前言
在网上看到好多关于jenkins构建项目的博客,说的也都挺全面。但是不知道为什么根据他们的步骤我实际操作中要么就是哪一个环节卡住,要么就是操作失败,当然也许是因为我的悟性太低。
但是经过一番自己的瞎摸索,最终还算是成功了,这篇博客不会系统的去讲整个jenkin的使用以及全面的配置解析,仅仅在我自己实践的基础上给初学者能够成功构建部署一个web应用的分享。
安装Jenkins
我用的版本是
Jenkins2.107.3
至于怎么安装部署Jenkins,可以去网上查找,可以用war包直接扔到Tomcat下,所以相比之下挺简单。但是我用的是docker镜像,就是下载下来tomcat镜像,把jenkins的war包扔进去,然后制作成自己的镜像,当然也可以直接下载jenkins的镜像直接运行。
但这些不是我的重点。
构建前提
由于构建的时候是基于Maven、git(GitHub)以及JDK1.8和Tomcat8来的,所以这些都需要和jenkins安装在同一台服务器上(Linux,centos7)。
全局工具配置

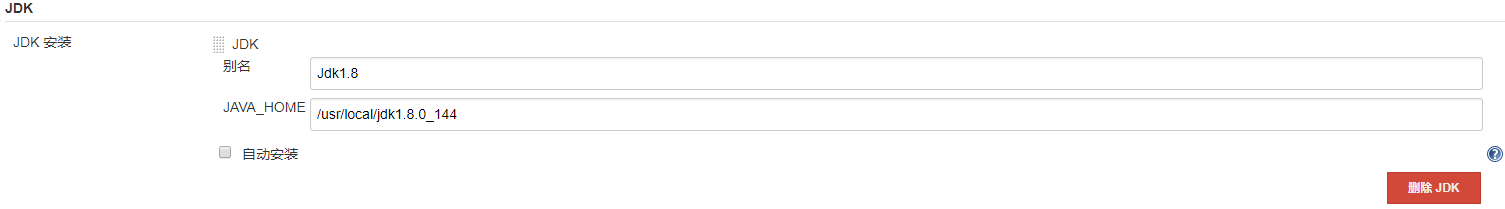
配置JDK

如何查看JAVA_HOME?
执行:echo $JAVA_HOME
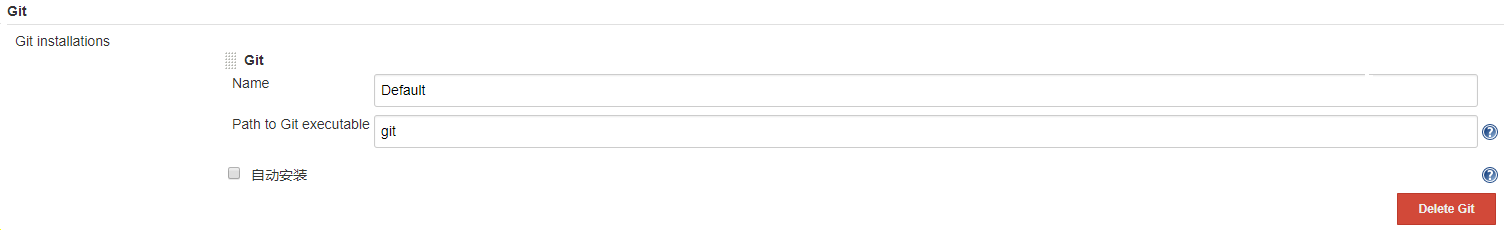
配置Git

此处配置的是git的命令程序,如果你将git配置到了环境变量则直接可以写git,否则还是填写git命令路径
如何查看Git命令程序路径?
执行:whereis git
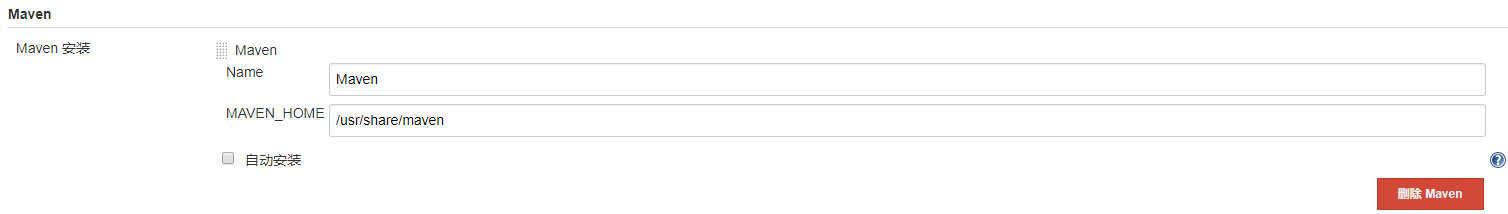
配置Maven

和jdk一样这里配置maven的安装路径。
如何查看maven安装路径?
执行:mvn --version
在输出结果中找到Maven home那一项就是要的路径,填上即可。
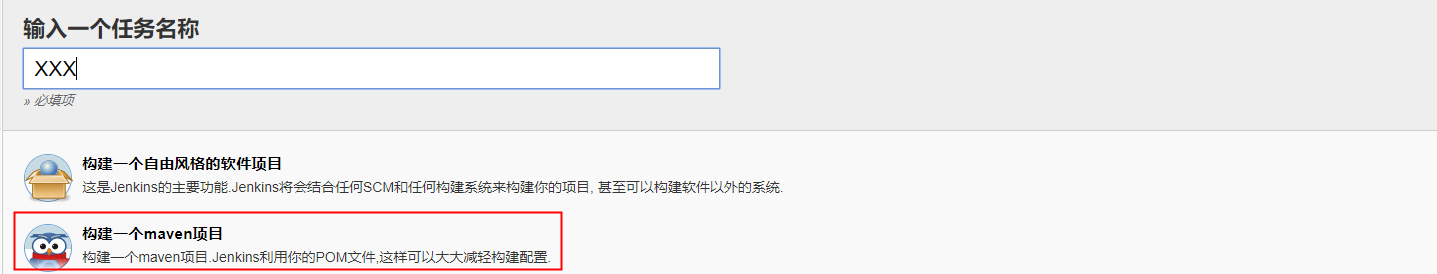
新建任务


