最近的学习过程中看到关于android色彩矩阵的内容,以前看到这部分内容,基本都是跳过的,没有认真细读。
自己给自己找的借口是:
1,大一学的矩阵内容早就忘的干干净净了,当时学的时候就很烦人,所以现在也干脆跳过别看吧,反正自己目前又不没有做图像处理之类的任务。
2,Android中色彩方面,有现成的setSaturation—设置饱和度,setScale—色彩缩放,setRotate—色彩旋转方法了,没必要去学ColorMatrix吧。

当然,后来还是对这种借口进行了反思,不能一直逃避矩阵有关的内容吧,于是掏出大一的《线性代数》,翻了翻矩阵的相关知识。
以下总结的矩阵的一些简单知识,并不深入,但是属于一个开发者应该掌握的程度。
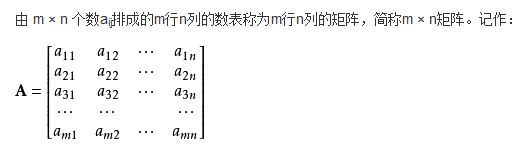
一:矩阵的来源: 我们都知道矩阵的形式

但是矩阵的来源是什么呢,其实矩阵最早来自于方程组的系数及常数所构成的方阵。
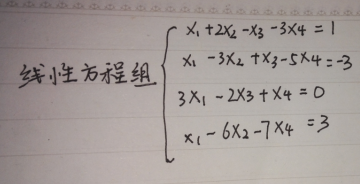
比如:

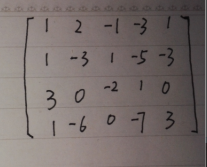
对应的矩阵阵列:

这个矩阵阵列有什么用呢?不要小看了这个矩阵,这里矩阵决定着这个方程组是否有解,以及如果有 解,解是什么。
也就是说利用矩阵可以对线性方程组进行方便快速地求解。
二:矩阵的运算
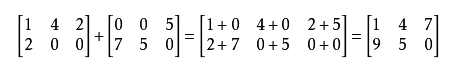
矩阵的加法:

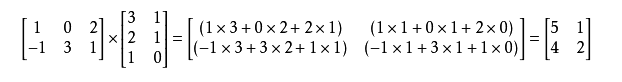
矩阵的乘法:

加法运算条件必须是同型矩阵,乘法条件是A是m×n矩阵,B是n×p矩阵。
了解了这些基本的矩阵概念,再来看Android中的ColorMatrix。
大家都知道在Android图片中采用ARGB来表示颜色,图片中每一个点都有自己的RGBA值,将这个RGBA值 当成只有一列的矩阵,让这个矩阵
乘上另外一个矩阵得到变化,以改变图片颜色,这里的另一个矩阵就是ColorMatrix。
首先,根据矩阵乘法,我们觉得一个4*4的ColorMatrix就可以了,
比如:

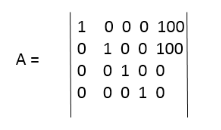
但是问什么最后ColorMatrix用了4*5的矩阵。原因看图:
e,j,o,t是没有系数的,当我们想增加某一个属性而不影响其他时,只需要修改e,j,o,t的值。
基本用法:
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0,
});
mPaint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
实战演练:
1,我们想实现去除蓝色的效果
只要设置ColorMatrix为
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 0, 0, 0,
0, 0, 0, 1, 0,
});
这样原来图片的RGBA的那个矩阵和colorMatrix相乘得到的结果是RG0A,没有B了。
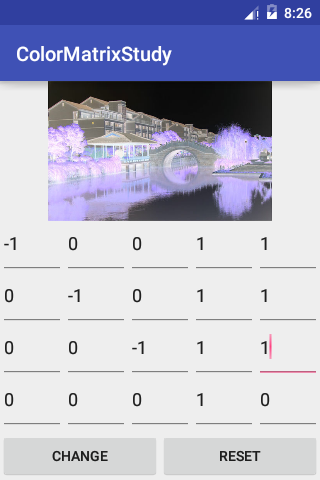
效果我们这里使用了一个《android群英传》里一个关于ColorMatrix学习的小工具:
https://github.com/xurui1995/ColorMatrixStudy
关键代码:
// 将矩阵值设置到图像
private void setImageMatrix() {
Bitmap bmp = Bitmap.createBitmap(
bitmap.getWidth(),
bitmap.getHeight(),
Bitmap.Config.ARGB_8888);
android.graphics.ColorMatrix colorMatrix =
new android.graphics.ColorMatrix();
colorMatrix.set(mColorMatrix);
Canvas canvas = new Canvas(bmp);
Paint paint = new Paint();
paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
canvas.drawBitmap(bitmap, 0, 0, paint);
mImageView.setImageBitmap(bmp);
}
效果:

这时候你肯定想:卧槽,怎么这么黄?没关系,给你看一张图你就马上懂了。
2,根据ColorMatrix回答变化效果

答案显而易见:第一个效果是绿色加强一倍。第二个效果是增强红和绿各100分量。
3,一些其他"特效",你可以尝试更多。