一、原型设计工具比较:
1.AXURE
①优点:
与墨刀相比,给产品经理、交互设计师的一个感觉就是“”自由“”,对于自由可以从控件、素材、控制上,你可以在AXURE尤其是目前AXURE 8上设计出千奇百怪的动态效果。另外AXURE对于PM来说更像是一个PS工具,不仅是原型的设计,在PS上作为一个利器,也是不错的。相应图片处理、编辑,满足日常使用。
②缺点:
AXURE无非就是两点第一是注册,国内目前版本最新版本上已经不能使用网上散步的注册码了。所以需要国内用户买正版啦!
AXURE的素材也是很蛋疼的问题,当然有逼格的设计师或PM完全可以自己去设计自己的ICON等素材,但我相信一定会花费不少时间,因此大部分PM 比如KEVIN都会在AXURE原型库、素材库去寻找相应的第三方 素材库,进行载入。当然啦,这个就需要花费相应的时间
适用领域推荐:适合于更加专业的人士使用。有长期进行原型设计的需求的可以一步到位。更加自由多变。不推荐短期使用和仅作了解的人士使用。
2.墨刀
①优点:
墨刀对于APP的原型设计真的是体验非常好,怎么说呢?就像有一个无形的人在帮助你,和你一起打造你的原型APP。(当然以后也适用微信小程序的设计),其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小。无需去担心有多移动一点或多 选择一点。并且墨刀的系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节。
