问题描述:
在目前存在的实例中,代码结构如下图所示:
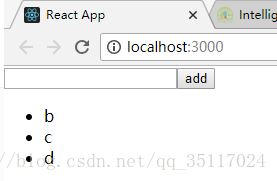
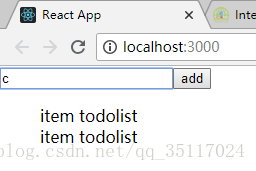
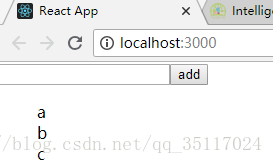
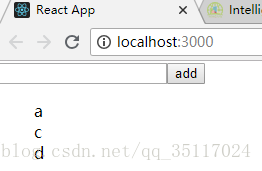
在index.js中引入了TodoList.js中定义的组件来实现页面上的一个简单布局,一个输入框和一个按钮,通过点击按钮来依次将输入框中的内容显示在页面上,并且也实现了删除功能,点击某一列,此列将会被删除,如图:
因为此时的页面是一整个的TodoList组件,所以我们想将它进行拆分,分解为更小的组件来实现。
解决方法:
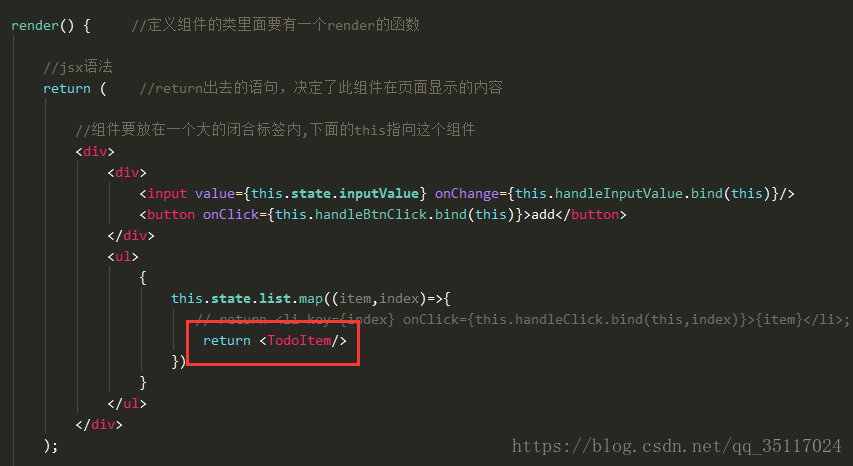
为了实现组建拆分,我们在src目录下新建一个js文件,取名为TodoItem.js,然后在此文件里新建一个组件,此组件就是每次点击按钮时候的增加项,然后将它引入到TodoList文件中即可,如下图:
a、新建文件:
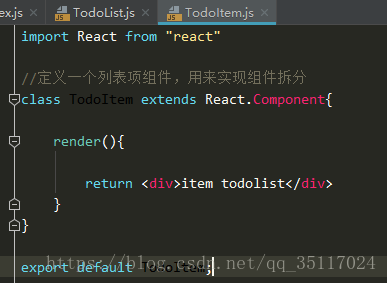
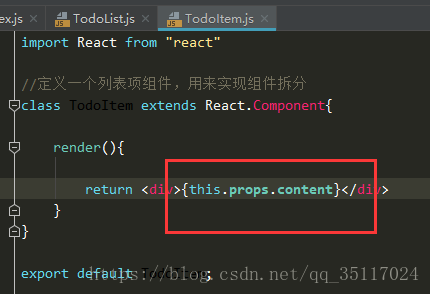
b、定义组件:
c、引入定义的组件,实现组建拆分:
d、效果:
附:由上面的步骤,我们已经实现了组建的拆分,将原本一个大的TodoList组件下的增加列表项拆分了出来,但是,上述操作还存在三个问题:
1、每次点击按钮都会增加相同的Item todolist项目,并没有增加输入框中的内容;
2、控制台报key的错误;
3、点击每列的时候删除功能失效。
下面针对上述问题来逐一进行解决:
一、
首先是第一个问题,涉及到了主副组件的传值文题,主组件是TodoList,副组件是TodoItem,我们要将主组件中输入框的值传到副组件中的<div>标签中,作为其内容来显示,操作步骤如下:
a、在主组件的<TodoItem>标签上添加一个content的属性,然后在副组件中通过props来获取值,如下:
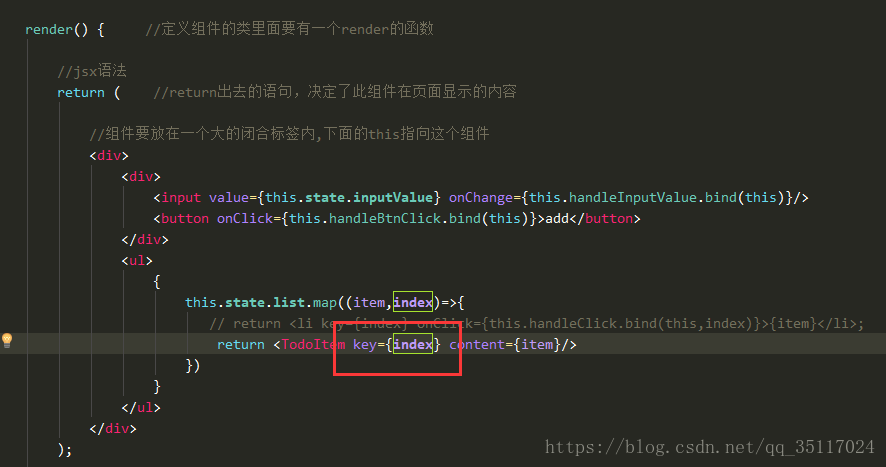
主组件中添加属性:
副组件通过props取值:
b、效果:
二、
针对控制台报错的信息处理起来的话更加简单,像第一篇博客处理方法一样,增加一个key属性即可,如图:
效果如图:
三、
关于实现点击列表项进行删除的功能涉及到主副组件的通信问题:主组件如果要和副组件进行通信,可以通过定义属性来进行;副组件如果要和主组件通信,副组件要调用主组件传递过来的方法。搞清上面两句话后我们的删除功能不难实现,如下:
a、在主组件定义index的属性,每次循环创建列表项的时候自带索引值,方便后续删除功能实现,在主组件定义delete方法,用于和副组件通信,如下:
有人可能会问,key和index两个属性都用了循环产生的index值,我在副组件直接接受key属性传过来的值不就可以了吗,干嘛还要多定义一个相同值的属性呢?对于这个问题要搞清楚的一点是,这个key值仅仅是为了配合react语法中的diff算法而定义的一个属性,它不会参与到其他的任何操作中,换句话说,这个key属性是不会传到副组件中的。
b、在副组件绑定列表项的点击事件,用来获取此时点击的列表的索引值,并将它通过调用主组件的方法传递到主组件中,如图:
c、完善主组件中的delete方法的代码内容,实现删除功能,如图:
至此,组件拆分已经全部完成,在这个过程中主要有两点需要掌握:
1、JavaScript中this的指向问题;
2、主副组件的通信问题。