一、margin常见问题
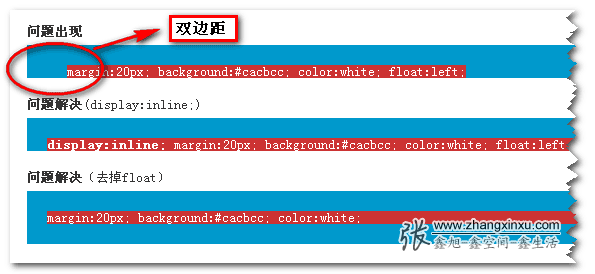
1、IE6下双边距问题

margin双布局可以说是IE6下经典的bug之一。产生的条件是:block元素+浮动+margin。
2、maring重叠的问题
css2.0规范对margin重叠有如下描述:
->水平边距永远不会重合
->垂直边距可能在特定的框之间重合
* 常规流向中两个或多个块框相邻的垂直边距会重合。结果的边距宽度是相邻边距宽度中较大的值。如果出现负边距,则在最大的正边距中减去绝对值最大的负边距。如果没有正边距,则从零中减去绝对值最大的负边距。

margin重叠的问题并不是经常遇到,有时即使遇到了造成的影响也很小,或是通过其他一些修改就可以轻松解决这个问题了。仔细想想,既然知道会发生margin重叠,写代码的时候势必会注意的,也就不会出现这些重叠的问题了,最好的解决margin重叠的方法就是了解它,避免它。2
每枚硬币都有正反面,其实margin重叠也是有它的用处的。当垂直方向上有多个模块时,margin重叠正好可以让上中下都有一个margin值,而且由于margin重叠,所以margin值的表现都是一样的。例如:a,b,c三个垂直方向上的模块 都有margin:10px 0;则最后的表现结果是(如果其上下没有浮动元素干扰的话):上、中上、中下、下四处有10px的间距,正好完美定位。
二、margin负值的相关应用
1、在流动性布局中的应用
流动性布局又称自适应布局,也称为宽度不固定布局。比如WordPress经典的两栏式不固定布局就是使用的margin负值实现的,属于左右margin负值在流动性布局中的应用。
2、在选项卡等边框线的处理
下图显示的一种比较常见的选项卡样式

类似的,如果你要用4个div实现5条1px的左右边框,就像表格一样的效果,就可以让每个div都有左右1px的边框,然后margin-right:-1px或margin-left:-1px让之间的边框重叠,这样就实现了4个标签5边框的效果。
3、图片与文字对齐
图片与文字默认是居底对齐的,所以当图片与文字 一起的时候往往都是不对其的。尤其图片较小的时候就更加明显了,我看到很多人使用vertical-align:middle;对齐。在firefox效果是不错,但是IE下,虽然是效果好了些,但还是不够。
如果图片上是20px * 20px左右的小图片,文字也差不多12px大,则使用vertical-middle;是不错的方法。还有个屡试不爽,兼容性不错的方法就是使用margin负值了。img标签是个很不错的标签,支持margin是个方向的正的和负的的定位。一般img标签打头的小图标或文字对齐的话,img{margin:0 3px -3px 0}可以说是公式版的东西,能实现效果和兼容性俱佳的对齐效果。