博客园界面奇丑无比?
为你的博客园换一层皮
1.寻找资源
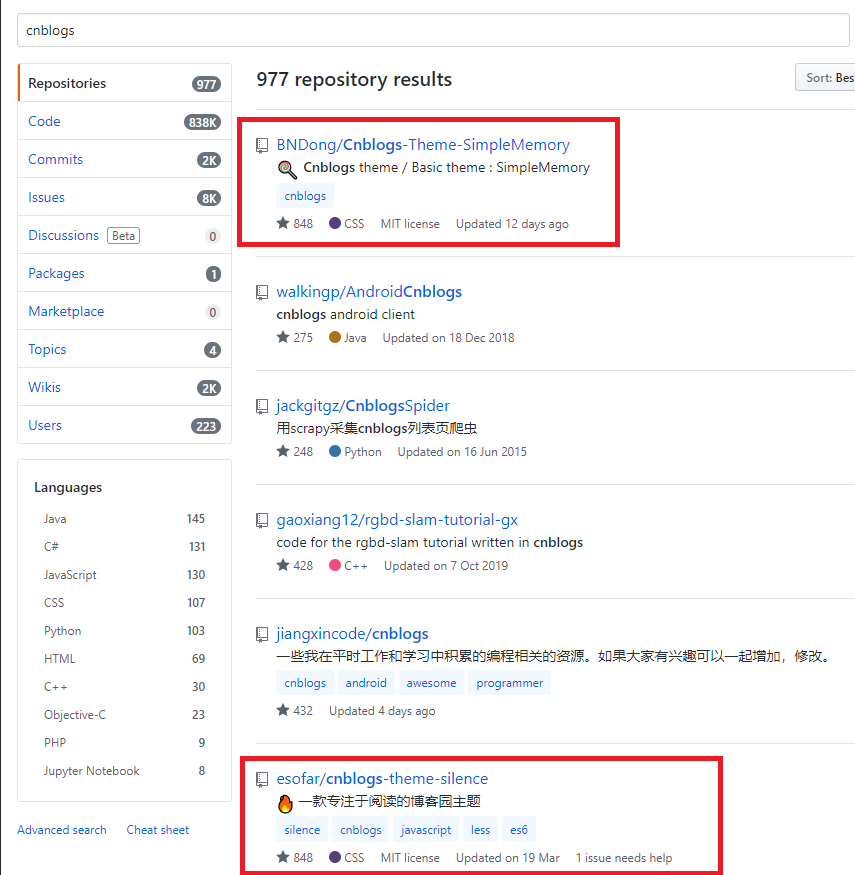
博客园是可以自己定制博客样式的,自己不会写怎么办?毕竟博客园已经这么多年啦。很多前辈都已经为我们做好了。去哪找?当然github啦。如图,github中搜索cnblogs。找到以下两款薄皮。这里以第二款为例,我的博客就是这款博皮。第一款过于花哨,这里给出链接有兴趣的小伙伴可以自行研究Cnblogs-Theme-SimpleMemory

