webpack:
1、安装:在项目文件下先npm init初始化,一路回车
2、进入到建立的项目下:cd projectname
3、安装webpack:npm install webpack --save-dev
4、打开当前文件,开始编码
5、打包一个文件:

6、直接引入css文件会报错:

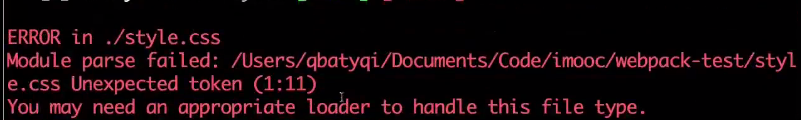
报错如下:

安装css-loader和style-loader
还是报错:

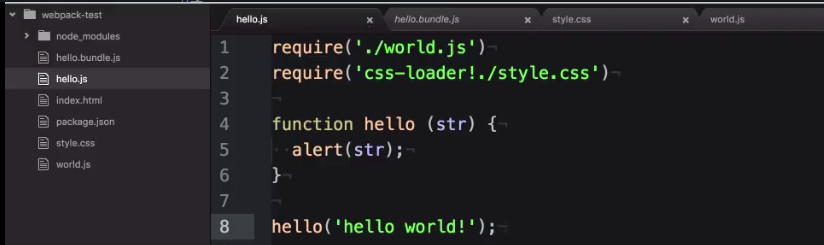
要先引用一下css-loader和style-loader(css-loader前面再加一个style-loader!)

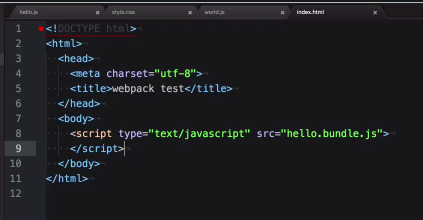
直接在新建一个index.html文件,引入压缩打包的文件进行测试:

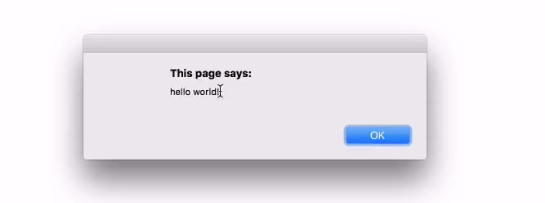
运行成功:

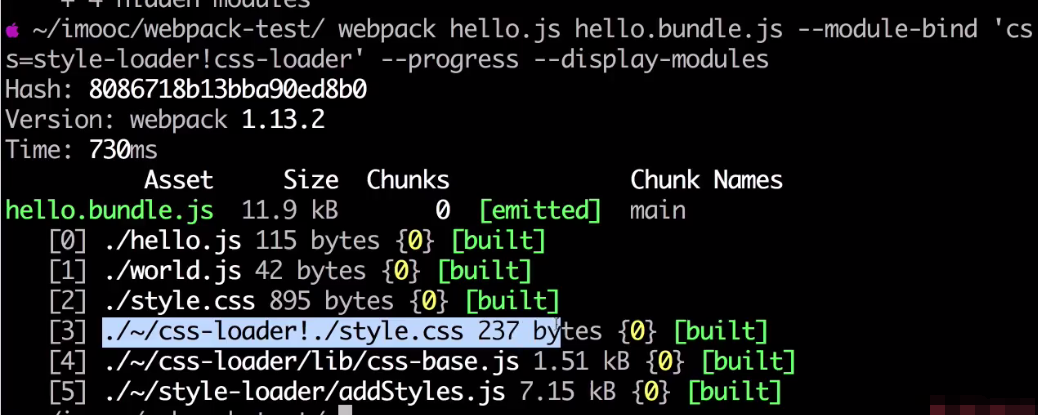
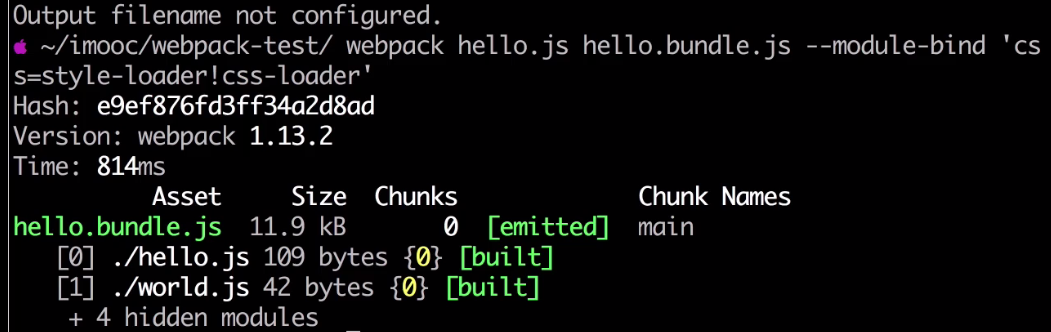
也不用每次在css前面引入css-loader:可以利用webpack的命令行参数,可以自动引入相应的loader:

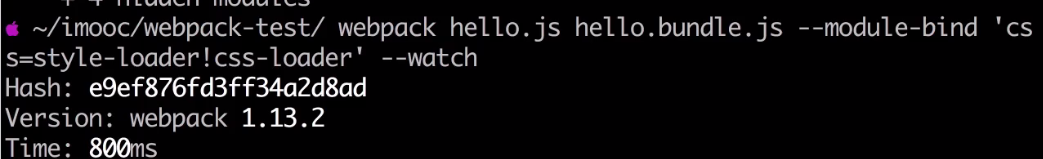
这样也可以打包,并没有报错。为了每次修改css,都不用每次都执行一次上述命令,我们可以用--watch这个参数来进行监听

可以用如下的命令,可以把我们所引用的模块都罗列出来。