问题描述:
为了解决在配置路由,项目打包发布后访问时首页空白的问题,我们将BrowserRouter as Router修改为了HashRouter as Router,但是修改后虽然解决了我们页面空白的问题,却出现另一个问题:Warning: Hash history cannot PUSH the same path; a new entry will not be add to the history stack。
![]()
但此时项目是可以运行的,而且这个报错信息仅仅在开发环境有,在生产环境是没有的,所以说此问题不会影响系统的正常使用,但如果你是一名“代码洁癖症”患者的话呢,我们可以做一下处理,把它关掉。
处理过程:
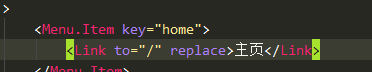
我们在路由配置的时候,<Link>标签中加上replacec属性就可以,如下:、

因为我是在点击主页按钮时出现的此报错,所以我仅仅在此<Link>标签上添加了replace属性。
附:此问题其实是react-router的一个提示,官方目前没有给出去掉的解决方法,所以我们现在仅仅是将它关掉。