
目录结构:

App.js:
import React, { Component } from 'react'
import { connect } from 'react-redux'
import Fruits from './Fruits/Fruits.js'
import Phone from './Phone/Phone.js'
import './App.css'
class App extends Component {
render() {
let { tabActiveIndex } = this.props
return (
<div>
<button onClick={this.handleAuto.bind(this)}>自动切换</button>
<ul>
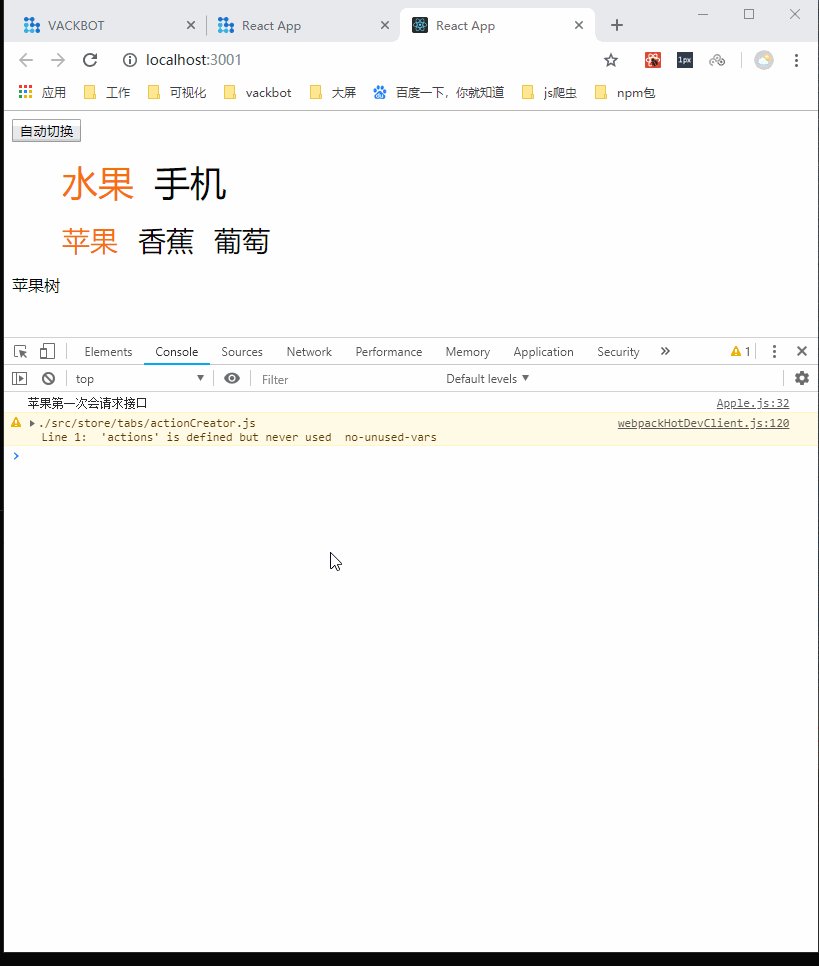
<li className={"m-tab " + (tabActiveIndex === 0 ? 'active' : '')} onClick={this.handleClick.bind(this, 0)}>水果</li>
<li className={"m-tab " + (tabActiveIndex === 1 ? 'active' : '')} onClick={this.handleClick.bind(this, 1)}>手机</li>
</ul>
<div className={'m-view ' + (tabActiveIndex === 0 ? 'active' : '')}>
<Fruits/>
</div>
<div className={'m-view ' + (tabActiveIndex === 1 ? 'active' : '')}>
<Phone/>
</div>
</div>
);
}
}
//生命周期
Object.assign(App.prototype, {
componentDidMount() {
this.props.TABS_CHANGAE_STATE(['tabActiveIndex'], 0)
this.props.TABS_CHANGAE_STATE(['subTabActiveIndex'], 0)
}
})
//事件
Object.assign(App.prototype, {
handleClick(tabActiveIndex) {
this.props.TABS_CHANGAE_STATE(['tabActiveIndex'], tabActiveIndex)
