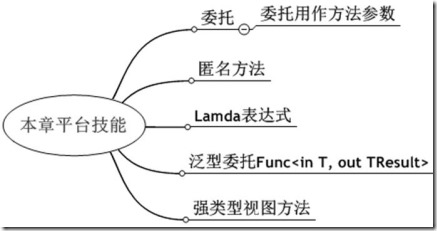
第6章 强类型视图方法
6.1 委托进阶
6.1.1 初识委托
语法:
访问修饰符 delegate 返回类型 名称(参数列表);
示例:
public delegate double MultiOp(double x);//定义
static double Multiply(double x){ return x * x; }//定义方法
MultiOp compute = new MultiOp(Multiply);//使用委托
委托和类是同一级别的,委托相当于指向方法的一个指针,当委托对象指向
具体方法的时候,调用委托对象就相当于调用方法,必须保证被指向的方法定义
和委托一致。
6.1.2 匿名方法
语法:
>delegate(参数列表){表达式或语句块}
示例:
public delegate double MultiOp(double x);
public static double Operate(double x,MultiOp ops)
{
return ops(x);
}
double result = Operate(2, delegate(double x){return x * x;});
6.1.3 Lamda表达式
Lamda表达式是匿名方法的自然演进,它的本质是匿名方法。
语法:
(参数列表)=>表达式或语句块
示例:
public delegate double MultiOp(double x);
public static double Operate(double x,MultiOp ops)
{
return ops(x);
}
double result = Operate(2, (x)=> x * x);
6.1.4 泛型委托Func<in T,out TResult>
在.NET中,提供了一些默认的委托形式,在ASP.NET MVC中,频繁使用到一种
泛型委托,他在.NET中的完整定义如下。
>public delegate TResult Func<in T,out TResult>(T arg);
该泛型委托定义了两个泛型,一个是in修饰的T类型,代表输入类型,另外
一个是out修饰的TResult类型,代表输出类型。
6.1.5 强类型视图扩展方法
Html.xxxFor(…);
6.2 维护图书信息
6.2.1 文件上传
在表单的属性设置上,enctype和method都必须设置成下面代码所示的值。
><form action=”/File” enctype=”multipart/form-data”
>method=”post”/>
在服务器端接收是,有别于使用Reques.Form,一般使用Request.Files接收
数据。在实际动作方法开发中,会利用动作方法参数映射的功能,可以直接映射
成HttpPostedFileBase类型。
HttpPostedFileBase类成员 | |
属性方法 | 用途 |
Int ContentLength{get;} | 获取上载文件的大小 |
String ContentType{get;} | 获取上载文件的MIME内容类型 |
String FileName{get;} | 获取客户端上文件的完全限定名 |
Sream InputStream{get;} | 获取Sream对象,该对象指向一个上载文件。 |
void SaveAs(string filename) | 保存上载文件内容 |
示例:
<form action="/File" enctype="multipart/form-data"
method="post"/>
<input type="file" name="file" />
<input type="submit" name="upload" value="提交" />
</form>
[HttpPost]
public ActionResult Index(HttpPostedFileBase file)
{
string strpath = Server.MapPath("~/files/"
+ file.FileName.Substring(file.FileName.LastIndexOf(@"")));
file.SaveAs(strpath);//把文件保存在此路径中
return View();
}
6.3.2 富文本编辑器
第一步,在项目中添加ckeditor相关资源文件
第二步,引用ckeditor.js脚本
第三步,创建一个<textarea/>表单域
第四步,调用脚本将textarea替换成ckeditor
示例:
<script type="text/javascript"
src="<%=Url.Content("~/ckeditor/ckeditor.js") %>"></script>
<% using (Html.BeginForm())
{%>
<%: Html.TextArea("content",new { style = "80%" })%>
<script type="text/javascript">
CKEDITOR.replace('content');
</script>
<p>
<input type="submit" name="upload" value="提 交" />
</p>
<%} %>
[ValidateInput(false)]
[HttpPost]
public ActionResult Index(string content)
{
ViewData["Content"] = content;
return View("Result");
}
6.4 定制视图模版
在ASP.NET MVC视图开发中,除了Html.TextBoxFor()、Html.AreaFor()这
样指定输出形式的辅助方法外,还有两种特殊的方法Html.EditorFor()和Html.
DisplayFor(),它们支持使用模版呈现页面内容,在某些特定场合,能简化视图
开发。
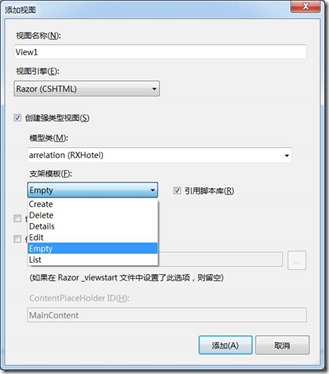
6.4.1 Visual Studio代码模版
6.4.2 使用Html.EditFor()显示视图
1.按类型定义和应用模版
步骤:
(1) 在ViewsShared目录下创建”EditorTemplates”文件夹。
(2) 在”EditorTemplates”文件夹下按类型名称命名视图,扩展名
为”.ascx”分部视图。
(3) 实现模版代码
(4) Html.EditFor(model)
示例:
<%@ Control Language="C#"
Inherits="System.Web.Mvc.ViewUserControl<dynamic>" %>
<%: Html.TextAreaFor(m=>m,new { style = "80%" })%>
<script type="text/javascript">
CKEDITOR.replace('<%= ViewData.ModelMetadata.PropertyName %>');
</script>
<%: Html.EditorFor(m=> m.ContentDescription,"CkEditor") %>
因为该模版不是针对具体类型的,所以Inherits的类型只能是
ViewUserControl<dynamic>或ViewUserControl,示例中表较特殊的是元数据的
应用,在脚本中通过元数据获取属性的名称。ViewData表示当前模型的实例,
ModelMetadata表示元数据,PropertyName表示属性。
2.按模版名应用模版
Html.EditFor(model,模板名)
6.4.3使用DisplayFor()显示视图
Html.DisplayFor()和Html.EditorFor()类似,只不过必须在Shared文件夹
下创建DisplayTemplates文件夹。
1.按照类型应用模版
2. 指定模版名
说明:在ASP.NET 默认的安全性机制,在视图输出时,会将字符串中包含的
HTML标记自动编码。如果不需要编码,可以使用Html.Raw()进行输出。