说明:下面没提到的配置都暂时先不用管。
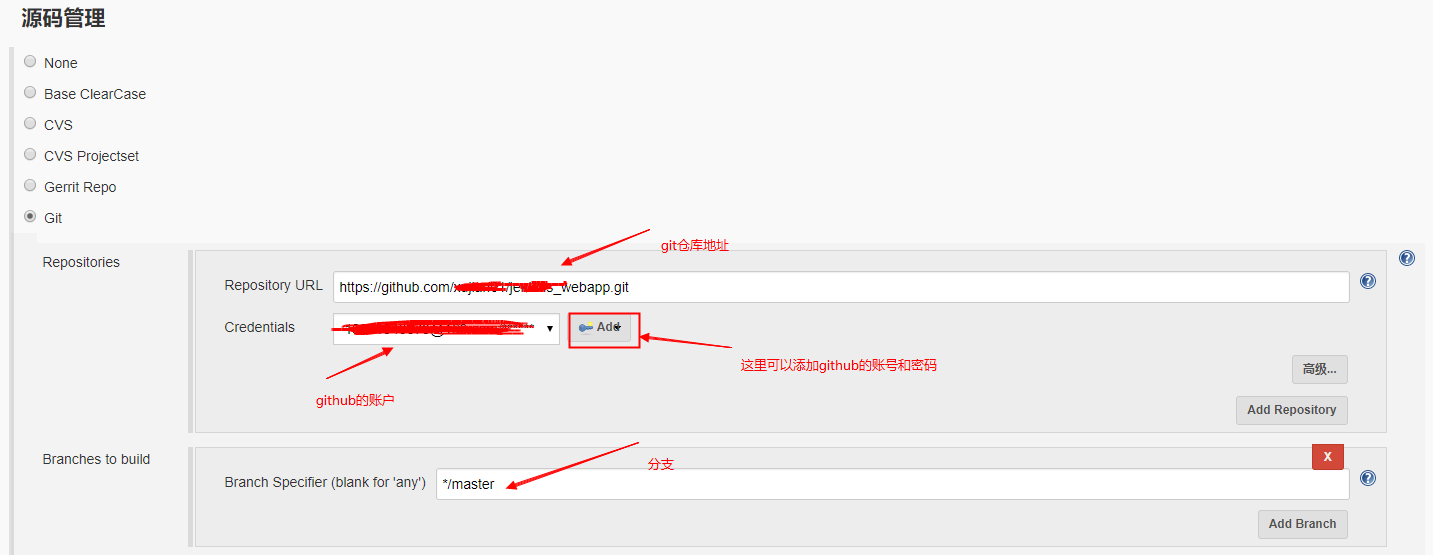
【源码管理】
我用的GitHub。

这里填写相应信息以便于jenkins从github上拉取指定分支代码。
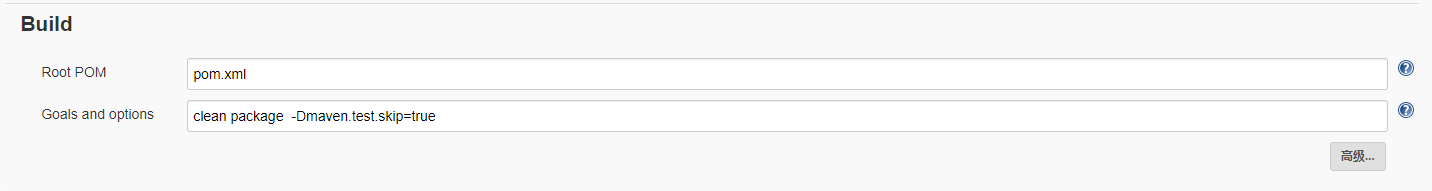
Build

Goals and options填写运行mvn命令的参数选项,按照本地打包命令填写“mvn”之外的内容,比如我本地打包的时候用的