2.下载源码
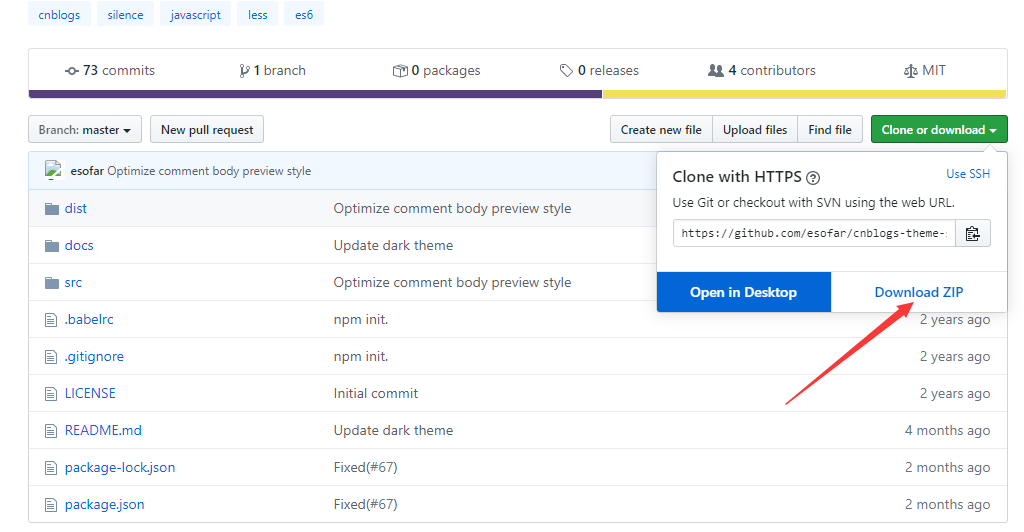
使用git克隆或者直接下载源码。这里直接下载源码。

我们只需要disk文件夹下的文件。github可能下载比较慢这里直接将disk文件夹打包上传了。蓝奏云 百度网盘xhq5
3.开搞
step1. 进入博客园管理页面管理
step2. 申请js权限。申请理由需要礼貌哦。
step3. 等待若干个小时。。。。。。。。。。。。。。。。
step4. 收到申请成功的消息。
step5. 打开disk文件夹。
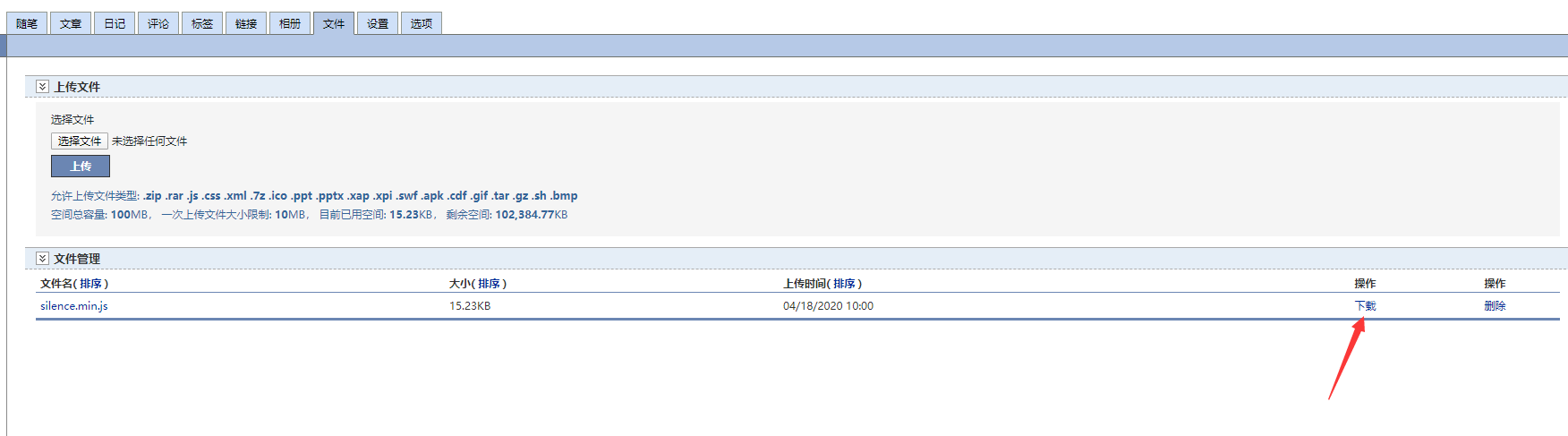
step6. 进入博客园文件页面文件
step7. 上传disk文件夹中的silence.min.js文件到博客园。
step8.点击下载

