1.Html (超文本文件)不是一门编程语言,而是一个标签语言
2.HTML本质是一个文档
3.HTNL文档是由标签组成的文档
<!DOCTYPE HTML><!--表明是html文件 DOC是document的意思 --> <html> <head> <title>我的第一个页面</title> <meta http-equiv="Content-type" content="text/html"; charset="UTF-8"/> 头部份:书写配置信息,书写在head中的内容会优先加载 </head> <body> 体部分:书写页面的构成的标签 </body> </html>
3.HTML基本语法
a.HTML中多个回车、TAB、空格会合并成一个空格在页面上显示
b.标签可以书写成标签对的形式,由起始标签和结束标签组成
<起始标签></结束标签>
c.标签可以书写成自闭标签的形式
1.<br/> 换行
2.<hr/> 水平线
d.标签属性由属性名和属性值组成:
属性名=“属性值” 注意:单引号或者单引号都可以使用,必须使用英文的符号
f.转义字符
- font标签
用来指定文本的字体/大小/颜色
color:指定字体颜色
值可以指定为颜色名 如:red
或 十六进制的颜色值 如:#000000
或 rgb三原色值 如:rgb(255,255,255) ie适用
例:<font size=5 color=red>字体标签示例</font>
- 标题标签
指定特定样式字体的一组标签
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
属性:
align:指定文本的排列
|
left |
靠左 |
|
center |
居中 |
|
right |
靠右 |
|
justify |
自适应 |
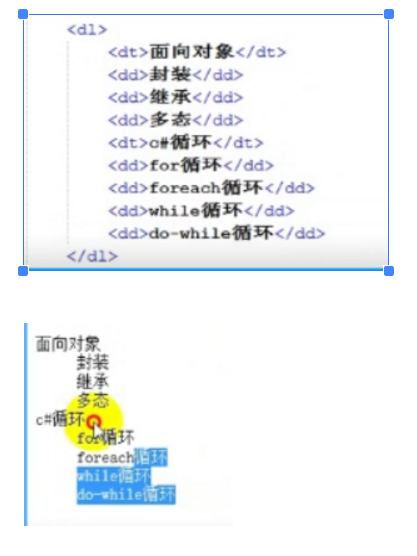
- 列表标签
- 无序列表
<ul> 定义一个无序列表
<li> 定义列表中的项
属性:
type:定义项目符号的类型
disc square circle
- o 有序列表
<ol>
<li></li>
</ol>

