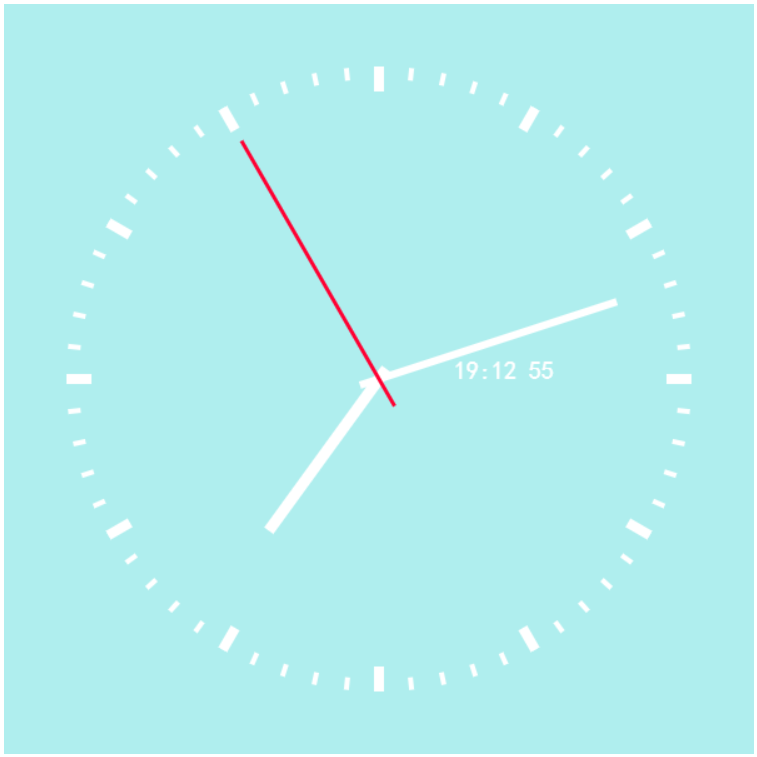
canvas :原生javascript编写动态时钟

此时针是以画布的中心为圆心;
g.translate(width/2,width/2);
此函数是将画布的原点移到(width/2,width/2)
绘制表盘
function jiang(){ r = width/2 g.clearRect(0, 0, 600, 600); g.save(); g.translate(r, r); g.rotate(-Math.PI / 2); //分钟刻度线 for(var i = 0; i < 60; i++) {//画60个刻度线 g.beginPath(); g.strokeStyle ="white"; g.lineWidth = 4; g.moveTo(250, 0); g.lineTo(240, 0); g.stroke(); g.rotate(Math.PI / 30); //每个6deg画一个时钟刻度线 g.closePath(); } //时钟刻度线 for(var i = 0; i < 12; i++) {//画12个刻度线 g.beginPath(); g.strokeStyle ="white"; g.lineWidth = 8; g.moveTo(250, 0); g.lineTo(230, 0); g.stroke(); g.rotate(Math.PI / 6); //每个30deg画一个时钟刻度 g.closePath(); } }
时针
save和restore必不可少,在这两个函数之间,改变位置不会影响到其他函数,在此段代码中特指rotate,如果没有rotate,可以不用save和restore
一定要加beginPath,免得被其他函数影响
时针和分针秒针不一样,一个30°,还有分针的移动会影响时针的位置
时针运动的原理是画好一条线,然后旋转那条线
function drawHour(hour,minu){
g.save();
g.beginPath();
g.lineWidth = 9;
var rad = Math.PI*2/12*hour;
var radMinu = Math.PI*2/12/60*minu;
g.rotate(rad + radMinu)
g.moveTo(-10,0);
g.lineTo(r/2,0);
g.strokeStyle = "white";
g.stroke();
g.restore();
}
分针
function drawMinu(minu){
g.save();
g.beginPath();
g.lineWidth = 6;
var radMinu = Math.PI*2/60*minu;
g.rotate(radMinu)
g.moveTo(-16,0);
g.lineTo(r-100,0);
g.strokeStyle = "white";
g.stroke();
g.restore();
}
秒针
function drawSeco(seco){
g.save();
g.beginPath();
g.lineWidth = 3;
var radSeco = Math.PI*2/60*seco;
g.rotate(radSeco)
g.moveTo(-25,0);
g.lineTo(r-80,0);
g.strokeStyle = "#ff0032";
g.stroke();
g.restore();
}
数字表
function drawNumClock(){
var data = new Date();
var sec = data.getSeconds();
var min = data.getMinutes();
var hour = data.getHours();
g.fillStyle = "white";
g.font = "20px '楷体'";
g.beginPath();
g.rotate(Math.PI/2)
g.fillText(hour,60,0);
g.fillText(":",80,0);
g.fillText(min,90,0);
g.font = "20px '楷体'";
g.fillText(sec,120,0);
}
下面附上整体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>时钟</title>
<style type="text/css">
.kuang{
600px;
height: 600px;
margin: auto;
padding: 5;
}
</style>
</head>
<body>
<div class="kuang">