mvn clean package -Dmaven.test.skip=true
此处就应该填写clean package -Dmaven.test.skip=true即可
构建后操作
先将之前的配置保存,进入【系统配置】-【插件管理】-【可选插件】找到如下插件下载安装。

该插件是用来将war包发布到服务器上。
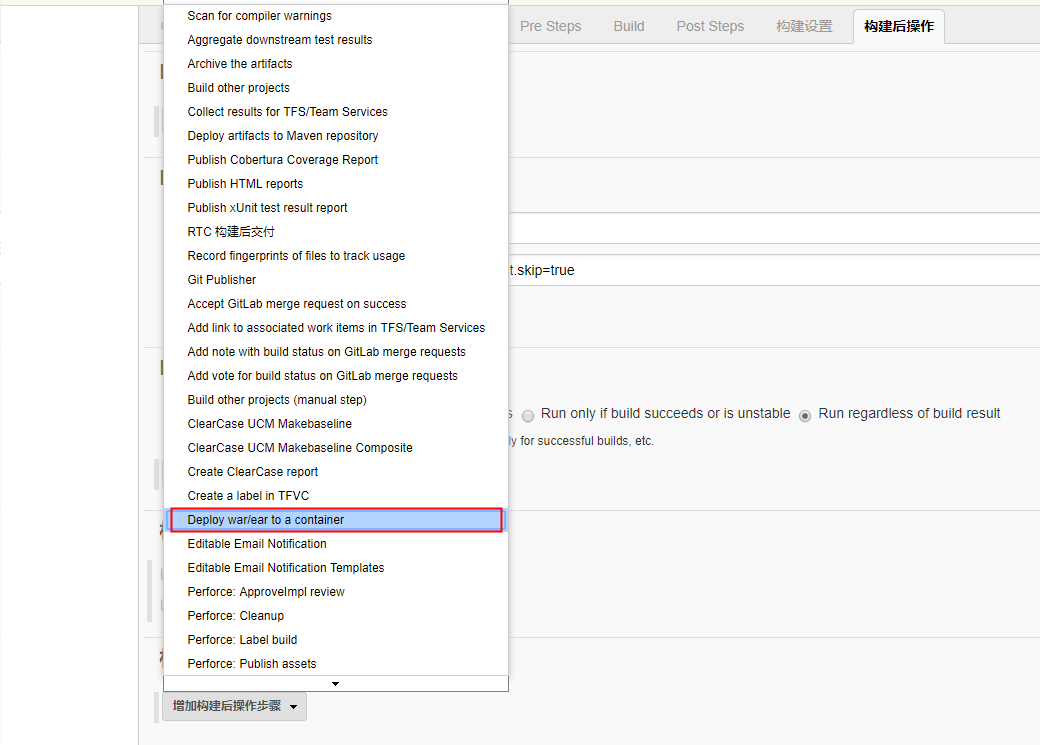
再回到刚才项目的配置【构建后操作】,点击【增加构建后操作步骤】选择下图所示插件

