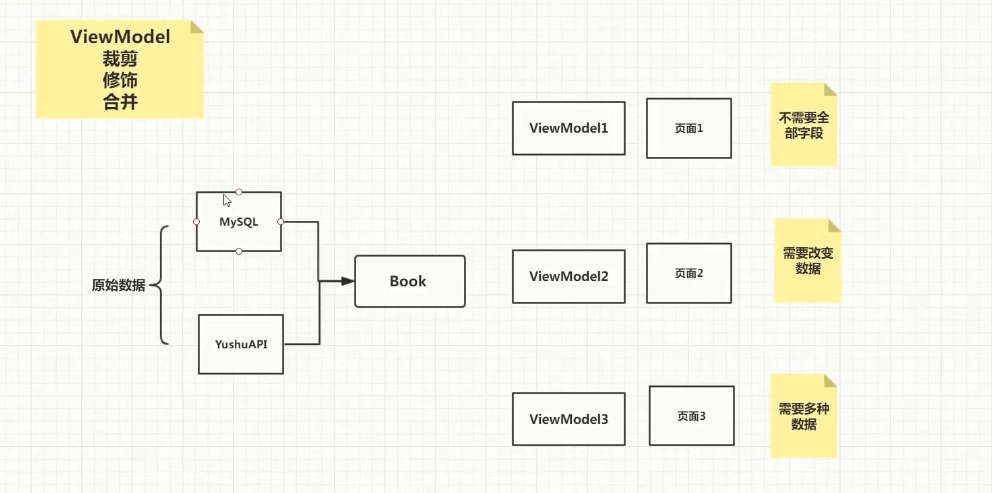
1.ViewModel:处理原始数据:裁剪修饰合并

2.访问静态资源

默认情况下,访问的路径为app根目录的下的static文件,为什么说app是根目录而不是fisher.py下,因为在实例化对象的时候传入了name,这个那么就是指向app

更改默认的路径:在初始化的时候改变static_folder的值:
.
实际上这样修改后原来的路径就访问不了,访问静态文件是通过路由+视图函数的方式实现的,所以URL路径要改变

3.静态文件层级:
在Flask中有两个层级:Flask核心对象(应用程序级别的)和 蓝图
所以静态文件也有两个层级。Flask核心对象和蓝图;根据静态文件针对谁而决定的。静态文件可以放在蓝图目录下
在蓝图上操作静态文件:与核心对象一样的方法,在蓝图实例化中

最终返回读取的方法为send_static_file() 利用这个方法就可以实现一些逻辑:如用户积分达到要求才可以访问某些静态文件
4.返回模板:默认的模板都放在templates
返回HTML:
@web.route('/test')
def test():
r = {
'name': 'Mary',
'age': 18
}
return render_template('test.html', data=r)
同样修改默认文件夹在实例化的时候传入参数:

改变位置后(如放在蓝图目录下),要在核心对象实例化时指定路径或者在蓝图实例化指定:


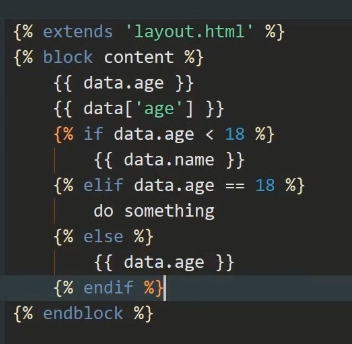
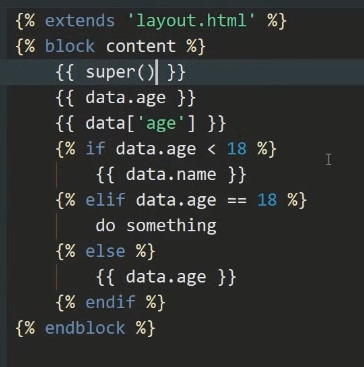
5、jinja语法:
数据:{{ a }}
流程控制语句:注意要是闭合的!!
{% if data.age < 111%}
{{data.age}}
{% endif %}