<canvas id="zhong" width="600" height="600"></canvas>
</div>
<script type="text/javascript">
var canvas =document.querySelector("canvas");
canvas.style.background ="paleturquoise";
var g = canvas.getContext("2d");
var width = canvas.width;
var height = canvas.height;
//绘制转盘时钟
function jiang(){
r = width/2
g.clearRect(0, 0, 600, 600);
g.save();
g.translate(r, r);
g.rotate(-Math.PI / 2);
//分钟刻度线
for(var i = 0; i < 60; i++) {//画60个刻度线
g.beginPath();
g.strokeStyle ="white";
g.lineWidth = 4;
g.moveTo(250, 0);
g.lineTo(240, 0);
g.stroke();
g.rotate(Math.PI / 30); //每个6deg画一个时钟刻度线
g.closePath();
}
//时钟刻度线
for(var i = 0; i < 12; i++) {//画12个刻度线
g.beginPath();
g.strokeStyle ="white";
g.lineWidth = 8;
g.moveTo(250, 0);
g.lineTo(230, 0);
g.stroke();
g.rotate(Math.PI / 6); //每个30deg画一个时钟刻度
g.closePath();
}
}
/*画时针*/
function drawHour(hour,minu){
g.save();
g.beginPath();
g.lineWidth = 9;
var rad = Math.PI*2/12*hour;
var radMinu = Math.PI*2/12/60*minu;
g.rotate(rad + radMinu)
g.moveTo(-10,0);
g.lineTo(r/2,0);
g.strokeStyle = "white";
g.stroke();
g.restore();
}
/*画分针*/
function drawMinu(minu){
g.save();
g.beginPath();
g.lineWidth = 6;
var radMinu = Math.PI*2/60*minu;
g.rotate(radMinu)
g.moveTo(-16,0);
g.lineTo(r-100,0);
g.strokeStyle = "white";
g.stroke();
g.restore();
}
/*画秒针*/
function drawSeco(seco){
g.save();
g.beginPath();
g.lineWidth = 3;
var radSeco = Math.PI*2/60*seco;
g.rotate(radSeco)
g.moveTo(-25,0);
g.lineTo(r-80,0);
g.strokeStyle = "#ff0032";
g.stroke();
g.restore();
}
/*数字表*/
function drawNumClock(){
var data = new Date();
var sec = data.getSeconds();
var min = data.getMinutes();
var hour = data.getHours();
g.fillStyle = "white";
g.font = "20px '楷体'";
g.beginPath();
g.rotate(Math.PI/2)
g.fillText(hour,60,0);
g.fillText(":",80,0);
g.fillText(min,90,0);
g.font = "20px '楷体'";
g.fillText(sec,120,0);
}
function draw(){
var data = new Date();
var sec = data.getSeconds();
var min = data.getMinutes();
var hour = data.getHours();
jiang();
drawHour(hour,min);
drawMinu(min);
drawSeco(sec);
drawNumClock()
g.restore();
}
setInterval(draw,10)
</script>
</body>
</html>