v2简介
相信大家都碰到过下面的展示的 人机验证界面:


reCaptcha 是 Google 公司的验证码服务,方便快捷,改变了传统验证码需要输入n位失真字符的特点。
reCaptcha 在使用的时候是这样的:
谷歌人机身份验证只需要点一下复选框,Google 会收集一些鼠标轨迹、网络信息、浏览器信息等等,依靠后端的神经网络判断是机器还是人,绝大多数验证会一键通过,无需像传统验证码( Geetest )一样。
而像文章开头两图,展示的是 reCAPTCHA v2 界面。下表显示了 reCAPTCHA v3 和 reCAPTCHA v2 中的特性的比较。
| 特色 | reCAPTCHA v3 | reCAPTCHA v2 |
|---|---|---|
| 费用 | 每月免费提供100万次调用* | 每月免费提供100万次调用* |
| “我不是机器人”部件支持 | 无需 | 有 |
| 分数粒度(需要安全性审查) | 4 levels | 无 |
注:*每个组织免费提供100万次调用。该限制聚合了您所有帐户和所有站点的使用。
我们下面来说明一下人机验证 reCAPTCHA v3 的使用,它不需要用户去手动的验证了。
用户不用再选择哪些图里有飞机,哪些图里有汽车等。reCaptcha V3 会在后台对用户的行为进行监测,然后会返回一个分数(0-1)之间,我们就可以自定义了,小于 0.5 的就是机器人( 缺省情况下,阈值设置为0.5,可以在控制台设置为其他值),他们就需要被验证,验证手机号等。
v3申请密钥
1、先决条件
先要有一个google账户,然后再去reCaptcha官网申请网站为https://developers.google.com/recaptcha/
如果没有账户或打不开网站,请先解决先决条件
2、创建秘钥
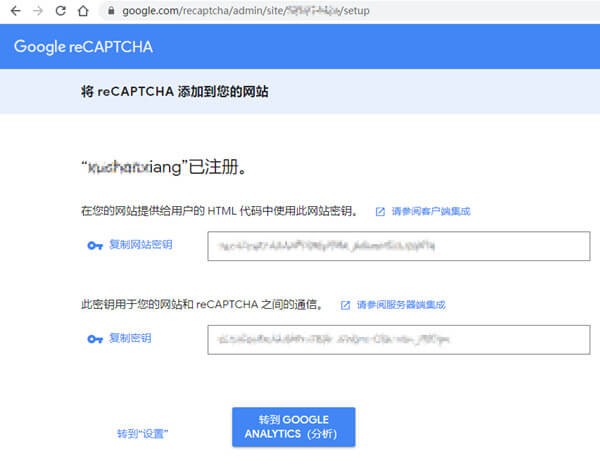
打开 https://www.google.com/recaptcha/admin/create 页面,操作如下图:

域名:
您的注册范围仅限于您在此处输入的域名及其任何子域名。换句话说,如果您注册了 example.com,也就同时注册了 subdomain.example.com。有效域名必须具备主机,且不得包含任何路径、端口、查询或片段。
可以使用公网IP,和本地localhost,但不能用内网IP。
reCAPTCHA 类型:
选择适用于此网站密钥的 reCAPTCHA 类型。一个网站密钥只能与一种 reCAPTCHA 网站类型搭配使用。
点击提交后,我们就得到了 一个 API 密钥对 。密钥对由 站点密钥 和 密钥 组成。站点密钥用于在站点或移动应用程序上调用 reCAPTCHA 服务,而密钥授权应用程序后端与 reCAPTCHA 服务器之间的通信,以验证用户的响应。为了安全起见,密钥需要被妥善保管。

前端部署
国内使用reCAPTCHA只需要将 www.google.com 替换成 www.recaptcha.net,即可在国内使用 recaptcha 的服务。
如 https://www.google.com/recaptcha/api.js 替换成 https://www.recaptcha.net/recaptcha/api.js,https://www.google.com/recaptcha/api/siteverify 替换成 https://www.recaptcha.net/recaptcha/api/siteverify。
方式一、自动将请求绑定到按钮
1、加载JavaScript API
<script src="https://www.google.com/recaptcha/api.js"></script>2、添加一个回调函数来处理令牌
<script>
function onSubmit(token) {
document.getElementById("demo-form").submit();
}
</script>3、向 html 按钮添加属性
<button class="g-recaptcha"
data-sitekey="reCAPTCHA_site_key"
data-callback='onSubmit'
data-action='submit'>Submit</button>方式二、以编程方式调用

为了大家方面理解,如上图,可以先看看我做的一个demo:recaptcha
1、用 sitekey(站点秘钥) 加载 JavaScript API
<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>2、添加一个回调函数来处理令牌
<script>
function onSubmit(token) {
document.getElementById("demo-form").submit();
}
</script>3、在你需要进行人机验证的操作上调用 grecaptcha.execute 方法
reCAPTCHA v3 引入了一个新概念——动作如:( action: ‘submit / login’ )。当你在每一个执行 reCAPTCHA 的地方指定一个动作名称时,你启用了以下新特性:
1、管理控制台中前10个操作的详细数据分解
2、Adaptive risk analysis based on the context of the action, because abusive behavior can vary.
操作可能只包含字母数字字符、斜线和下划线。
<script>
function onClick(e) {
e.preventDefault();
grecaptcha.ready(function() {
grecaptcha.execute('reCAPTCHA_site_key', {action: 'submit'}).then(function(token) {
// Add your logic to submit to your backend server here.
});
});
}
</script>注意:
尝试将执行调用挂钩到有趣的动作,如注册、密码重置、购买或播放。
你可以使用ajax提交,也可以把 token 插入到 HTML 的 input hidden 隐藏框,一起提交到后端进行校验。
4、将令牌(token)立即发送到网站后端,并发送要验证的请求。
后端验证
后端交互检验( 如下面代码 ),得到结果,然后根据自己的需要来进行其他操作。
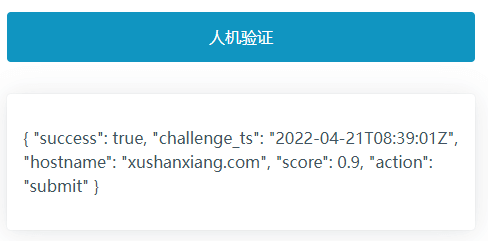
得到结果如下:
{
"success": true|false, // 此请求是否为您站点的有效reCAPTCHA令牌
"score": number // 此请求的得分 (0.0 - 1.0)
"action": string // 此请求的操作名称(重要的验证)
"challenge_ts": timestamp, // 时间戳 (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)
"hostname": string, // 站点的主机名
"error-codes": [...] // 其它
}演示demo
文中已经提到过,为了方便验证,再放上这个demo:recaptcha