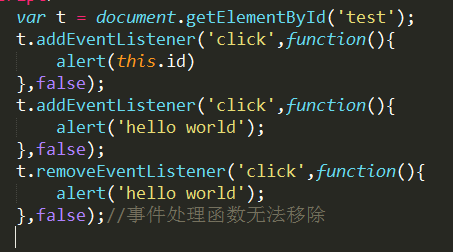
和DOM0级方法一样,这里的事件处理程序也是依附在元素的作用域中运行的。使用DOM2级事件处理程序的好处就是可以添加多个事件处理程序。



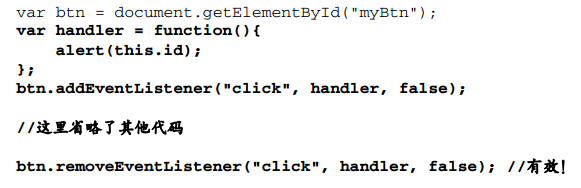
可以通过下面的代码,成功移除事件处理程序: