chapter4 JS简介
JS 可以实现表单验证(比如填写简历时,必要的项目是否已经填写)、返回顶部、小游戏、网页特效等。

JS 的开发工具 Hbuilder 官网www.dcloud.io, 能快速编写 HTML CSS JS的编写。创建一个web项目,默认会有文件夹CSS,img,js,和index.html主页。 在右侧可以直接观看web浏览器模式。
---------------------
JS是一种运行于JavaScript解释器/引擎中的解释型-脚本语言。
什么是解释型语言??:运行前不需要编译的,也不会检查错误,直到遇到错误为止。
相对的是编译型语言:对源码进行编译,还能检查语法错误(C、C++)
编译程序指将某一种程序设计语言写的程序翻译成等价的另一种语言的程序的程序, 称之为编译程序。编译程序也称为编译器,是指把用高级程序设计语言书写的源程序,翻译成等价的机器语言格式目标程序的翻译程序。它以高级程序设计语言书写的源程序作为输入,而以汇编语言或机器语言表示的目标程序作为输出。
(一)JS的运行环境
1. 独立安装的JS解释器(NodeJS);
2. 嵌入在浏览器内核中的JS解释器: 在浏览器中按下F12,调出控制台,在控制台的console位置直接可以输入代码,并直接在浏览器中进行输出。
JS的应用场合:PC、手机、平板、机顶盒。
(二)JS的组成 (三个部分)
1. 核心(ECMAScript);
2. 文档对象模型(DOM document object model) 让JS有能力与网页进行对话;
3. 浏览器对象模型(BOM brower object model) 让JS有能力与浏览器对话。
比如判断页面中的滚动条与页面顶端的距离,这个需要用BOM来实现。还有鼠标光标当前在浏览器的位置。
(三)JS的特点
1. 开发工具简单,记事本就可;
2. 无需编译,直接由JS引擎负责执行;
3. 是一种弱类型语言,由数据来决定数据类型;
4. 面向对象,与java一样。
-------------
浏览器的内核 : 内核主要负责页面内容的渲染。不同浏览器的内核是不同的。
内核主要由两个部分组成:内容排版引擎解析HTML和CSS; 脚本解释引擎解析JavaScript。
(四)如何在网页上使用JS代码?
JS代码的添加方式与CSS类似,有三种:行内、内嵌、外部。
行内:把JS代码放入到某个标签中,比如写在button标签中。
内嵌:代码写在head 或者body标签 内,JS代码用script标签括起来。
外部:script标签的src属性。
-----------
1. 将JS脚本嵌入到HTML页面中(行内)
将JS代码嵌入在“事件”中,onclick: 当单击元素时所作的操作。
直接在元素里面加入一个onclick属性,加入JS代码。

‘’打印消息 ‘’是按钮的显示,alert 会弹出对话框。
<button onclick="alert('hello world');"> 打印消息 </button>
2. 将JS代码嵌入在<script>标记中(内嵌)
允许出现网页的任意位置处,可以放在 head, body里。一般放在最后一个body里面???
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <hr/> <script> document.write('<b>欢迎</b>'); console.log('脚本执行结束了')
alert('内嵌JS');
</script>
</body>
</html>
输出粗体的 "欢迎"。
html 是内容排版引擎的处理,对于 script 部分,是脚本解释引擎的处理。
3. 将JS代码写在外部脚本文件中(**.js)---(外部)
(1)创建 .js文件,并编写JS代码 **.js
(2)在页面中引入js 文件, <script src="js文件路径"></script>,写入head部分。
注意:如果script 标记中已经用了src 外部文件,就不能在script 标签里面出现 JS 代码了。

----------------
chapter4 JS语法
1. 语句
允许被JS引擎所解释的代码 ,使用分号来结束 console.log(); document.write();
对大小写是敏感的, Console.log() 是错误的;要用英文标点符号!!
2. 注释: 单行 // ; 多行注释 /* */。 sublime 中快捷键ctrl+/
(一)基础语法
1. ECMA JS语法
<script> var a=[1,2,3,4]; //数组 var sum=0; for(var i=0;i<a.length;i++){ sum+=a[i]; } document.write(sum); alert(sum); </script>
网页会呈现 10。
2. DOM文件对象模型
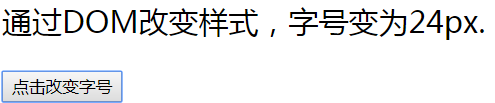
DOM可以访问某一个元素
<p id ="changestyle">通过DOM改变样式,字号变为24px.</p> <button onclick="document.getElementById('changestyle').style.fontSize='24px'"> 点击改变字号 </button>
button是最新的HTML5新增的标签,按钮的显示文字在button 中填写,
getElementById('changestyle') 是获取该元素
得到:

点击按钮后得到:

3. BOM浏览器对象模型
BOM它可以操作浏览器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script> function load() { window.open('http://www.baidu.com','_blank','width=600,height=400,top=100px,left=0px') } //新弹出一个窗口 </script> </head> <body> <button onclick="load()"> 百度 </button> </body> </html>
window.open(URL地址,新窗口形式打开,窗口大小) 打开。
JS输出数据的方法:
(1)window.alert()
(2)document.write() 写到HTML文档中。
(3)innerHTML写入到HTML元素
(4)console.log() 写入到浏览器的控制台
(二)变量
内存:保存 程序运行需要用到的数据。
8bit=1byte;1024byte=1kb;1024kb=1mb
变量:内存中的一段存储空间。变量就像是一个盒子,变量的值就是盒子里的东西。
变量的声明与赋值。
![]()
声明变量尽量不要省略var ,否则声明的是“全局变量”,全局变量有很多不好的影响。
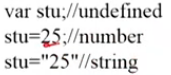
区别以下:

可以声明多个变量,并赋值:
![]()
变量名由字母、数字、下划线以及$组成,不要用JS的保留关键字,不能以数字开头,尽量见名知意。
推荐使用“驼峰命名法”:变量为合成词的时候,第一个单词小写,stuName。
如果只有一个单词作为变量名,则全部小写, var age。
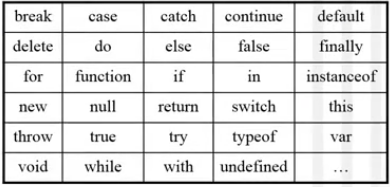
关键字主要有

(三)数据类型
原始类型(基本类型)
1. 数字类型 number 可以表示32位整数以及64位的浮点数;
2. 字符串类型,由unicode字符、数字、标点组成;
转义字符 换行 回车 制表符; newline ,return
3. 布尔类型 true false;
4. 空null, 声明对象未赋值;
5. undefined: 声明对象未赋值;访问对象不存在的属性。
注意:字符串可以包含在单引号和双引号中,单引号内可以有双引号,双引号内可以有单引号。
![]()
注意:在<p>中使用转移字符无效,只有在</pre>中才会起作用。
--------------数据类型转换
JS是弱类型语言,由数据的值来决定数据类型

(1) 隐式转化:自动化转化
typeof() 或者typeof

nan 不是一个数字。
![]()
注意:所有的数据类型与string做加法运算还是得到 string类型。
<script>
var n=3.1245342;
var n1=n.toFixed(2);
document.write(n1);
document.write(typeof n1);
</script>
得到 3.12 string 类型。
(2)强制转换(显式转换)
toString() , 功能相当于加上一个“” ,加一个空字符串。
![]()
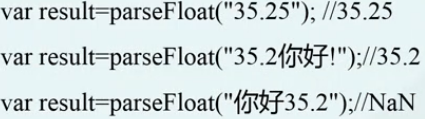
parseInt 获取指定数据的整数部分。从左到右一次转换,碰到第一个非整数字符,则停止转换。如果第一个字符是非整数字符,得到nan.
类似的还有parseFloat

Number() 可以将字符串转化为number。
------------------补充特殊数据类型
复合数据类型:object类型,它是基本数据类型的组合,比如数组,json等。例子如下:

json是用于存储和传输数据的格式,通常用于服务端向网页传递数据。 全称是JavaScript Object Notation
(四)运算符和表达式
+ - * / %模
var x1=15;
var s1=15;
document.write(x1+s1);//1515
自增 i++
自减 i--

++ 放在后面,先使用再自增;放在前面先自增后使用;
== 判断等于; != 不等于
=== 全等,除了数值以外,类型也会进行比较。!==不全等
var input=prompt("请输入一个数据")

逻辑运算符 && || !
var input=prompt("请输入一个数据:");
document.write(isNaN(input));
输入123 得到false , 输入aa得到true.
三目运算符的语法:表达式1?表达式2:表达式3
如果表达式1为真,则执行表达式2,否则执行表达式3.

