Request Payload 请求头部的 Content-Type: application/json,请求正文是一个 json 格式的字符串
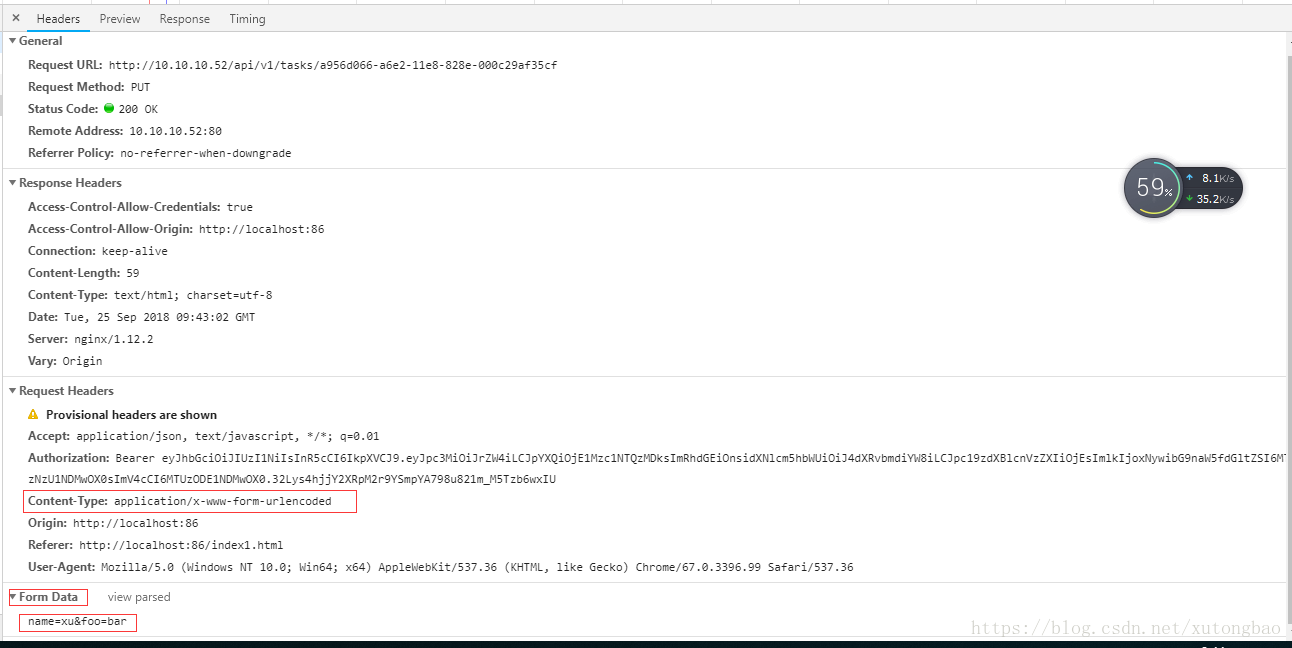
Form Data 请求头部的 Content-Type: application/x-www-form-urlencoded,请求正文是类似 get 请求 url 的请求参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax设置请求头</title>
</head>
<body>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var myAction = {};
$.extend(myAction, {
test: function() {
$.ajax({
url: 'http://10.10.10.52/api/v1/tasks/a956d066-a6e2-11e8-828e-000c29af35cf',
type: 'put',
dataType: 'json',
//data: JSON.stringify({data:{status: "start"}}),
data: {name: "xu", foo: 'bar'},
cache: false,
headers: {
"Authorization":"Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJrZW4iLCJpYXQiOjE1Mzc1NTQzMDksImRhdGEiOnsidXNlcm5hbWUiOiJ4dXRvbmdiYW8iLCJpc19zdXBlcnVzZXIiOjEsImlkIjoxNywibG9naW5fdGltZSI6MTUzNzU1NDMwOX0sImV4cCI6MTUzODE1NDMwOX0.32Lys4hjjY2XRpM2r9YSmpYA798u821m_M5Tzb6wxIU",
'Content-Type': 'application/x-www-form-urlencoded' //multipart/form-data;boundary=--xxxxxxx application/json
},
success: function(res){
if (res.code === 200) {
}
},
error: function(e) {
}
});
}
});
var init = function() {
myAction.test();
}();
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax设置请求头</title>
</head>
<body>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var myAction = {};
$.extend(myAction, {
test: function() {
$.ajax({
url: 'http://10.10.10.52/api/v1/tasks/a956d066-a6e2-11e8-828e-000c29af35cf',
type: 'put',
dataType: 'json',
data: JSON.stringify({data:{status: "start"}}),
//data: {name: "xu", foo: 'bar'},
cache: false,
headers: {
"Authorization":"Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJrZW4iLCJpYXQiOjE1Mzc1NTQzMDksImRhdGEiOnsidXNlcm5hbWUiOiJ4dXRvbmdiYW8iLCJpc19zdXBlcnVzZXIiOjEsImlkIjoxNywibG9naW5fdGltZSI6MTUzNzU1NDMwOX0sImV4cCI6MTUzODE1NDMwOX0.32Lys4hjjY2XRpM2r9YSmpYA798u821m_M5Tzb6wxIU",
'Content-Type': 'application/json' //application/x-www-form-urlencoded application/json
},
success: function(res){
if (res.code === 200) {
}
},
error: function(e) {
}
});
}
});
var init = function() {
myAction.test();
}();
})
</script>
</body>
</html>