CSS中各种居中方法,本文回顾一下,便于后续的使用。
水平居中方法
1.行内元素居中
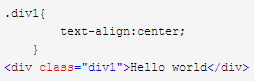
行内元素居中是只针对行内元素的,比如文本(text)、图片(img)、按钮等行内元素,可通过给父元素设置 text-align:center 来实现。另外,如果块状元素属性display 被设置为inline时,也是可以使用这种方法。但有个首要条件是子元素必须没有被float影响,否则一切都是无用功。

2、块状元素居中
(1)定宽块状元素居中
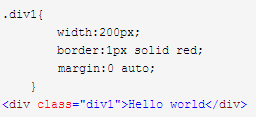
满足定宽(块状元素的宽度width为固定值)和块状两个条件的元素可以通过设置“左右margin”值为“auto”来实现居中。

(2)不定宽块状元素居中
 显示:
显示:

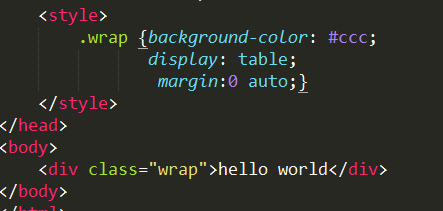
方法1:这种方法是利用:table标签的长度自适应性---即不定义其长度也不默认父元素body的长度(table其长度根据其内文本长度决定),因此可以看做一个定宽度块元素,然后再利用定宽度块状居中的margin的方法,使其水平居中。
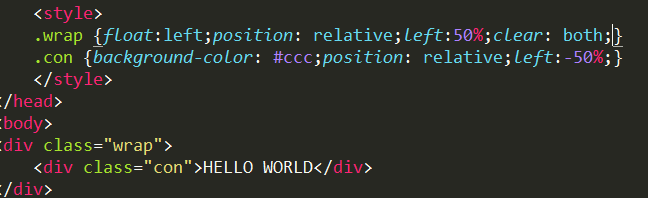
方法2:通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。
 输出:
输出:
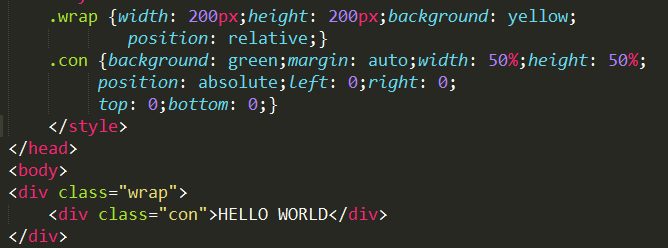
3.position加margin方法实现水平垂直居中 输出:
输出:
使用margin:auto和position:absolute来实现居中显示。不过这里得确定内部元素的高度,可以用百分比,比较适合移动端。
4display:flex和margin:auto使用
 实现效果如上图。
实现效果如上图。
display:flex是弹性布局,后面慢慢介绍下flex的属性。
5.使用display:flex;align-items: center;justify-content: center,这是移动端首选 输出:
输出:
6,纯position实现水平垂直居中
 输出:
输出:
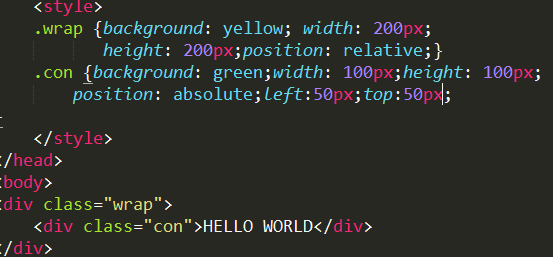
这里的话,子容器的子元素(con)的left值计算公式:left=(父元素的宽 - 子元素的宽 ) / 2=(200-100) / 2=50px;
子元素(con)的top值计算公式:top=(父元素的高 - 子元素的高 ) / 2=(200-100) / 2=50px;
第二种代码是直接
left值固定为50%;子元素的margin-left= -(子元素的宽/2)=-100/2= -50px;top值也一样,固定为50%,子元素的margin-top= -(子元素的高/2)=-100/2= -50px;
这两种方法适用于所有的浏览器。