<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=device-height">
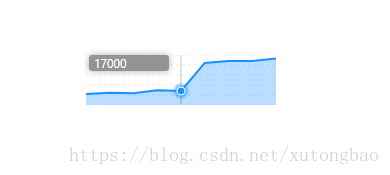
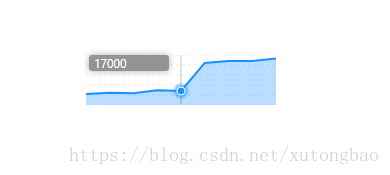
<title>G2 面积图</title>
<style>
::-webkit-scrollbar {
display: none;
}
html,
body {
overflow: hidden;
height: 100%;
margin: 0;
}
.m-mount {
margin: 100px 0 0 100px;
200px;
height: 50px;
}
.m-traffic-tooltip {
padding: 0!important;
80px;
height: 16px;
background: rgba(102, 102, 102, 0.70)!important;
border-radius: none!important;
}
.m-traffic-tooltip-inner {
padding: 0 5px!important;
color: #ffffff;
font-size: 12px;
line-height: 16px;
}
</style>
</head>
<body>
<div id="mountNode" class="m-mount"></div>
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.g2-3.2.8-beta.5/dist/g2.min.js"></script>
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.data-set-0.8.9/dist/data-set.min.js"></script>
<script>
var data = [{
year: '1991',
value: 15468
}, {
year: '1992',
value: 16100
}, {
year: '1993',
value: 15900
}, {
year: '1994',
value: 17409
}, {
year: '1995',
value: 17000
}, {
year: '1996',
value: 31056
}, {
year: '1997',
value: 31982
}, {
year: '1998',
value: 32040
}, {
year: '1999',
value: 33233
}];
var chart = new G2.Chart({
container: 'mountNode',
forceFit: false,
padding: [0, 5, 0, 5],
200,
height: 50
});
chart.source(data);
chart.scale({
value: {
min: 10000
},
year: {
range: [0, 1]
}
});
chart.axis('value', {
label: null,
tickLine: null
});
chart.axis('year', {
label: null,
tickLine: null,
line: null
});
chart.tooltip({
crosshairs: {
type: 'y'
},
containerTpl: '<div class="m-traffic-tooltip">' +
'<ul class="g2-tooltip-list m-traffic-tooltip-inner"></ul></div>', // tooltip 容器模板
itemTpl: '<li data-index={index}><span>{value}</span></li>', // {name}: {value}
});
chart.area().position('year*value');
chart.line().position('year*value').size(2);
chart.render();
</script>
</body>
</html>