1:getElementsByName(name)方法
它是通过元素的name属性来查询元素,而不是通过id属性。getElementById()方法是通过元素的id属性来获取元素的。
注意:
该方法返回的是元素的数组,而不是一个元素。
和数组类似也有length属性,可以和访问数组一样的方法来访问,从0 开始。
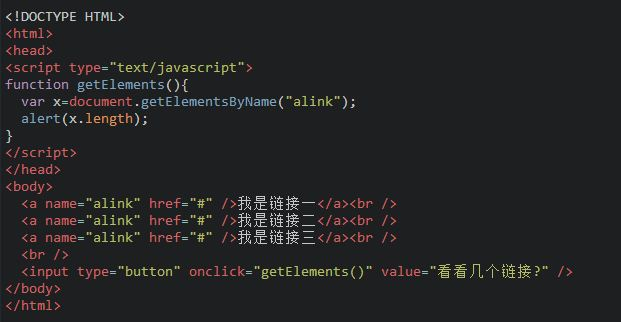
看看如下代码:

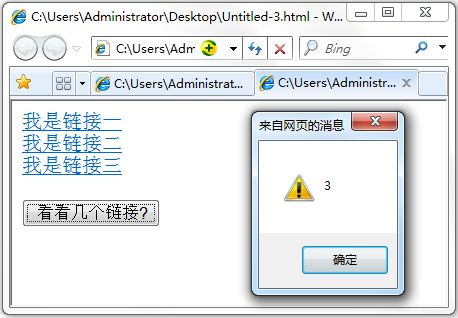
运行结果:

2:getElementsByTagName()方法
返回带有指定标签名的节点对象的集合,返回元素的顺序是它们在文档中的顺序。
语法:document.getElementsByTagName(Tagname)
说明:
1:Tagname是标签的名称,如p,a,img等标签名。
2:和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
看看如下代码:
<!DOCTYPE HTML>
<html>
<head>
<title> JAVASCRIPT</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<p id="intro">我的课程</p>
<ul>
<li>JavaScript</li>
<li>JavaScript</li>
<li>JavaScript</li>
<li>JavaScript</li>
<li>JavaScript</li>
</ul>
<script>
//获取所有的li集合
var list=document.getElementsByTagName('li');
//访问无序列表:[0]索引
li=list[0];
//获取list 的长度
document.write(list.length);
//弹出li节点对象的内容
document.write(li.innerHTML);
</script>
</body>
</html>
实例:
通过ID获取标题H1,通过name获取值为sex的元素,通过标签名获取input元素。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>JavaScript</title>
</head>
<body>
<form name="Input">
<table align="center" width="500px" height="50%" border="1">
<tr>
<td align="center" width="100px">
学号:
</td>
<td align="center" width="300px">
<input type="text" id=userid name="user" onblur="validate();">
<div id=usermsg></div>
</td>
</tr>
<tr>
<td align="center" width="100px">
姓名:
</td>
<td align="center">
<input type="text" name="name">
</td>
</tr>
<tr>
<td align="center" width="%45">
性别:
</td>
<td align="center">
<input type="radio" name="sex" value="男">
男
<input type="radio" name="sex" value="女">
女
</td>
</tr>
<tr>
<td align="center" width="30%">
年龄:
</td>
<td align="center" width="300px">
<input type="text" name="age">
</td>
</tr>
<tr>
<td align="center" width="100px">
地址:
</td>
<td align="center" width="300px">
<input type="text" name="addr">
</td>
</tr>
</table>
</form>
<h1 id="myHead" onclick="getValue()">
看看三种获取节点的方法?
</h1>
<p>
点击标题弹出它的值。
</p>
<input type="button" onclick="getElements()"
value="看看name为sex的节点有几个?" />
<Br>
<input type="button" onclick="getTagElements()"
value="看看标签名为input的节点有几个?" />
<script type="text/javascript">
function getValue()
{
var myH=document.getElementById("H1");
alert(myH.innerHTML)
}
function getElements()
{
var myS=document.getElementsByName("sex");
alert(myS.length);
}
function getTagElements()
{
var myI=document.getElementsByTagName("input");
alert(myI.length);
}
</script>
</body>
</html>
3:区别getElementByID,getElementsByName,getElementsByTagName
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
把上面的例子转换到HTML中,如下:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
方法总结如下:
注意:方法区分大小写
通过下面的例子(6个name="hobby"的复选项,两个按钮)来区分三种方法的不同:
<input type="checkbox" name="hobby" id="hobby1"> 音乐 <input type="checkbox" name="hobby" id="hobby2"> 登山 <input type="checkbox" name="hobby" id="hobby3"> 游泳 <input type="checkbox" name="hobby" id="hobby4"> 阅读 <input type="checkbox" name="hobby" id="hobby5"> 打球 <input type="checkbox" name="hobby" id="hobby6"> 跑步 <input type="button" value = "全选" id="button1"> <input type="button" value = "全不选" id="button1">
1. document.getElementsByTagName("input"),结果为获取所有标签为input的元素,共8个。
2. document.getElementsByName("hobby"),结果为获取属性name="hobby"的元素,共6个。
3. document.getElementById("hobby6"),结果为获取属性id="hobby6"的元素,只有一个,"跑步"这个复选项。