step9. 复制浏览器上的url,粘贴到某个地方。反正先记着。。。
step10. 进入博客园管理页面管理
step11. 更改皮肤为custom。

step12. 增加页面定制css代码。打开disk文件夹的themes文件夹,会发现三个css文件夹。这是作者给我准备的三个不同风格。分别如图。
dark

default

goddess

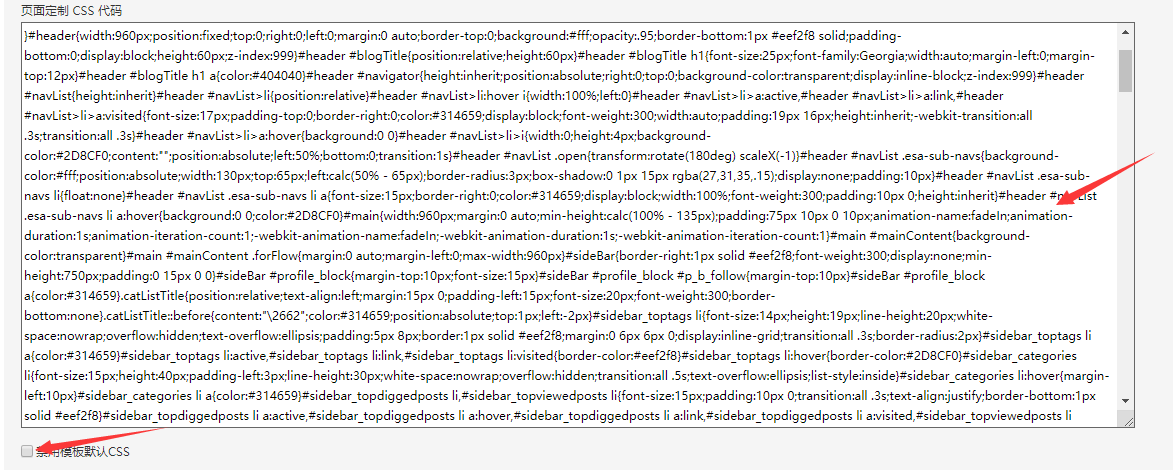
选择你喜欢的风格(都不喜欢怎么办?那就去看项目吧,作者告诉你怎么自定义),使用文件编辑工具打开对应css文件,全选(Ctrl + A),复制(Ctrl + C)。 回到博客园管理界面管理粘贴源码到【页面定制 CSS 代码】并取消勾选。
像这样。

step13. 如果你已经申请js权限成功,那么你的【博客侧边栏公告】应该显示支持js代码。之后在step9拿到的连接就派上用处了。
首先在【博客侧边栏公告】写上这么一段代码。
<script src="你在step9拿到的连接"></script>
如:
<script src="https://blog-static.cnblogs.com/files/xunjishu/silence.min.js"></script>
之后你我们就可以写代码,增加一些作者为我们准备的功能。
<script type="text/javascript">
$.silence({
//这是头像的链接配置,可以将图片上传到博客园相册中,之后拿到链接。
avatar: 'http://images.cnblogs.com/cnblogs_com/esofar/972540/o_avatar.jpg',
favicon: 'https://files.cnblogs.com/files/esofar/favicon.ico',
//这是导航栏的一些功能配置
navigation: [
{
title: '标签',
url: 'https://www.cnblogs.com/esofar/tag/'
},
{
title: '归档',
url: 'https://www.cnblogs.com/esofar/p/'
},
{
title: '导航',
chilren: [
{
title: '谷歌',
url: 'https://www.google.com/',
},
{
title: '百度',
url: 'https://www.baidu.com/',
},
]
},
],
catalog: {
enable: true,
move: true,
index: true,
level1: 'h2',
level2: 'h3',
level3: 'h4',
},
//这是博文的签名
signature: {
enable: true,
license: '署名-非商业性使用-相同方式共享 4.0 国际',
link: 'https://creativecommons.org/licenses/by-nc-sa/4.0/',
remark: null
},
//这是赞助收款码展示
sponsor: {
enable: true,
paypal: null,
wechat: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_wechat.png',
alipay: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_alipay.png'
},
//这是首页github链接的展示
github: {
enable: true,
link: 'https://github.com/esofar',
target: '_self'
}
});
</script>
下面给出我的配置参考。你可以直接复制。
<script type="text/javascript">
$.silence({
avatar: 'https://images.cnblogs.com/cnblogs_com/xunjishu/1729433/o_200418020240%E5%A4%B4%E5%83%8F.jpg',
navigation: [
{
title: '标签',
url: 'https://www.cnblogs.com/xunjishu/tag/'
},
{
title: '归档',
url: 'https://www.cnblogs.com/xunjishu/p/'
},
{
title: '导航',
chilren: [
{
title: '谷歌',
url: 'https://www.google.com/',
},
{
title: '百度',
url: 'https://www.baidu.com/',
},
]
},
],
catalog: {
enable: true,
move: true,
index: true,
level1: 'h2',
level2: 'h3',
level3: 'h4',
},
signature: {
enable: true,
license: '署名-非商业性使用-相同方式共享 4.0 国际',
link: 'https://creativecommons.org/licenses/by-nc-sa/4.0/',
remark: null
},
github: {
enable: true,
link: 'https://github.com/coderchen01',
target: '_self'
}
});
</script>
同样是粘贴到【博客侧边栏公告】中哦。
最后附上图