this.props.TABS_CHANGAE_STATE(['subTabActiveIndex'], 0)
},
handleAuto() {
this.props.TABS_CHANGAE_STATE(['tabActiveIndex'], Math.floor(Math.random() * 1.9))
this.props.TABS_CHANGAE_STATE(['subTabActiveIndex'], Math.floor(Math.random() * 2.9))
}
})
const mapStateToProps = (state) => {
return {
tabActiveIndex: state.getIn(['tabs', 'tabActiveIndex']),
subTabActiveIndex: state.getIn(['tabs', 'subTabActiveIndex'])
}
}
const mapDispatchToProps = (dispatch) => {
return {
TABS_CHANGAE_STATE: (key, value) => {
dispatch({ type: 'TABS_CHANGAE_STATE', key, value })
}
};
}
export default connect(mapStateToProps, mapDispatchToProps)(App)
Fruits.js:
import React, { Component } from 'react'
import { connect } from 'react-redux'
import Apple from './Apple.js'
import Banana from './Banana.js'
import Grape from './Grape.js'
class Fruits extends Component {
constructor(props) {
super(props)
this.state = {
}
}
render() {
let { subTabActiveIndex } = this.props
return (
<div>
<ul>
<li className={"m-sub-tab " + (subTabActiveIndex === 0 ? 'active' : '')} onClick={this.handleClick.bind(this, 0)}>苹果</li>