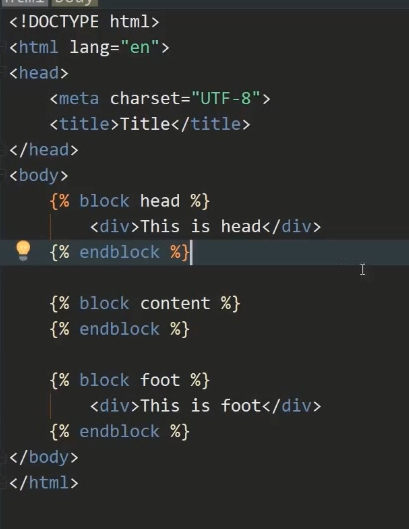
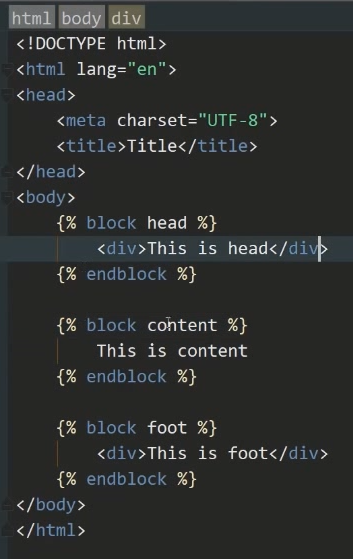
继承: block:区域

继承:

但是实际上没有继承,比如要显示This is content。光继承是显示不出来的:要加上super()


过滤器:default:判断data.age属性是否存在,不存在就显示后未名

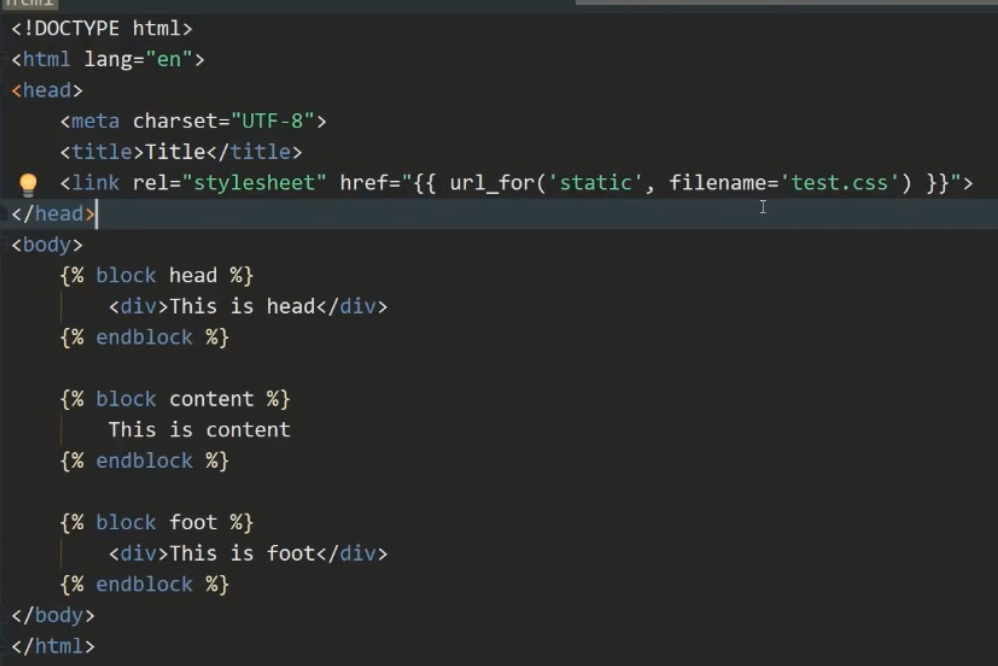
6.url_for函数:反向构建(相对于URL访问视图函数,视图函数URL访问静态就是反向的!)
在HTML文件中加载静态文件:

7.消息闪现():
使用:

获取闪现消息:

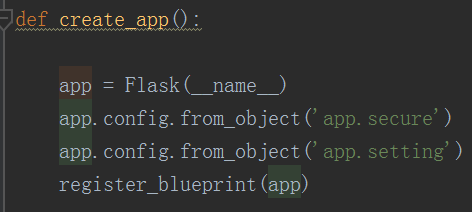
要配置secret key(秘钥):
在配置文件中: