什么是异步请求?
请求:客户端向服务器请求数据!
无异步请求:在完整网页上发送任何请求,都会导致整个页面的全部刷新!
有异步请求:可以实现网页的局部刷新!
如何查看网页的异步请求(XHR)?
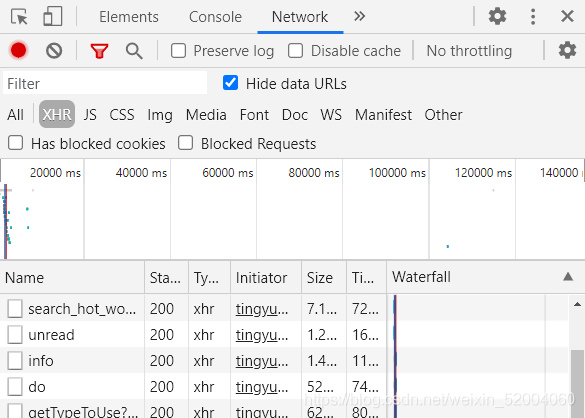
F12=>Network=>XHR,刷新页面我们可以看到网页所有的XHR(XMLHttpRequest)请求

XHR(XMLHttpRequest)是什么?
XHR是浏览器提供的API,通过该API,简化了异步通信的过程。XHR可以同步或异步地返回 Web 服务器的响应,并且能够以文本或者一个 DOM 文档的形式返回内容。
如何用原生的XHR发送get请求?
// 1.创建XHR对象实例
const XHR = new XMLHttpRequest();
// 2.设置请求方式,请求地址
XHR.open('get', 'http://127.0.0.1:3001/getHeroSkin');
// 3.发送请求
XHR.send();
// 4.接收服务器响应
XHR.onload = function () {
console.log(XHR);
console.log(XHR.responseText);//json格式的字符串
const res = JSON.parse(XHR.responseText);//解析为字符串
console.log(res);
}
如何用原生的XHR发送post请求?
// 1.创建XHR对象实例
const XHR = new XMLHttpRequest();
// 2.设置请求方式,请求地址
XHR.open('POST', 'http://127.0.0.1:3001/addHero');
//3.设置发送的请求内容格式,本次发送的内容为键值对内容故要设置
XHR.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 3.发送请求键值对内容
XHR.send('name=小黄人&gender=男');
// 4.接收服务器响应
XHR.onload = function () {
console.log(XHR);
console.log(XHR.responseText);
const res = JSON.parse(XHR.responseText);
if (res.code == 200) {
console.log('请求成功');
}
}
如何用原生XHR自定义Ajax函数?
function ajax(options) {
//1.如果请求的方式没有传值,默认为GET
if (!options.type) options.type = 'GET';
// 2.如果url属性没有传值,退出函数
if (!options.url) return console.log('url为必传参数');
// 3.请求方式转换成大写(分支判断用到)
options.type = options.type.toUpperCase();
//4.1创建XHR实例
const XHR = new XMLHttpRequest;
//通过newURLSearchParmas把对象转化成查询参数字符串
const params = new URLSearchParams(options.data).toString();
//判断请求的方式
if (options.type === "GET") {
console.log('发送GET请求');
// 4.2设置请求的方式和地址
// GET请求,带参数和不带参数写法
//GET带参数
if (params) {
XHR.open(options.type, options.url + '?' + params)
}
//不带参数
else {
XHR.open(options.type, options.url);
}
//4.3发送请求
XHR.send();
// POST请求,带参数和不带参数的写法
} else if (options.type === "POST") {
console.log('POST请求');
// 5.1POST请求方式和请求地址
XHR.open(options.type, options.url);
// 5.2POST请求所需的内容类型设置
XHR.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 5.3POST请求参数需要写道send中
XHR.send(params);
}
XHR.onload = function () {
const res = JSON.parse(XHR.responseText);
// 6.调用success回调函数,把转换后的res作为实参传递出去
if (typeof options.success === 'function') options.success(res);
}
console.log(options);
}
//自定义函数调用
ajax({ type: 'post',
url: 'http://127.0.0.1:3001/addHero',
data: { name: '刘备', gender: '女' },
success: (res) => {
console.log(res);
}})
axios和ajax的区别?
axios是通过promise实现对ajax的二次封装
为什么要进行二次封装?
ajax缺点:如果要发送两个不同请求,请求有先后顺序(第二个请求需要基于第一个请求的数据)
这时在一个ajax请求里面,我们要不停的嵌套ajax请求,有多少请求,就要嵌套多少层
利用promise封装后的优点?
可以把每一次请求到的数据,赋值出来
const result= function (){
return new Promise((resolve,reject)=>{
ajax({ url: '请求地址',
success: (res) => {
//resolve()可以直接把数据return出来
resolve(res.data)
}})
})
}
//函数封装
const axios= (parims) => {
return new Promise((resolve,reject)=>{
ajax({ url: parims.url,
success: (res) => {
resolve(res.data)
}})
})
}
//函数的调用
let res1 = await axios({
url: '请求地址'
})
//函数调用
await是异步等待的意思,表示要等此行代码执行完才能执行下面的代码,很好地解决了多次请求需要多次嵌套地缺点。