呵呵,由于工作需要,工作重心慢慢的从后台转到了前端,所以JS和CSS这两大前端技术就得用心学习了,这段时间一直在补JS方面的知识,感觉勉强还过的去,不过CSS方面的,不是太高手,所以为了把工作弄好,就得好好补补CSS方面的知识了
首先,现在CSS的版本已经是3.0了,不过对于我这个不是很深入的人来说,先把CSS2.0的知识学扎实才是正理。
要说CSS,先就要说说CSS里面的选择器了
其实用jquery写代码比较多的人来说,CSS选择器会慢慢的不知不觉中就会学会的,比如说$("#id"),$(".classname"),$("div.classname"),$("a,input"),其实都反映了CSS里各个选择器。
CSS里选择器分为类,ID,属性三类
类选择器,以一个.为开头,后面跟上类名称,比如
.classname
{
color:red;
}
<p class="classname"></p>
ID选择器,是以#为开头,后面跟上ID名称,比如
#username{
display:block;
100px;height:20px;
}
<input type="text" id="username" />
属性选择器,是以[]开始,然后里面跟上属性的名称
[title~=xu]{
background-color:red;
}
<input type="button" title="xu demo" value="DEMO" />
其实写过jquery的人,上面的写法都会有相识的感觉,不错,也许jquery就是为CSS设计者们良身定做的.
说到CSS,其实里面有两个比较重要的属性,框模型和定位,先来说说框模型吧,直接上一个图,也许大家一下子就清楚了
 此图引直W3school网站,此站上面有很多学习资源,感兴趣的可以上去看看
此图引直W3school网站,此站上面有很多学习资源,感兴趣的可以上去看看
就拿上图来说,体现在CSS中的属性主要为margin(外边距)和padding(内边距)
margin 属性的格式为,margin:上 右 下 左,这个顺序也是padding的顺序
一个元素的宽度,其实是中间内容区域的宽度,它不包括内边柜,外边柜,边框的高度,假如整个元素框为100px,外边柜为10px,内边柜为5px,则内容区域的元素宽度则为70px
计算公式为:100-2*5-2*10=70px,边框的宽度可以忽略。以下图从w3schoo网站内引入

CSS 模拟代码如下
#box{
margin:10px;
padding:5px;
70px;
}
这里要注意一下,内边距padding只能为正值,外边距margin可以为负值。
接下来,我们来说说定位(包括浮动),这个在CSS中还是比较重要的,因为网站的难点都是布局这块。
在CSS中,定位用属性postion来表示,分别为static,absolute,relative,fixed;浮动用属性float来表示,常见的有left,right
先来看看postion吧,说到postion,就要说说框的概念
一般来说,div,p,h1等常见元素为显示为一块内容,被称为“块框”,而span,strong等元素,由于内容是显示在行中,就被称为"行内框",不过可以通过设置元素的display属性为block,来改变元素为块框,一般来说,块框元素前后都会带有一个回车符。
说到定位,一般最常见的就是absolute(绝对定位),它是相对于包含它的第一个绝对位元素来定位的,也许说的有点绕,:),CSS代码,如下
a{
postion:absolute;
top:20px;left:30px;
}
fixed(固定定位),它是相对于当前窗口来定位的,所以叫固定定位,因为窗口是固定的,这个比较好理解,就是包含块为window的absolute定位,CSS代码如下
a{
postion:fixed;
top:20px;left:20px;
}
relative(相对定位),它是在正常的布局流中来定位的,CSS代码如下
a{
postion:relative;
left:30px;
}
说完了postion定位,再来说说float定位吧,这个比较关键。
摘只一个关键的讲解float的概念
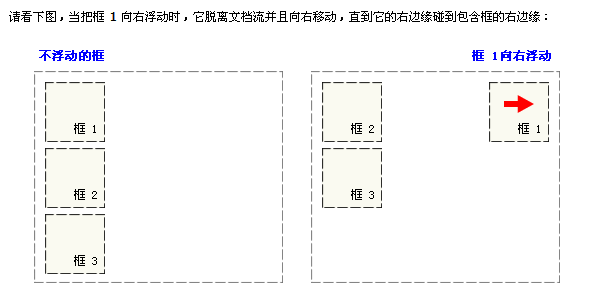
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
1.何为它的外边缘碰到包含框,直接上图解释

2.何为另一个浮动框的边框,直接上图解释

3.还有一点需要注意,假如包含框内放不下水平排列的三个框,那么最后的框会在下面一列显示,假如列高不足第一个框的高度,那么会看起来"卡"住的感觉,如图所示

呵呵,今天总体上就CSS说了一点点东西,下次有时间再写写看书经验,加油!