<li className={"m-sub-tab " + (subTabActiveIndex === 1 ? 'active' : '')} onClick={this.handleClick.bind(this, 1)}>香蕉</li>
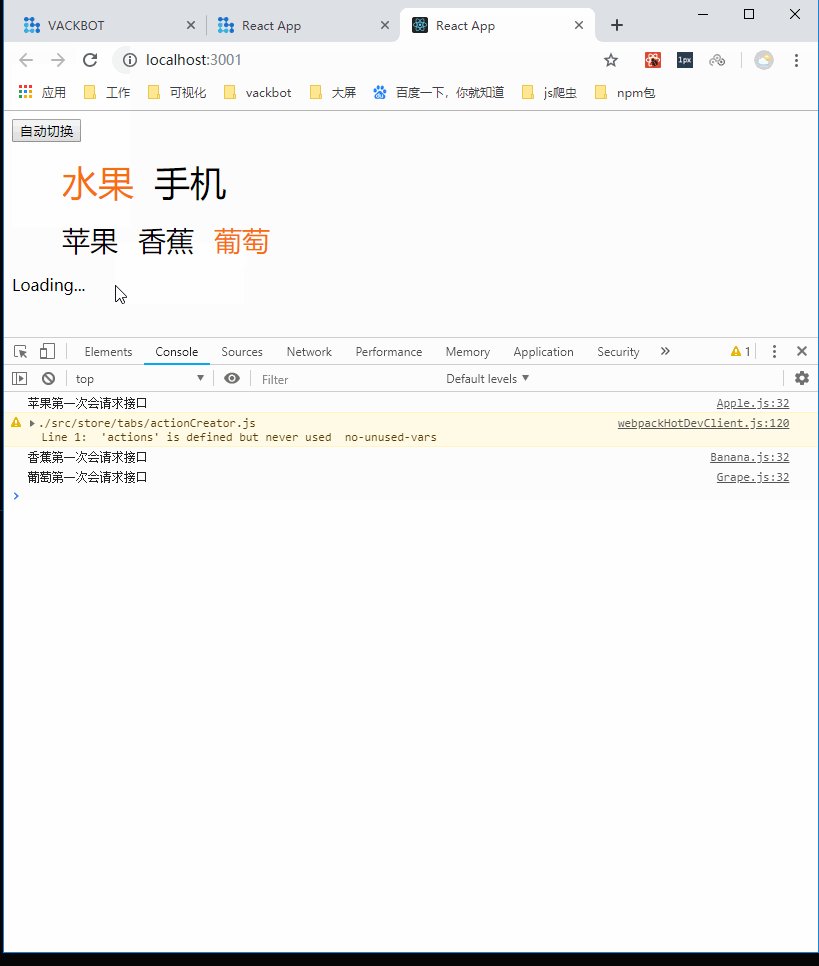
<li className={"m-sub-tab " + (subTabActiveIndex === 2 ? 'active' : '')} onClick={this.handleClick.bind(this, 2)}>葡萄</li>
</ul>
<div className={'m-view ' + (subTabActiveIndex === 0 ? 'active' : '')}>
<Apple/>
</div>
<div className={'m-view ' + (subTabActiveIndex === 1 ? 'active' : '')}>
<Banana/>
</div>
<div className={'m-view ' + (subTabActiveIndex === 2 ? 'active' : '')}>
<Grape/>
</div>
</div>
);
}
}
//事件
Object.assign(Fruits.prototype, {
handleClick(subTabActiveIndex) {
this.props.TABS_CHANGAE_STATE(['subTabActiveIndex'], subTabActiveIndex)
}
})
const mapStateToProps = (state) => {
return {
tabActiveIndex: state.getIn(['tabs', 'tabActiveIndex']),
subTabActiveIndex: state.getIn(['tabs', 'subTabActiveIndex'])
}
}
const mapDispatchToProps = (dispatch) => {
return {
TABS_CHANGAE_STATE: (key, value) => {
dispatch({ type: 'TABS_CHANGAE_STATE', key, value })
}
};
}
export default connect(mapStateToProps, mapDispatchToProps)(Fruits)Banana.js:
import React, { Component } from 'react'
import { connect } from 'react-redux'