还可以嵌套使用

(五)函数
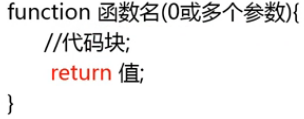
function 函数名(){
可执行语句;}
function printHello(){
console.log("hello");
}
调用直接用 printHello()即可
如果有返回值,语法如下

例子
<script> function add(num1,num2){ return num1+num2; } var sum=add(20,3) document.write(sum); </script>
(六)程序结构
1. 顺序结构
2. 分支结构(if else)


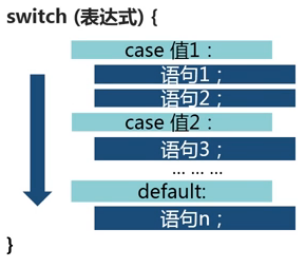
*** switch-case


加上break可以优化程序。条件满足后就跳出switch结构.
例子——购物结算: 根据商品数量、单价、收款金额计算应收金额和找零;当总价500以上,八折,收款金额小于应收,给出提示!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var price,count,money; var total,change; price=prompt("请输入单价"); count=prompt("请输入数量"); total=price*count; if(total>=500){ alert("消费500以上,打八折"); total=total*0.8; } money=prompt("请输入收款金额"); if(money>=total){ change=money-total; alert("找零"+change+"元"); }else{ alert("收款金额不够"); } </script> </body> </html>
3. 循环结构(for)
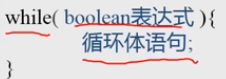
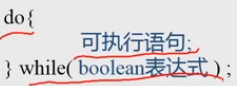
先判断后执行(左); 先执行后判断,至少执行一次(右)


for循环

for 循环的执行过程:
(1)计算表达式1;
(2)判断表达式2的真假;
(3)真,则执行循环体;
(4)执行表达式3。

while 多用于不确定次数的循环;for用于次数确定的循环。一般for 用的多。
例子——猜数字
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var r=parseInt(Math.random()*100);//随机生成一个1-100的整数 do { var input=prompt("please enter a number between 1 and 100: "); if (input>r) { alert("too big"); }else if (input <r){ alert("too small"); }else{ alert("bingo!"); } }while(input!=r); alert("game over"); </script> </body> </html>
4. 异常处理
try-catch一起使用。通常将可能发生错误的语句写入try块的花括号中,并在其后的catch块中处理错误

<script> var txt=""; function message() { try { adddlert("Welcome guest!"); } catch(err) { txt="本页有一个错误。 "; txt+="错误描述:" + err.message + " "; txt+="点击确定继续。 "; document.write(txt); } } message(); </script>
结果为:本页有一个错误。 错误描述:adddlert is not defined 点击确定继续。
(七)数组
创建空数组(一个不包含元素的数组)有两种方式:
(1)数组直接量: var a=[];
(2)用new: var a=new Array();
定义非空数组 var a=[1,2,3]; var a=new Array(1,2,3);
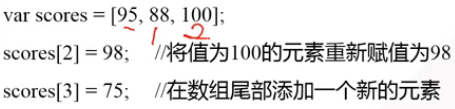
也可以先创建空数组,再添加元素。
<script> var a=[]; a[0]='alice'; a[1]='bob'; </script>
数组的下标从0开始,连续不重复。下标从0开始,最大到 length-1
数组的属性只有一个 ,就是length.


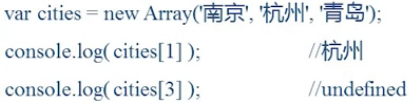
元素下标超界了不会报错,返回的是一个undefined。
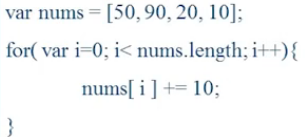
数组的遍历

如果下标不连续,为稀疏数组。
数组的元素不限制数据类型。
----------------
索引数组是下标为数字的数组,下标没有明确的意义。关联数组是自定义下标名称的数组。

关联数组的length 属性无法获取元素数量,length属性失效。
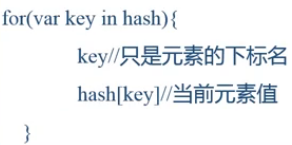
遍历关联数组只能使用 for...in 循环。

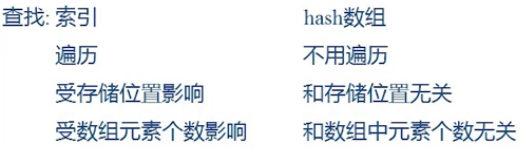
在查找里面,索引数组与关联数组的区别:

索引数组查找需要遍历,查找速度受到存储位置影响,但是hash数组只需要找对应的名字就行了。
比如要去酒店找人,不知道叫什么名字,只能逐个敲门(索引数组)。但是hash数组,你是知道这个人叫什么名字的,就知道了他在哪个房间了。
如果希望快速查找元素,就用关联数组。
***数组API API函数Application Programming Interface
不用刻意去记,用到了查一下就行
String(arr) 把arr的每个元素转化为字符串,用逗号分隔。
arr.join("连接符") 把arr中的每个元素转为字符串,用自定义的连接符分隔。
以下例子为 无缝拼接。

上述可以判断数组是否为空数组,如果
arr.join("")=="" 则为空数组。
words.join("") 将单词组成句子。
拼接和选取都不直接改变原数组,而是返回新数组。
concat()

arr.slice(start, end) 返回子数组, 含头不含尾。

slice(2), 从下标2开始到最后一个。
负数下标,从右到左 -1,-2,-3.
复制数组: arr2=arr1.slice() 或者 arr2=arr1.slice(0, arr1.length)
arr.splice(start, n) 会改变原数组。
<script> var arr=[3,5,2,6,7]; var arr1=arr.splice(2,2); document.write(arr1);// [2,6] document.write(arr);//[3,5,7] </script>
替换:把删除的东西替换为别的,删除个数与插入个数不用一致!
<script> var arr=[3,5,2,6,7]; var arr2=arr.splice(2,2,[8,9,10]); document.write(arr2);//[2,6] document.write(arr);//[3,5,8,9,10,7] </script>
插入: arr.splice(start, 0,v1,v2...)
颠倒 arr.reverse ()
排序 arr.sort() ,但是只能排列字符串类型的元素。
其他函数
a.pop() 删除尾部一个元素;
a.sort() 排序; a.reverse() 反向排序;
二维数组的创建
<script> var myarr = new Array(); for (var i = 0; i < 2; i++) { myarr[i] = new Array(); for (var j = 0; j < 3; j++) { myarr[i][j] = i + j; } } document.write(myarr[1][2]); </script>
也可以直接创建
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]];
(八)DOM的查找、修改、添加
document object model , DOM是W3C(万维网联盟)的标准。是中立于平台和语言的接口,它允许程序和脚本动态的访问和更新文档的内容。
查找节点、读取节点信息、创建新节点、修改节点信息、删除节点。

1. DOM查找
(1) 按照ID ,精确查找一个元素对象。
![]()
注意大小写!但是不是所有的元素都有ID,如果元素没有ID,这种方式就不行了。getElementById 只能用在document上。
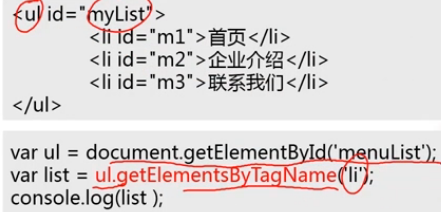
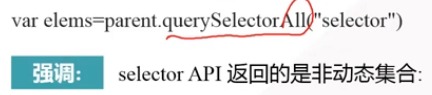
(2)按照标签名查找

