Element类型用于表现HTML和XML,提供了对元素标签名,子节点和特效的访问。Element节点具有以下特征:

要访问元素的标签名,可以使用nodeName属性,也可以使用tagName属性。这两个属性都返回相同的值。
 这里输出的是大写的DIV
这里输出的是大写的DIV
在HTML中,标签名始终是以大写形式表示;在XML中,标签名始终和源代码保持一致。

实际操作,以上面这种方式为准
每个HTML元素都存在以下标准特性:


也可以修改对应的每个特性:

取得特性
操作特性的方法主要有三个:

注意:传递给getAttribute属性的特性名和实际特性名相同,因此要想得到class特性名,应该传入class而不是className。



div.removeAttribute('class').但这个属性不经常使用
创建元素
使用document.createElement()方法来创建新的元素。这个方法只接受一个参数,即要创建的标签名。

 输出:
输出:
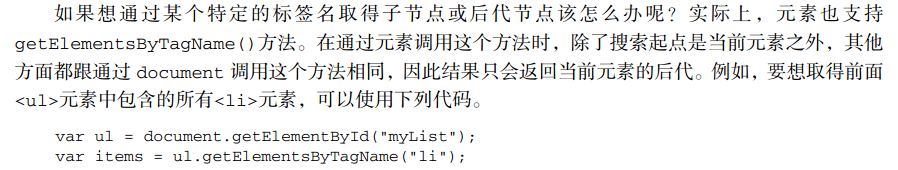
元素的子节点
元素可以有任意的子节点和后代节点,元素的childNodes属性包含了它的所有的子节点,这些子节点可能是元素,文本节点,注释或处理指令。
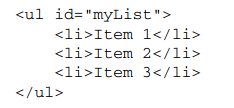
一下面例子为例:

在IE低版本中,childnodes值是3,版本高点的话是7,其他的浏览器childNodes是7(包括3个li元素和4个文本节点,表示li元素之间的空白符)
如果删除空白符,那么childNodes的值在任何浏览器中都是3.

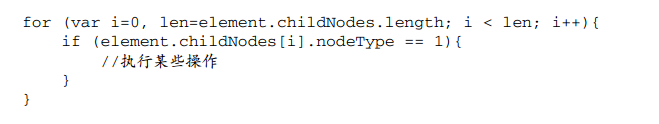
遍历childNodes属性时,通常需要检查下nodeType属性。