class Banana extends Component {
constructor(props) {
super(props)
this.state = {
haveListData: false,
content: ''
}
}
render() {
let { content } = this.state
return (
<div>
<div className='m-tab-content'>
{content}
</div>
</div>
);
}
}
//生命周期
Object.assign(Banana.prototype, {
componentWillReceiveProps(nextProps) {
let { haveListData } = this.state
if (nextProps.tabActiveIndex === 0 && nextProps.subTabActiveIndex === 1) {
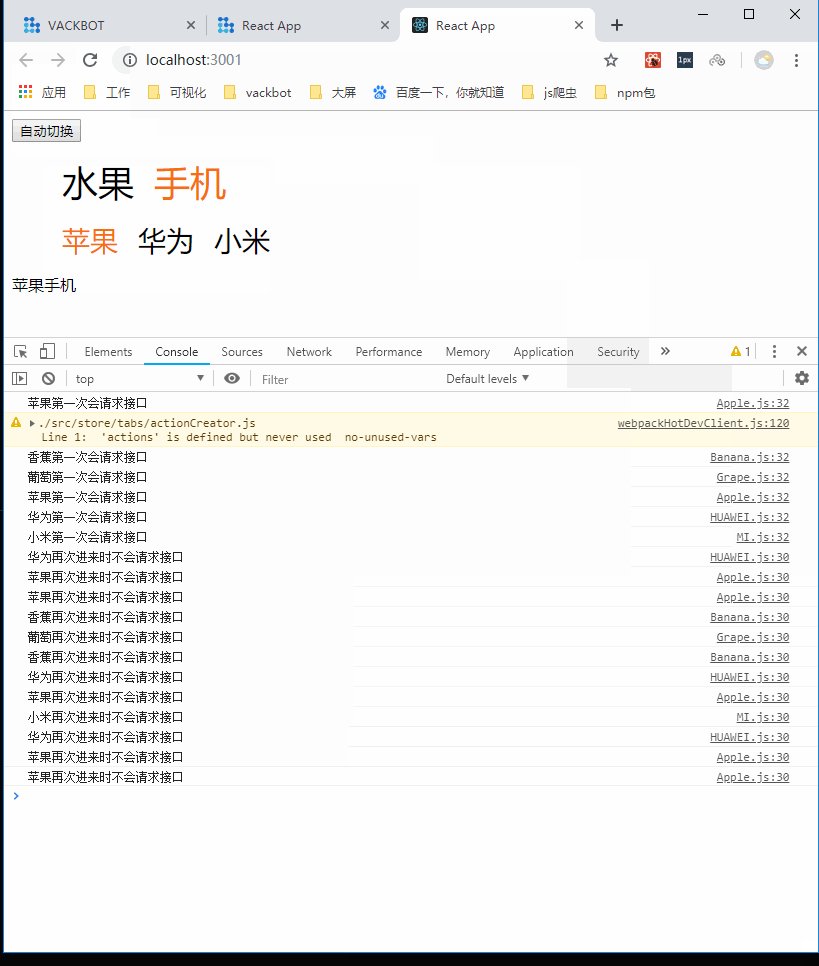
if (haveListData) {
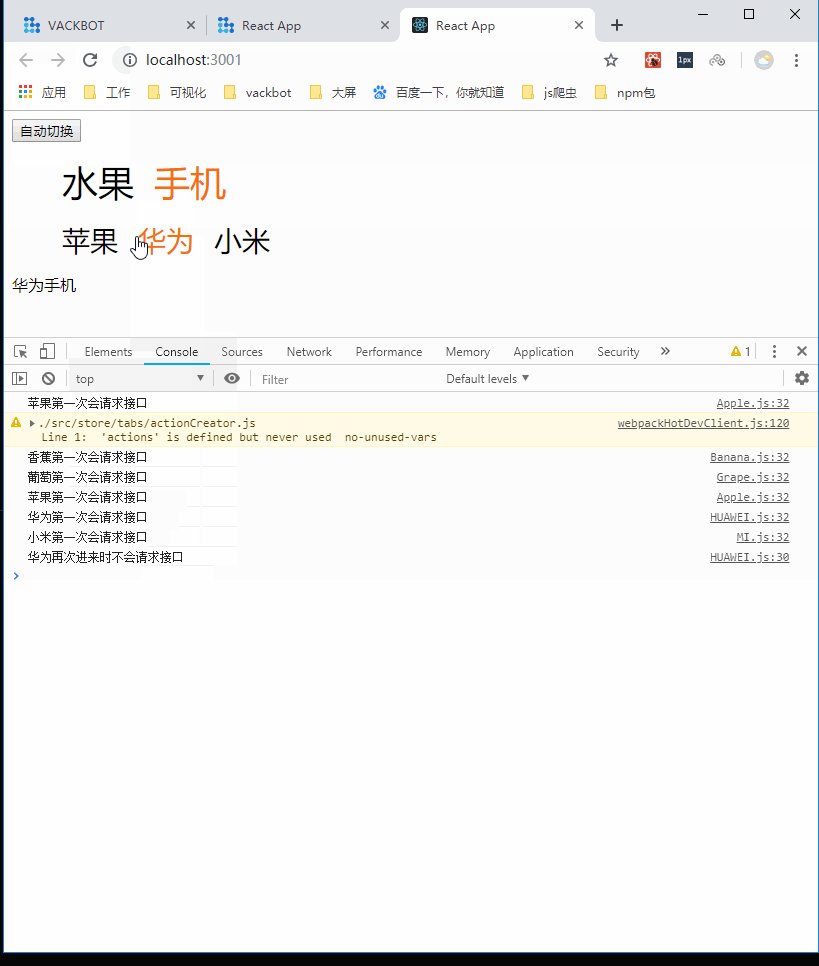
console.log('香蕉再次进来时不会请求接口')
} else {
console.log('香蕉第一次会请求接口')
this.setState({
content: 'Loading...'
})
setTimeout(() => {
this.setState({
content: '香蕉树',
haveListData: true
})
}, 1000)
}
}
}
})
const mapStateToProps = (state) => {
return {
tabActiveIndex: state.getIn(['tabs', 'tabActiveIndex']),
subTabActiveIndex: state.getIn(['tabs', 'subTabActiveIndex'])
}
}
const mapDispatchToProps = (dispatch) => {
return {
TABS_CHANGAE_STATE: (key, value) => {
dispatch({ type: 'TABS_CHANGAE_STATE', key, value })
}
};
}
export default connect(mapStateToProps, mapDispatchToProps)(Banana)其他代码可以到github上看