1 事件对象
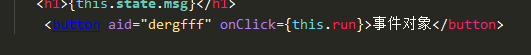
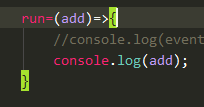
react中点击一个按钮,然后调用一个方法,在这个方法定义时如果定义一个参数event,此时的这个event就是事件对象,我们可以通过在控制台输出它来查看,如图:



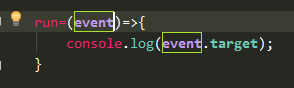
此对象有一个target属性,我们可以获取它来获取到此时点击的这个dom节点,如图:

![]()
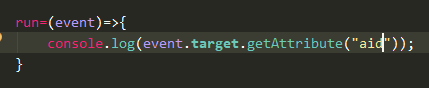
进而,可以通过getAttribute()方法获取到节点的属性值,这种做法在小程序开发中的传值问题上使用广泛,如图:

![]()
2 表单事件
有了上述的一个基础,我们接下来实现一个小功能,就是通过点击按钮来获取input中输入的值,如图:

其实,如果要实现上述的功能,通过以下几步操作即可完成:
A、监听input的onchange事件
B、在onchange事件里每次都将输入的值保存在this.state中
C、点击按钮时获取this.state的值
下面是具体的操作过程:
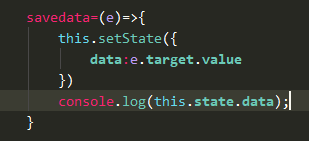
2.1 首先,我们定义onchange事件,并获取输入到它里面的值,将它打印出来,如图:
![]()

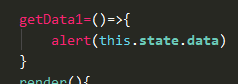
2.2 绑定按钮的点击事件,获取this.state的data值,将它显示,如图:
![]()

至此,一个关于表单的小功能已经实现。在此过程中主要是运用了事件对象的target属性的相关信息。
3 ref属性
上述的功能实现中,主要是使用事件对象的target属性来获取dom节点,从而进行后续操作。除此之外,还有另一种方法可以实现获取dom节点的操作,那就是ref属性。
3.1 我们首先给input标签定义一个ref属性,如图:
![]()
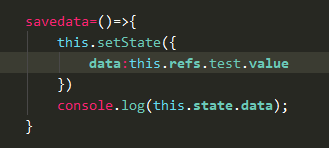
3.2 然后重新定义savedata方法,可以看到此方法已经不存在表示事件对象的参数了,我们通过this.refs.test来获取dom节点,如图:

3.3 通过上述步骤也可以获取dom节点。
4 键盘事件
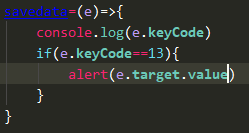
键盘事件很简单,其实就是keyUp和keyDown等事件的调用而已,如下所示,键盘抬起时,打印出输入值的keyCode(这个值应该就是ASCII码),如果点击回车,则显示出input中输入的值,如图:
![]()

5 双向数据绑定
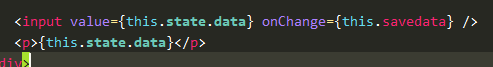
react中并没有直接提供类似于Vue的双向数据绑定的机制,但是我们可以通过以下操作来实现一个双向绑定,如图:




双向绑定的意思就是:model改变影响view,view改变反过来影响model。