1.安装:
npm install lib-flexble --save
npm i --save postcss-plugin-px2rem
2.引入lib-flexible
在项目入口文件main.js 中引入lib-flexible

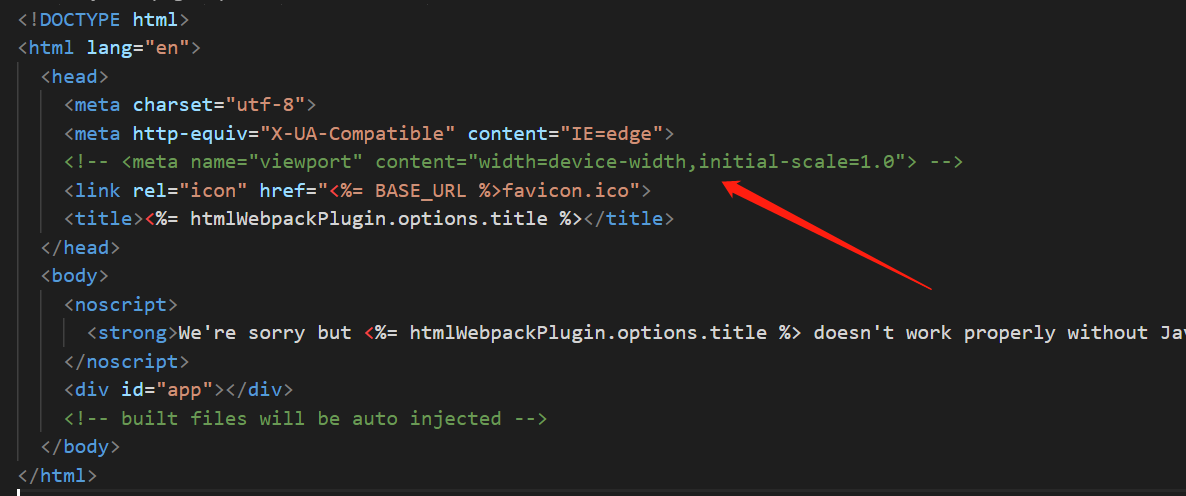
3.去掉目标文件的index.html头里的meta标签。
public/index.html中去掉此行代码

4.vue.config.js(新建项目需要在项根目录新建)中配置css.loaderOptions

module.exports = { css: { loaderOptions: { postcss: { plugins: [ require('postcss-plugin-px2rem')({ rootValue: 75, //换算基数, 默认100 // unitPrecision: 5, //允许REM单位增长到的十进制数字。 //propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。 // propBlackList: [], //黑名单 exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值 // selectorBlackList: [], //要忽略并保留为px的选择器 // ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。 // replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。 mediaQuery: false, //(布尔值)允许在媒体查询中转换px。 minPixelValue: 3 //设置要替换的最小像素值(3px会被转rem)。 默认 0 }) ] } } }, }
此时rootValue为75是因为设计稿为750px,为375的二倍设计图
若在375下:html,font-size会被设置为:37.5px
设计稿上div的width为750px,我们在css中就直接写750px;
计算结果为:750/75*37.5=375px,刚好符合我们的预期
所以rootValue大小根据设计稿尺寸/10,若设计稿宽度为375px,rootValue: 37.5