<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js连等赋值</title>
<style type="text/css">
</style>
</head>
<body>
<script type="text/javascript">
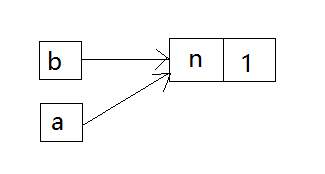
var a = {n: 1}
var b = a;
a.x = a = {n: 2}
console.log(a.x); //undefined
console.log(b.x); //{n: 2}
</script>
</body>
</html>
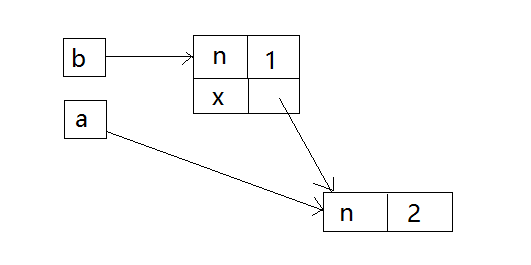
赋值后:
a.x = a = {n: 2}
.运算符优先于=赋值运算,先创建
a.x是一个地址,a也是一个地址,a.x创建后,也就有了b.x,它们是同一个地址
js赋值是右结合的,从右边开始向左边赋值,先将{n:2}赋值给地址a,再将{n:2}赋值给地址a.x(其实也是b.x,它们是同一个地址)
另一个解释:
解析器在接受到 a.x = a = {n: 2} 这样的语句后,会这样做:
1.找到 a.x 和 a 的指针。如果已有指针,那么不改变它。如果没有指针,即那个变量还没被申明,那么就创建它,指向 null。
2.a 是有指针的,指向 {n:1};a.x 是没有指针的,所以创建它,指向 null。
然后把上面两个指针,都指向最右侧赋的那个值,即 {n:2}