JS和HTML的交互是通过事件来实现的。事件就是浏览器窗口或文档中发生的一些特定的交互瞬间。可以使用监听器或处理程序来预定事件,以便事件发生时候执行相应的代码。
1.事件流
事件流描述的是从页面中接受事件的顺序。
ie的事件流叫做事件冒泡(event bubbling)。即开始时由最具体的元素(文档中嵌套最深的文档节点)接收,然后逐级向上传播到不具体的节点。

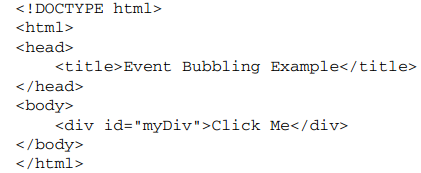
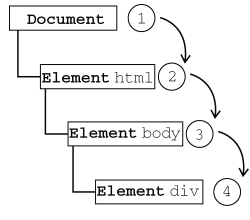
如果你点击了div元素,事件流就按如下顺序传播:

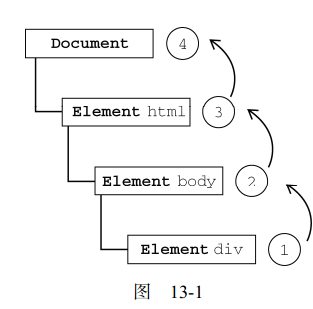
click事件现在div上发生,然后click事件沿着DOM树向上传播,在每一节点上都会发生,直至document对象。这就是事件冒泡的过程:


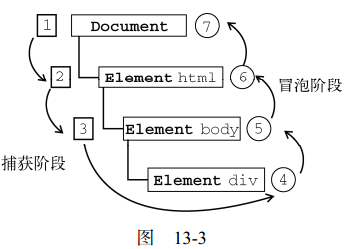
netscape提出的事件流叫事件捕获。事件捕获的思想是不太具体的节点应该先接收事件,而最具体的节点后接收到事件。事件流如下图:


DOM事件流
DOM2级事件规定的事件流包括三个阶段:事件捕获,处于目标阶段和事件冒泡阶段。


在DOM事件流中,实际的目标在捕获阶段不会接收到事件。这意味着在捕获阶段,