另外墨刀的APP原型可以支持下载在手机里,当然是单机版,但是你可以完全通过手机来打开你的原型,相应的AXURE这一点就做的很不好,虽然有插件支持手机预览,但是非常卡顿。
②缺点
相应的就是不自由啦,首先这也于墨刀的产品定位有关,清晰定位为移动端原型设计工具,因此在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活,并且效果切换因为是采用连线的方式,有时候会让使用者脑子错乱的感觉。并且目前原型的交互效果系统自带的还比较少,但基本满足日常所有原型的使用。另外需要充费才能够使用更强大的共享创建功能。
适用领域:墨刀的设计更偏向于移动端的APP、网页等的设计,学习成本相对简单,虽然免费版的限制较高,但对初学者较为友好。有高效、简便的设计移动端的需求和小白,个人比较推荐。
3Mockplus
①优点:
Mockplus有右键菜单,对一个形状进行变换层级、锁定等操作较墨刀快捷一点。墨刀没有右键菜单,需要移动鼠标到工具栏去点。Mockplus有多种批注工具,用批注对交互时行说明很好;墨刀的批注工具就是个便签的样子,没有箭头工具。 Mockplus内置的交互组件比墨刀多,如分段控件、时间选择控件Mockplus内置。
②缺点
Mockplus 2.2.6有一个让我无法忍受的小bug,对一个形状和一个图标编组后再取消编组,形状和图标的尺寸小了2像素,什么鬼。