在javascript中,对象与数组都是这门语言的原生规范中的基本数据类型,处于并列的位置。
类数组:本质是一个对象,只是这个 对象 的属性有点特殊,模拟出数组的一些特性。
一般来说,如果我们有一个对象obj和一个数组a:
obj["attr1"]; //取obj对象的attr1属性
a[1]; //取数组a中的第二个元素
但是,有些时候,也会将一个对象“伪装”成一个数组来用,我们把这种对象称为“类数组对象”,再此我们可以給它下一个定义,请看如下的代码:
var a= {}; var i = 0; for(i=0; i<10 ; i++){ a[i] = i*i; } a.length = i; var total = 0; for(var j=0; j< a.length; j++){ total += a[j]; }
上述代码中的a就是一个类数组对象,因此,我们可以在这里给类数组对象下一个定义:
任何一个具有length属性以及对应的非负整数属性的对象作为一种数组。
但是,类数组对象毕竟本质上是一个Object,而不是真正的Array,那么二者的区别在哪里呢?
1、一个是对象,一个是数组
2、数组的length属性,当新的元素添加到列表中的时候,其值会自动更新。类数组对象的不会。
3、设置数组的length属性可以扩展或截断数组。
4、数组也是Array的实例可以调用Array的方法,比如push,pop等等。
实例1:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>类数组</title> 6 </head> 7 <body> 8 <div></div> 9 <div></div> 10 <div></div> 11 <div></div> 12 <script type="text/javascript"> 13 //当我们通过标签选择器获取<div>,并在控制台打印时,返回的值便是一个典型的类数组。 14 var divs = document.getElementsByTagName("div"); 15 console.log(divs) 16 //定义一个数组 17 var arr = ["jack","mack","sunny"]; 18 //定义一个类数组对象 19 var obj = { 20 0 : "jack", 21 1 : "mack", 22 2 : "sunny", 23 length : 3, 24 push : Array.prototype.push, 25 splice : Array.prototype.splice 26 } 27 28 arr.push("张三") 29 obj.push("张三") 30 console.log(arr) 31 console.log(obj) 32 //循环遍历 33 for(var i = 0;i < arr.length;i++){ 34 console.log(arr[i]) 35 } 36 for(var j = 0;j < obj.length;j++){ 37 console.log(obj[j]) 38 } 39 </script> 40 </body> 41 </html>
程序运行结果如下:
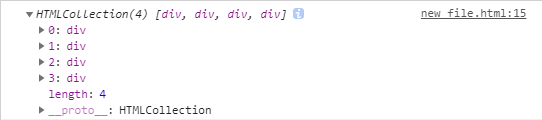
1. 当第15行运行 打印的结果可以看到,完全与我们常见的数组一样 -- [div,div,div,div],并且也有length属性

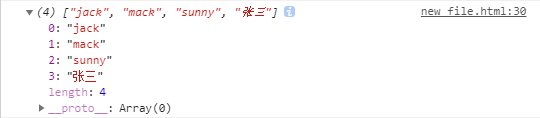
2.定义数组 arr 运行结果如下

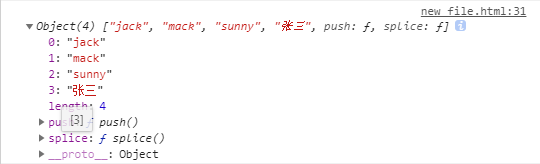
3. 当我们将第25行(splice : Array.prototype.splice)注释掉,我们可以看到,打印结果是花括号 { },与我们常见的对象表现形式一样,
![]()
类数组说到底还是一个对象,只是这个对象的属性有点特殊,模拟出数组的一些特性。
当我们将第23,24行注释掉,我们原先用在数组中的方法(例如:push,length),在这个类数组中是用不了的,最后只会报错,但是当我们在这个对象中追加(写入)它push,length属性,我们在数组中用的方法在这个对象中也能实现。(当然push实在原型里添加,有不理解的可以参考我的javascript:原型与原型链,可以更好的理解。)
结合上下数组arr与类数组obj的执行结果可以看到,并没有什么区别,都能push“张三”进去。

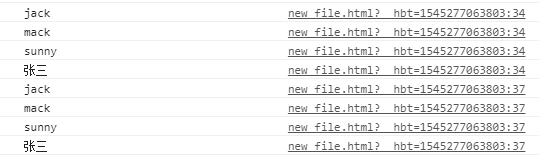
4.当我们遍历 arr 与 obj 最后的执行结果是一样的,这便是所谓的 -- 类数组(假数组)。