会找到所有的子代,返回一个集合。

(3)通过name 属性查找

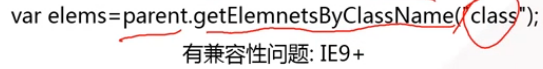
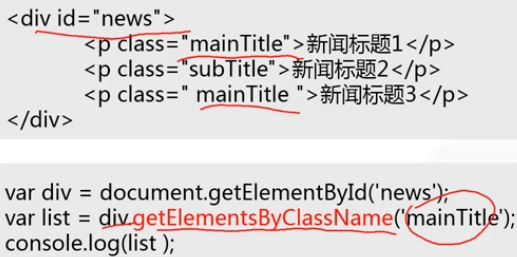
(4)通过class查找
查找父元素下指定class属性的元素


只查找一个元素

找多个:

案例---随机验证码的制作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #code{ width: 100px; height: 50px; background-color: lightblue; font-size: 44px; letter-spacing: 5px;//字符间距 } </style> </head> <body> <script> function createRndCode(){ var chars=['a','b','c','1','2','3'];//所有产生随机码的字符集合 var randCode=""; for(var i=0;i<3;i++){ var randPos=Math.floor(Math.random()*(chars.length-1)); randCode+= chars[randPos]; } document.getElementById("code").innerHTML=randCode; } </script> <div id="code"></div> <button onclick="createRndCode()">验证码</button> </body> </html>
效果

2. DOM修改

对于开发,先用简单的,再用复杂的补充,以实现效果为目标。
--------------核心DOM的4个操作
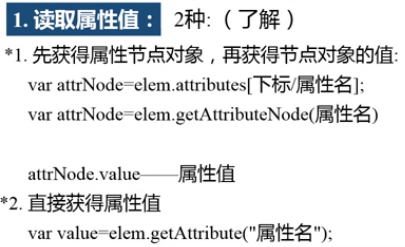
(1)读取属性值

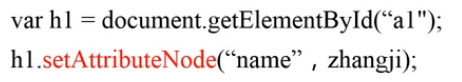
(2)修改属性值


(3)判断是否包含指定属性
![]()

(4)删除属性
![]()

3. DOM添加
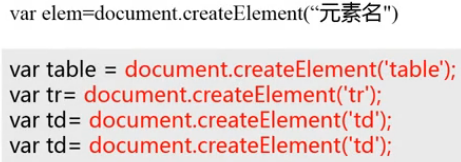
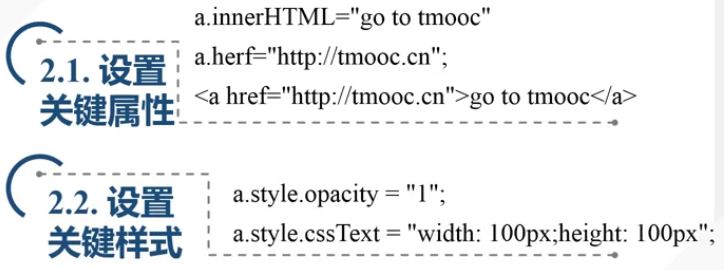
添加元素的步骤:(1)创建空元素--(2)设置关键属性--(3)将元素添加到DOM树。
(1)创建空元素

(2)设置关键属性

(3)将元素添加到DOM树

将txt放到div里面去,txt 是div的儿子。再将div放到body里面去。
只有把创建好的元素放到DOM树上,才能在页面中看到它。
---------还有一种添加方法
![]()

这样添加元素是存在一些问题的,我们要尽量少的去操作DOM树。
每次修改DOM树都会导致重新layout, 建议如下:

文档片段是啥意思??
文档片段:内存中临时保存多个平级子元素的虚拟父元素。它的用法用法与普通父元素完全一样。

(九)BOM
browser object model 专门操作浏览器窗口的API. 没有标准,但是有兼容性问题。

获取窗口大小

-----------------------
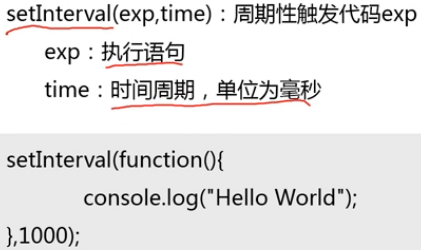
BOM的定时器是让程序按照指定的时间间隔自动执行任务。可以实现网页动态效果、计时功能等。
(1)周期性定时器

如何停止定时器? 先要取名,再停止。

(2)一次性定时器,就是让程序延迟一段时间再执行。