Mockplus的免费图标数量只有100个,但Font Awesome明明提供了600多个免费图标嘛。数字输入框Mockplus不提供增减按钮。
适用领域:适用于简单的原型设计,内容库的单一成就了它的学习成本低,简洁明了,但也不适用于更加艺术化的设计。学习曲线平滑,适用于初学者。价格相对便宜,适合长期使用。
二、原型设计网站
学习墨刀网站:https://modao.cc/posts/6113
墨刀操作手册:https://annhanhan.gitbooks.io/mockingbot/content/
学习mockplus的教程:help.mockplus.cn/p/328
Axure视频教学:https://www.bilibili.com/video/BV1Gx41187Bjfrom=search&seid=14237640917868357688
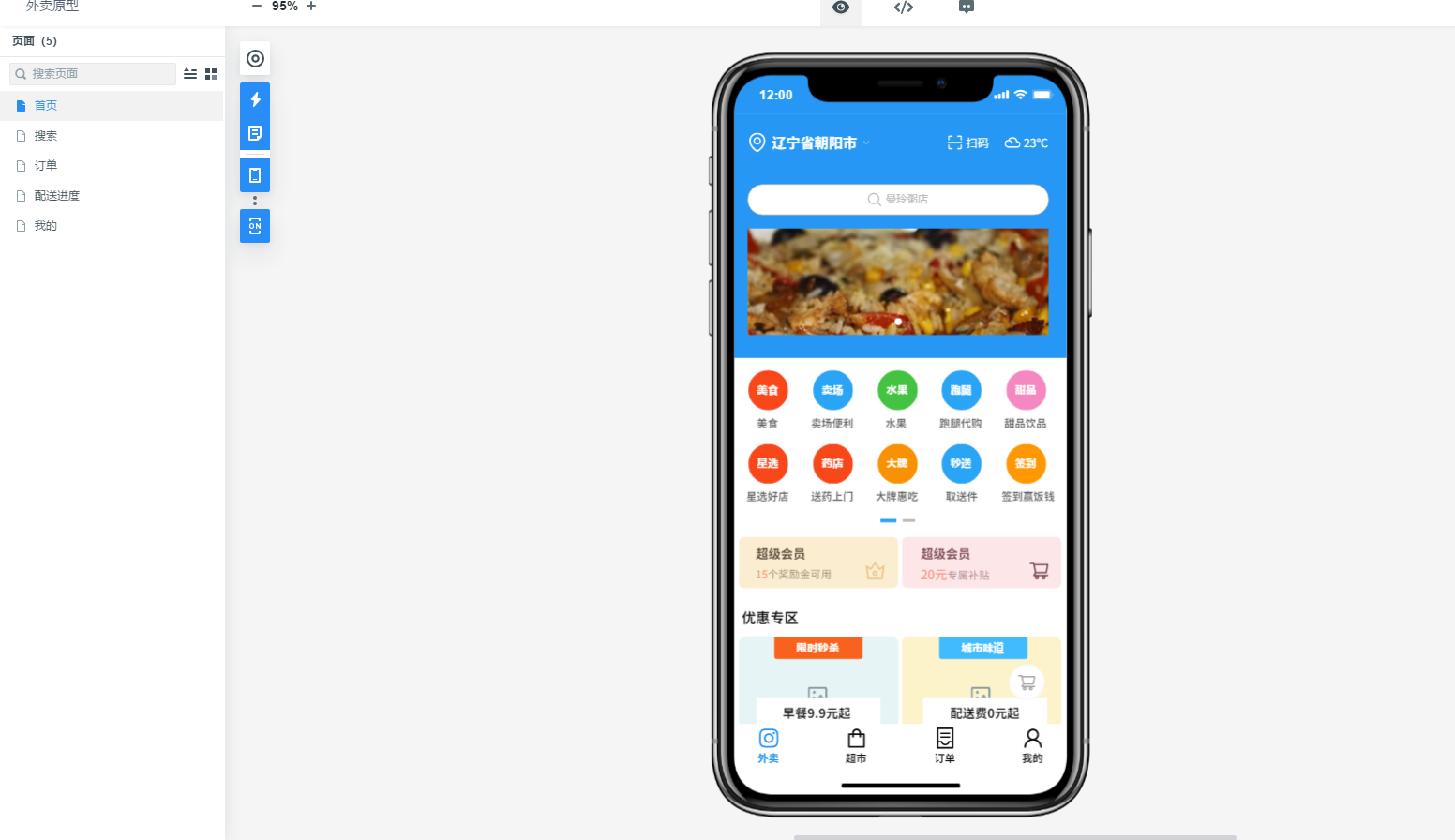
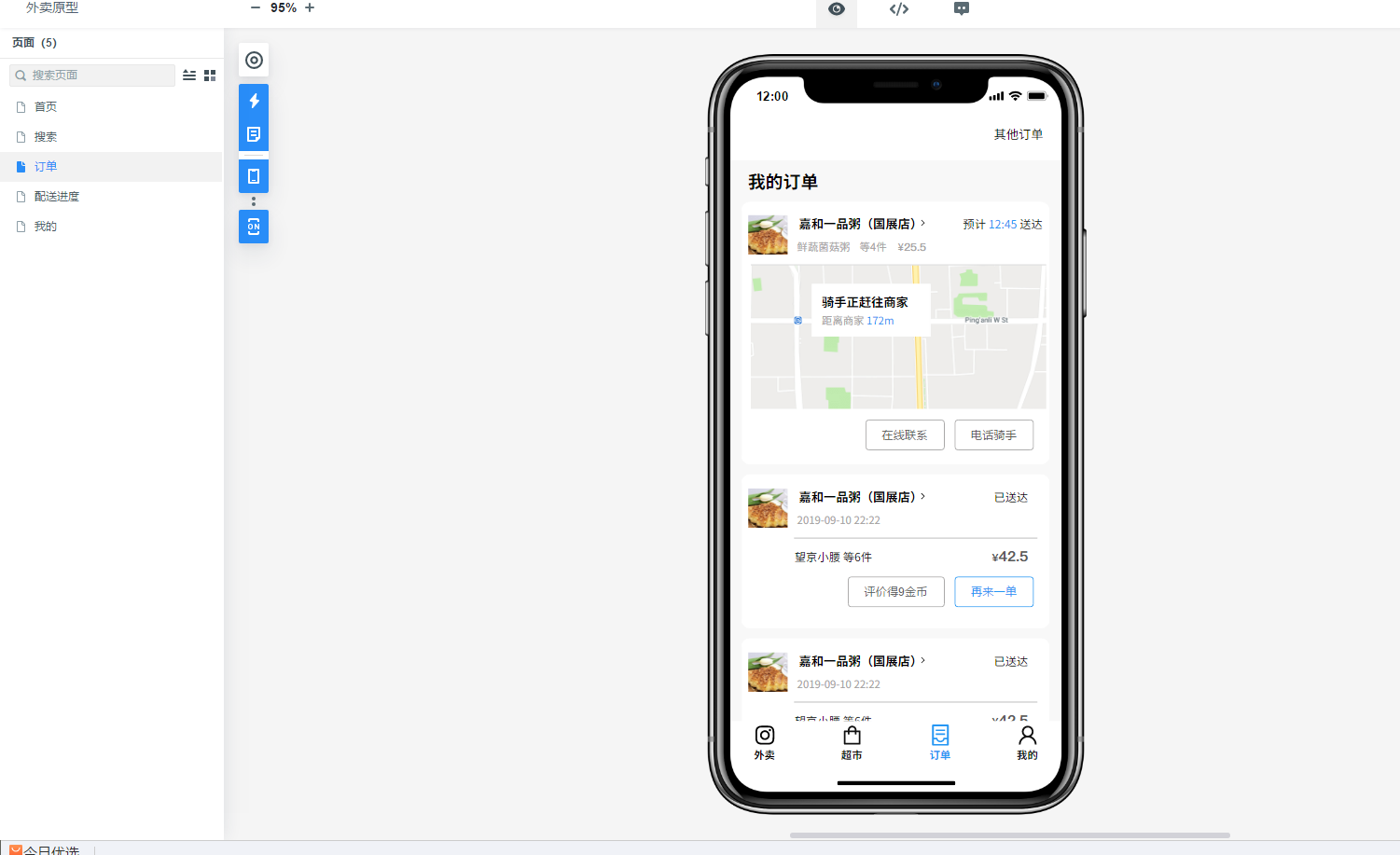
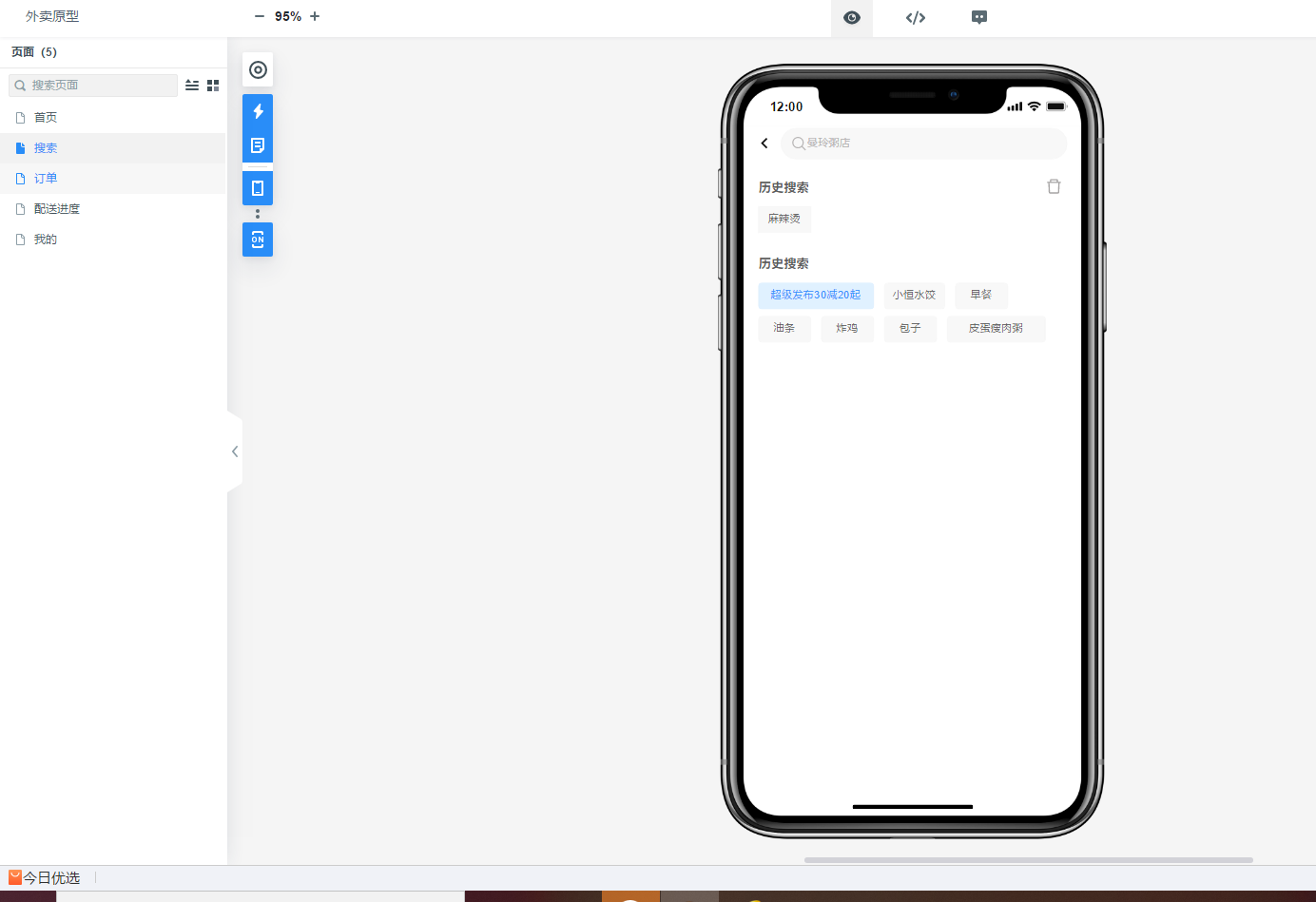
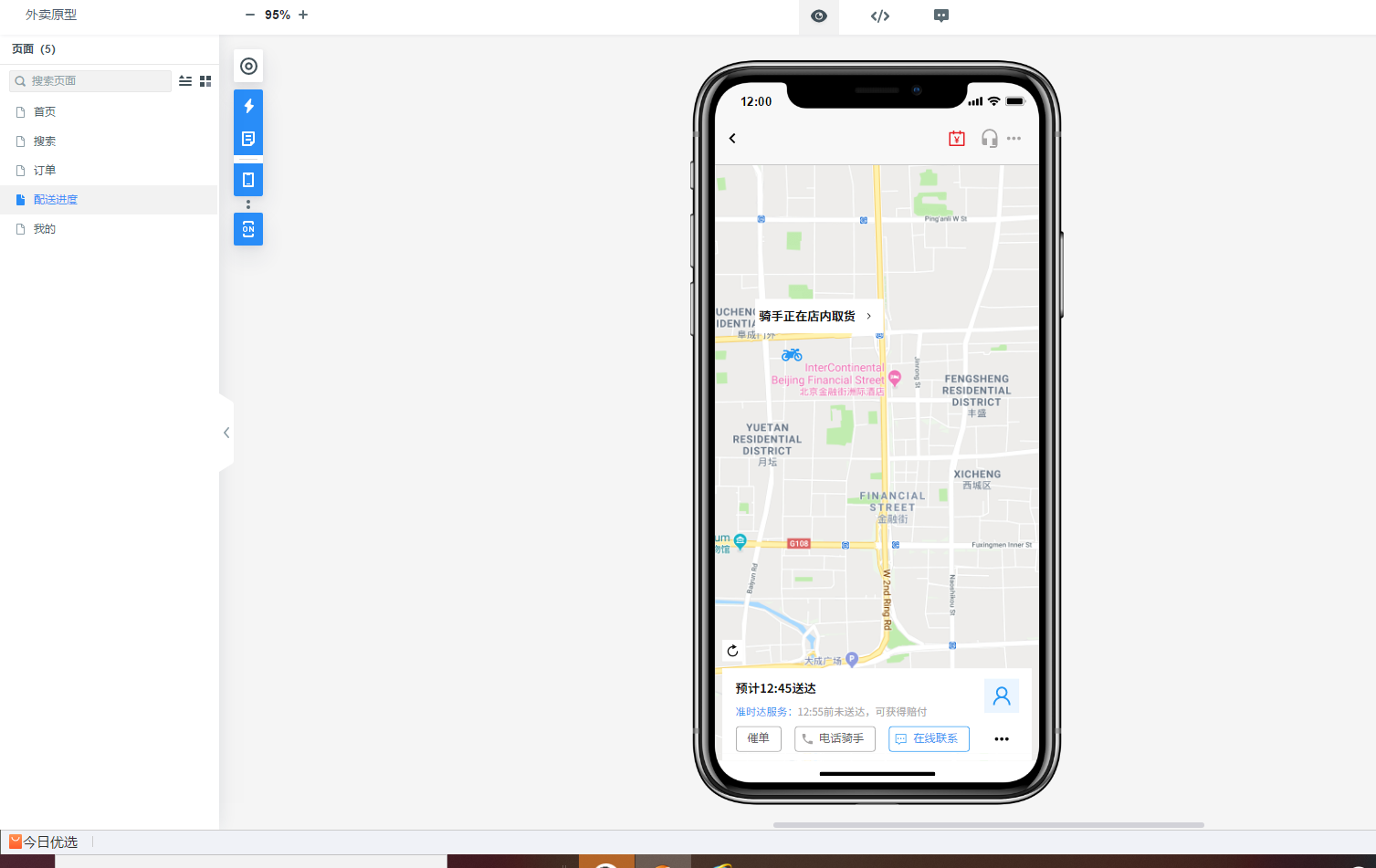
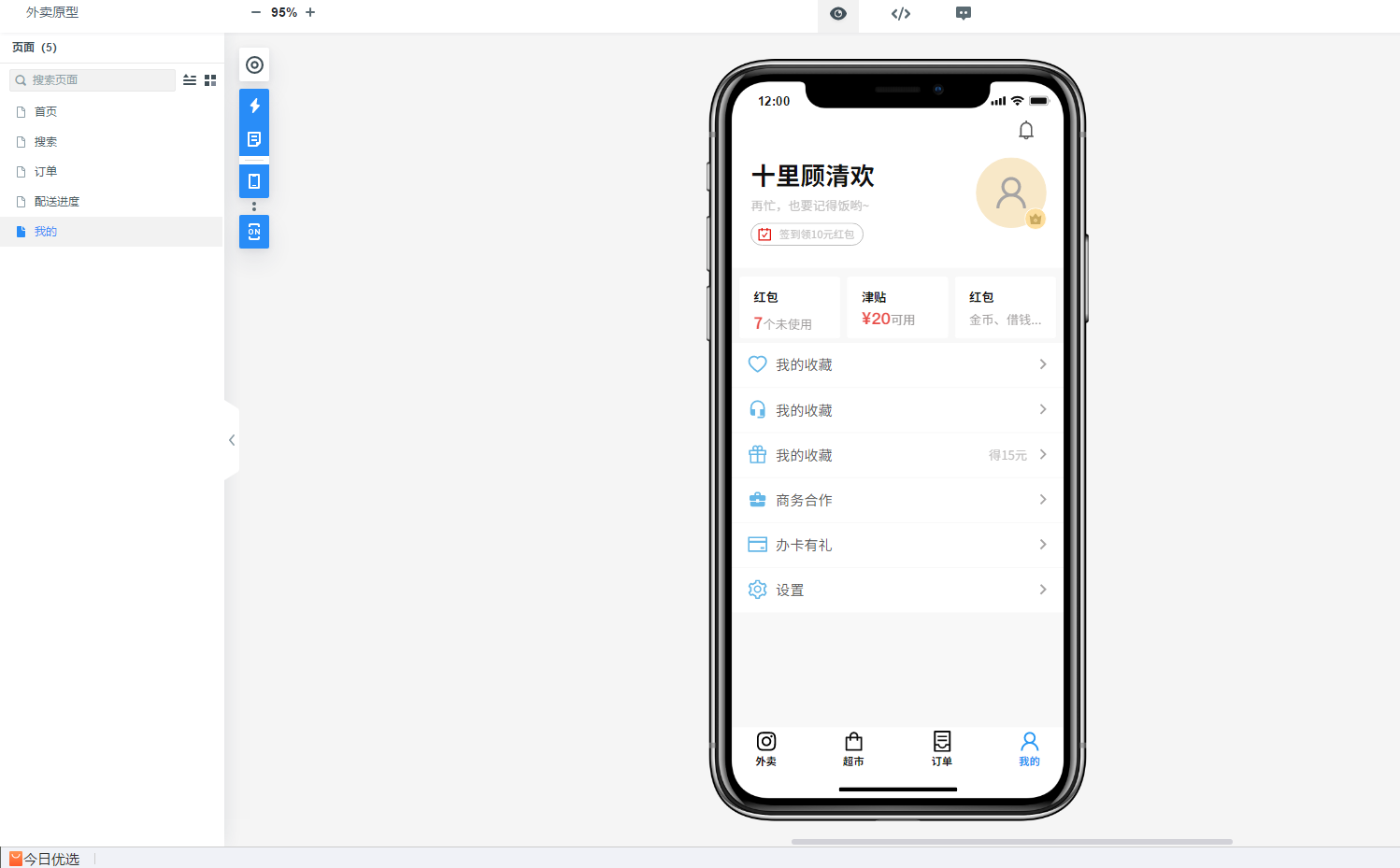
三、用墨刀设计一款手机外卖模型