- img标签 -- 图像标签
<img src="图片的路径" alt="代替图像显示的文本"/>
- o 必选属性:
src:图片的路径
alt:代替图像显示的文本
可选属性:
宽度 px %
height:高度 px %
border:边框的宽度 px
a标签- 用于指向当前位置以外的资源
- i. 用于创建指向另外一个文档的超链接
- ii. 用于在当前页面的不同位置之间进行跳转,利用id或name属性进行跳转。
一般在本页面中使用,当网页内容过长,定位标记会比拖动滚动条方便快捷。
注:定位标记要和超链接结合使用才有效。
例:
<a name="标记">标记位置</a>
<p>…….<!--很多空行以制造网页过长的效果 -->
<a href="#标记">返回标记位置</a>
注:使用定位标记时一定在href值的开始加入#标记名。
- o 重要属性:
href: 所指向资源的URL
name: 指定锚的名字
target: 指定浏览器打开目标URL的方式:
|
_blank |
在新窗口中打开目标url |
|
_self |
在当前窗口中打开目标url |
-
target=框窗名称:
这在‘框架标签’中也有提到,而且也只有在框架(框窗 or frame)中才用得到。正常而言,框窗有各自的名称,因此,我们可以利用此标签,来指定连结的内容显示到哪一个框窗中。 - 表格标签 -- <table>
<table> 定义一个HTML表格
<tr> 定义表格中的行
<td> 定义表格中的单元格
<th> 定义表格中的表头
- o table的重要属性:
border 边框宽度
cellspacing 单元格之间的空白距离
cellpadding 边框与单元格内容之间的距离
bgcolor 背景颜色
bordercolor 边框颜色
width 宽度
align 对齐方式
- o tr重要属性:
align 对齐方式
bgcolor 背景颜色
- o th/td重要属性:
align 对齐方式
bgcolor 背景颜色
width 宽度
height 高度
colspan 可横跨的列数
rowspan 可竖跨的行数
<caption> 定义表格的标题
align=“top”, "battom"
浏览器向服务器发送数据的方式, 有两种:
- 利用超链接向服务器发送数据 -- 请求参数
在超链接的后面拼接上要发送的请求参数, 链接和请求参数之间用?分割, 参数名和参数值用 = 连接, 多个参数之间用 & 分割, 可以存在多个同名的参数
2.利用表单向服务器发送数据
利用HTML中的<form>标签以及一些表单项标签, 用户可以输入数据, 通过提交表单发送数据给服务
form标签
必须存在的属性:
action: 指定表单发送的目标URL地址
可选的属性:
method: 指定以何种方式发送表单
enctype 属性规定在将表单数据发送到服务器之前如何对其进行编码。
注意:只有 method="post" 时才使用 enctype 属性。
| application/x-www-form-urlencoded | 默认。在发送前对所有字符进行编码(将空格转换为 "+" 符号,特殊字符转换为 ASCII HEX 值)。 |
| multipart/form-data | 不对字符编码。当使用有文件上传控件的表单时,该值是必需的。 |
| text/plain | 将空格转换为 "+" 符号,但不编码特殊字符。 |
http协议指定了7种提交方式, 其中5种使用的极少, 多数只用GET提交和POST提交。
只有使用表单并且明确的指定提交方式为post时(也就是设置method="POST")才是POST提交,其他提交都是GET提交.
GET提交和POST提交的区别:
主要区别体现在数据传输方式的不相同.
1. GET提交: 请求参数会赋在地址栏后进行传输
这种方式发送的数据量有限, 最大不超过1kb(或4kb)
数据显示在地址栏, 安全性差
2. POST提交: 请求参数在底层流中传输
这种方式发送的数据量无限制
地址栏上看不到数据, 比较安全
表单中的项
表单中可以有多个输入项,输入项必须有name属性才可以被提交,如果输入项没有name属性,则表单在提交时会忽略它
<input> 输入框
重要属性:
type属性
文本框
text 输入的文本信息直接显示在框中
密码框 password 输入的文本以圆点或者星号的形式显示
单选框 radio 进行单项的选择 如性别选择 多个radio的name属性相同会被当作一组来使用 必须用value为选项指定提交的值
复选框 checkbox 进行多项选择,爱好的选择。 多个checkbox具有相同的name属性时会被当作一组来使用 必须用value为选项指定提交的值
隐藏字段 hidden 如果有一些信息,不希望用户看见,又希望表单能够提交,就可以用隐藏字段隐含在表单中
提交按钮 submit 实现表单提交操作的按钮 可以通过value属性指定按钮显示的文字
重置按钮 reset 重置表单到初始状态
按钮
button 普通按钮, 没有任何功能 需要配合JavaScript为按钮指定具体的行为。可以用value属性指定按钮显示的文字。
文件上传项 file 提供选择文件进行上传的功能。
图像
image 利用一张图片替代提交按钮的功能, 不常用
name属性
表单中可以有多个输入项,输入项必须有name属性才可以被提交,如果输入项没有name属性,则表单在提交时会忽略它. 另外name属性的值是可以重复的
value属性 可以给input输入框设置一个初始值
readonly属性
使当前输入项变为只读,不能修改,但是提交时仍会被提交
disabled
使当前输入项不可用,不能修改值,也不会被提交
size属性
指定当前输入框的宽度
checked属性
指定单选框/复选框被选中
2. <textarea> 文本域
属性:
rows 指定文本域的行数(高度)
cols 指定文本域的列数(宽度)
readonly 只读
disabled 禁用
3. <select> <option>
select 提供下拉选择功能
option 下拉选框中的选项 可以用value属性指定提交的值,如果不指定,将会提交标签内的文本
重要属性:·
name: 下拉列表的名称
disabled 禁用下拉选框
其他属性:
size: 设置下拉选项中可见选项的个数
multiple 是否支持多选
<!DOCTYPE HTML> <html> <head> <title>表单</title> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <script type="text/javascript"> function butClic(){ alert("还真敢点啊!"); } </script> </head> <body> <form action="#" method="GET"> <input type="hidden" name="u_id" value="9587"/> <fieldset> <legend>基本信息</legend> 用户名:<input type="text" id="username_id" name="username" value="zhangfei" readonly="readonly" /> <br> 密码:<input type="password" name="psw1"/> <br> <input type="radio" name="gender" value="male" checked="checked"/>男 <input type="radio" name="gender" value="female"/>女 <br> </fieldset> <fieldset> <legend>其他信息</legend> <input type="checkbox" name="like" value="zq"/>足球 <input type="checkbox" name="like" checked="checked" value="lq"/>篮球 <input type="checkbox" name="like" value="pq"/>排球 <input type="file" name="fx"/> <input type="submit" value="来一个~"/> <input type="reset" value="重新来~"/> <input type="button" value="点我~" onclick="butClic()"/> <input type="image" src="2.gif"/> 个人简介:<textarea name="desc" rows="5" cols="15"></textarea> <select name="city" size="3" multiple="multiple"> <option value="bj">北京</option> <option value="sh">上海</option> <option value="gz">广州</option> <option value="sz">深圳</option> <option value="tl">铁岭</option> </select> </fieldset> </form> </body> </html>
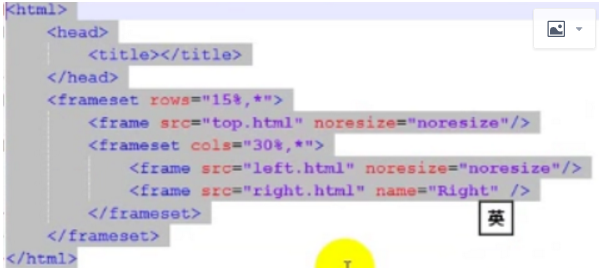
frameset 框架标签 承载两个页面
不能和body连用,就是当作一个框架页

框架三 name=right 超链接的跳转内容想显示在框架三上那么在页面的超链接这么写

target="Right"