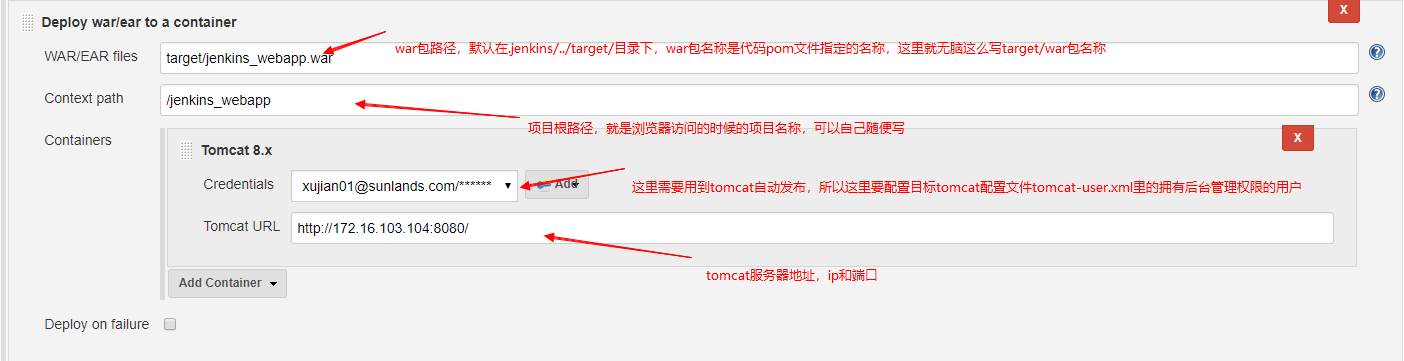
选择之后即可填写发布应用的信息。
配置tomcat之前先确保目标tomcat已经启动

到此配置完成!
构建项目

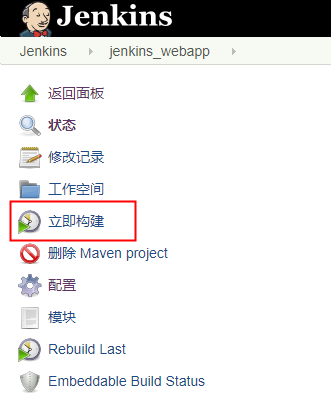
点击【立即构建】会出现如下试图

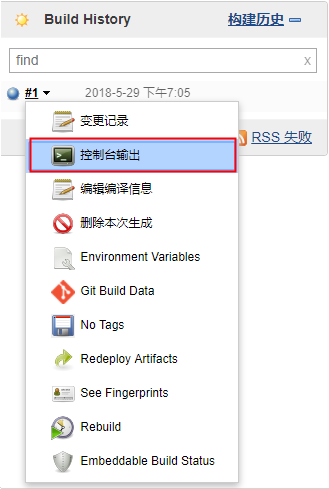
点击【控制台输出】可以看到构建日志,日志最终打印SUCCESS即表示构建成功。
验证
进入目标服务器tomcat/bin目录下,使用
tail -f ../logs/catalina.out
即可看到war包已经自动部署到tomcat上了。
浏览器输入项目访问地址就可以看到响应了