step14. 点击保存
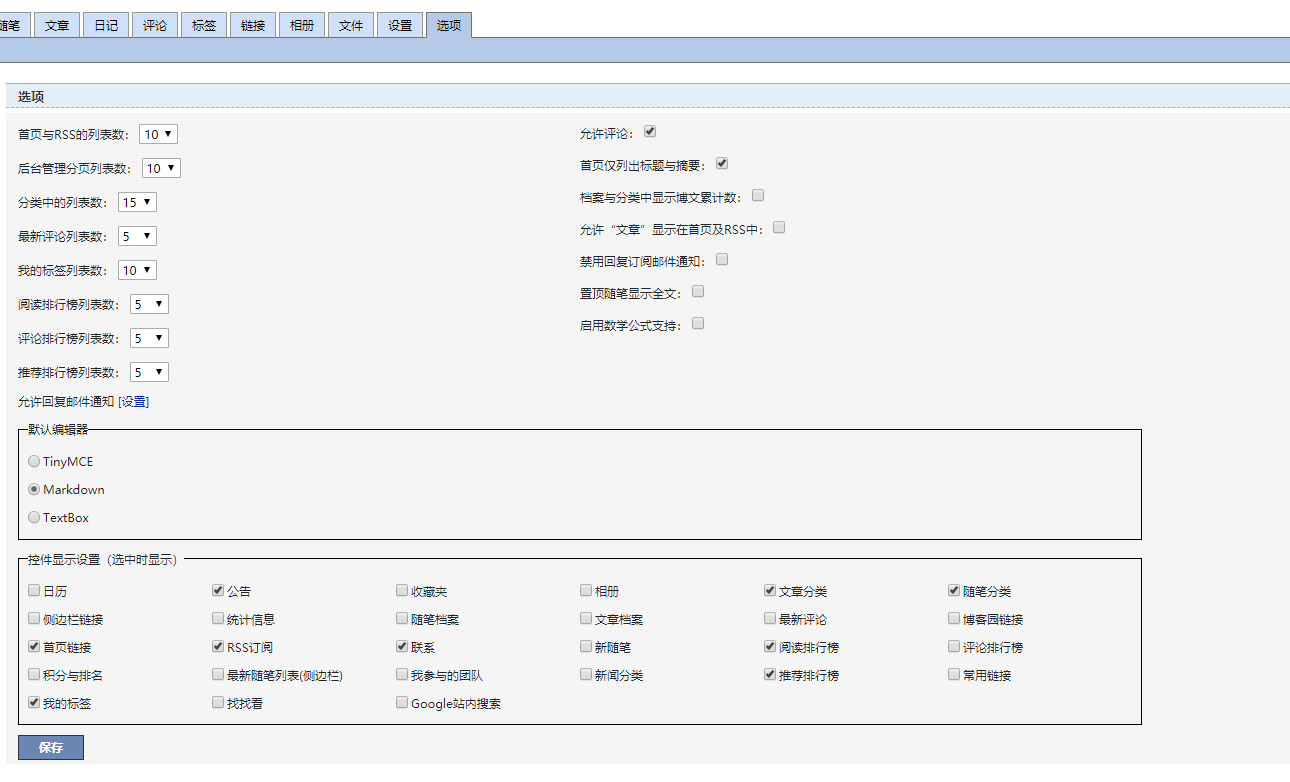
step15. 进入管理-选项中近一步配置。如图是我的配置。

其中该博皮作者要求:
- 必须要勾选:公告、我的标签、随笔分类、阅读排行榜、推荐排行榜
- 自定义勾选:博客园链接、首页链接、RSS订阅、联系
其他模块取消勾选(可选操作)。最后,点击「SAVE」按钮保存操作。建议默认编辑器选择Markdown。
step16. 进入你博客首页,看看脱胎换个的它。怎么样?现在有心情在博客园写东西了吧。哈哈哈哈。。。。
4. 写在最后
由衷感谢博皮作者给我们一个好的体验。作者GitHub地址