
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React 动态填加class</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<style type="text/css">
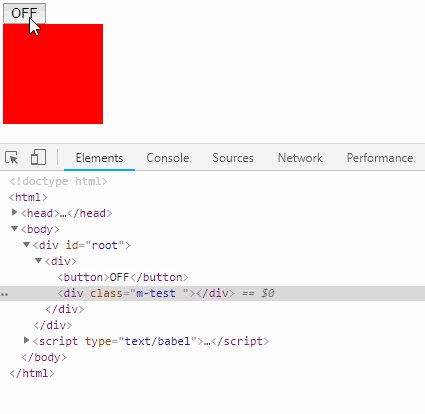
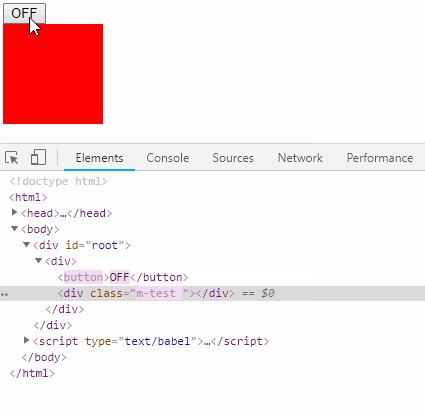
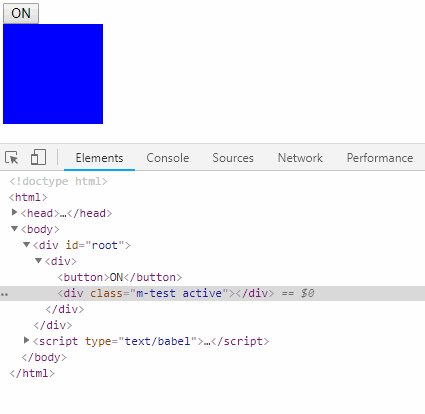
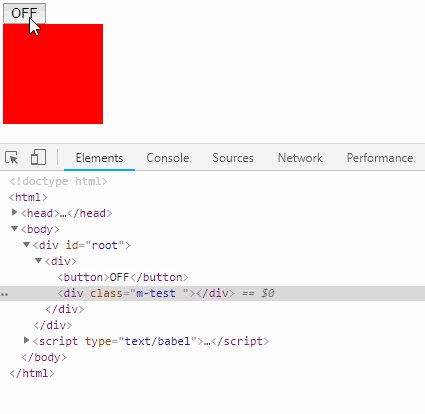
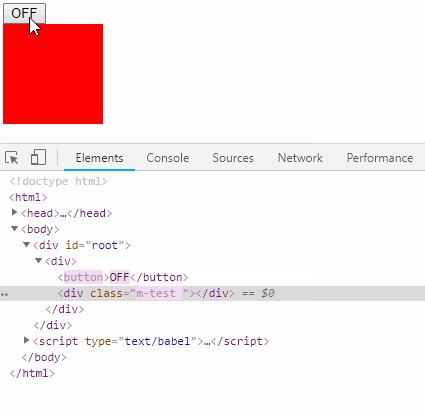
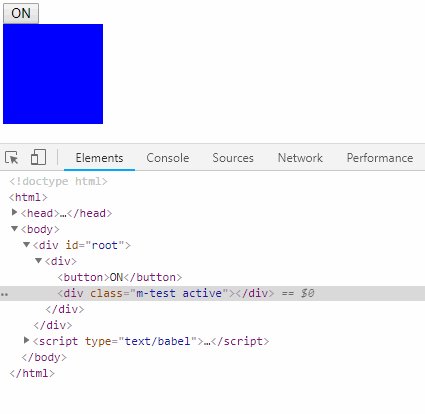
.m-test{ 100px;height: 100px;background-color: red;}
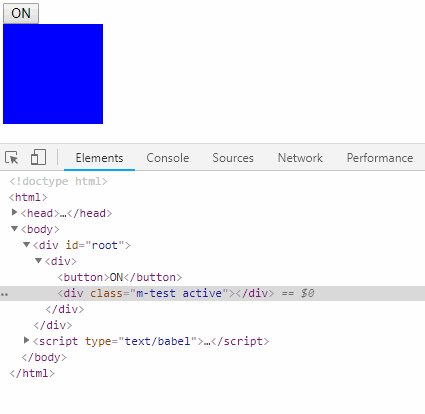
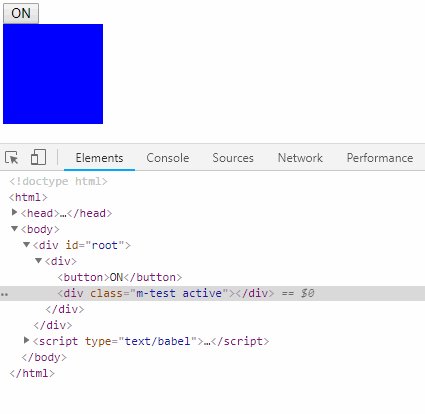
.m-test.active{background-color: blue;}
</style>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class Toggle extends React.Component {
constructor(props) {
super(props);
this.state = {
isToggleOn: true
};
// 这个绑定是必要的,使`this`在回调中起作用
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
this.setState(prevState => ({
isToggleOn: !prevState.isToggleOn
}));
}
render() {
return (
<div>
<button onClick={this.handleClick}>
{this.state.isToggleOn ? 'ON' : 'OFF'}
</button>
<div className={`m-test ${this.state.isToggleOn ? 'active' : ''}`}></div>
</div>
);
}
}
ReactDOM.render(
<Toggle />,
document.getElementById('root')
);
</script>
</body>
</html>