一 基本介绍
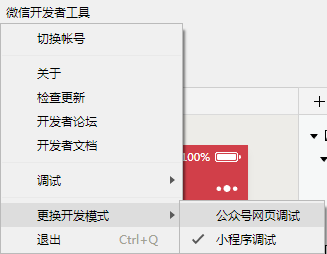
微信专门为小程序开发了一个ide叫做微信开发者工具
最新一版的微信开发者工具,把微信公众号的调试开发工作也集成了进去,可以更换开发模式。

https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
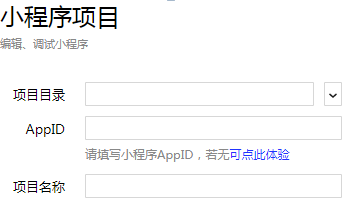
选择无appid,即可在没有appid情况下进行开发,但是无法预览;

二 基本架构和配置文件
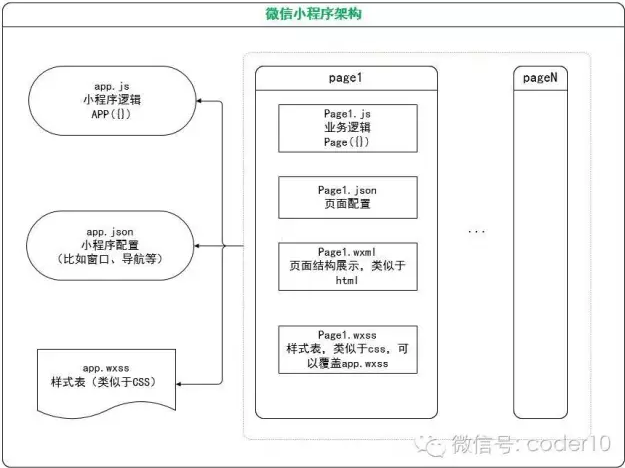
1.小程序架构
小程序主要由两个部分构成,主体部分 (app)和各个页面(page)。
类似于许多框架,主体部分主要用于核心的配置,各个页面主要用于不同业务场景。
app,就是小程序的框架。支撑pages,逻辑层的调用,对数据,wxss,wxml的解析;
page,主要是业务层,用于实现界面化操作功能,是程序员使用频率最高的部分。
1.1,主体部分主要由3个文件构成
三个app文件分别是app.js,app.json,app.wxss。
app.js文件是脚本文件处理一些公共的或者全局的逻辑。比如在这里定义全局变量处理登录逻辑指定首页等。
app.json文件是小程序的整体配置文件。我们必须要在这个文件中配置小程序是由哪些页面组成的,我们还可以在这个文件中配置整个小程序的统一的窗口 背景色,导航条 样式,默认标题。但是必须注意该文件不可添加任何注释。
app.wxss文件是整个小程序的公共样式表。我们可以在小程序子页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。也就是说在这个文件里定义的样式在其他任何的子页面中都可以使用。这个也是为了代码的简洁和整体风格的统一。
1.2,页面由4个文件构成
小程序的所有显示的页面都必须以子文件夹的形式存放在pages文件夹里面,包括首页。项目展示多少个页面,在pages文件夹下就要新建多少个子文件夹。每个页面的子文件夹,必须包括这四个文件:*.js , *.wxml , *.wxss 和 *.json(* 表示文件名)。这四个文件的文件名必须和子文件夹的名字一样。
*.js文件是当前页面脚本文件,也是业务逻辑的处理文件,当前页面的所有和后端服务器接口的交互,请求数据的逻辑都在这个文件完成,是核心文件,必须创建。
*.wxml文件是搭建当前页面元素的文件。负责搭建当前页面的结构和布局,相当于网页开发中的*.html文件,这个文件中存放一些类似于div span form input sectiond等布局代码,必须创建。
*.wxss文件是当前页面的样式文件。负责调整当前页面的样式,元素之间的间距,字体的大小,字体颜色,背景图等,相当于网页开发中的css文件,需要时创建。
*.json文件是当前页面的配置文件。配置当前页面的窗口背景色,导航条样式,默认标题等。
1)app.js:小程序逻辑,初始化APP
2)app.json :小程序配置,比如导航、窗口、页面http请求跳转等
3)app.wxss:公共样式配置
主体配置完成之后,就是对应的业务开发了,也就是开发者最常操作的页面。小程序页面设计基本上也是遵循 MVC 结构进行构建。
1)js:页面逻辑,相当于控制层(C);也包括部分的数据(M)
2)wxml:页面结构展示,相当于视图层(V)
3)wxss:页面样式表,纯前端,用于辅助wxml展示
4)json:页面配置,配置一些页面展示的数据,充当部分的模型(M)

App.js
用来注册一个小程序。在小程序启动的时候调用,并创建小程序,直到销毁。在整个小程序的生命周期过程中,它都是存在的。很显然它是单例的,全局的。所以,
1)只能在app.js中注册一次。
2)在代码的任何地方都可以通过 getApp() 获取这个唯一的小程序单例,
比如 var app = getApp();
App()的参数是 object 类型 {} ,指定了小程序的生命周期函数。
onLaunch 函数
监听小程序初始化。
当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。
onShow 函数
监听小程序显示。
当小程序启动,或从后台进入前台显示,会触发。
onHide 函数
监听小程序隐藏。
当小程序从前台进入后台,会触发。
所谓前后台的定义,类似于手机上的app,比如当不在使用微信时,就进入了后台。
App.json
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成
"pages":[
"pages/index/index",
"pages/result/result",
"pages/history/history"
],
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。

"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#d13f49",
"navigationBarTitleText": "姓名测算",
"navigationBarTextStyle":"#7f8389"
},
tabBar

通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar 配置数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
"tabBar": {
"color": "#7f8389",
"selectedColor": "#d13d3d",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [
{
"pagePath": "pages/index/index",
"text": "姓名测算",
"iconPath": "image/ico1.png",
"selectedIconPath": "image/h_ico1.png"
},
{
"pagePath": "pages/history/history",
"text": "测算历史",
"iconPath": "image/ico2.png",
"selectedIconPath": "image/h_ico2.png"
}
]
},
networkTimeout
可以设置各种网络请求的超时时间。
"networkTimeout": {
"request": 180000
}
}
三 视图预渲染
组件,小程序开发者文档
https://mp.weixin.qq.com/debug/wxadoc/dev/component/view.html
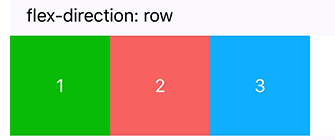
<view class="section">
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>

<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="height:300px;flex-direction:column;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>

Button
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
四 数据绑定
2.1 数据的绑定
<view> {{ message }} </view>
data:{
message:'Hello,world!'
}
2.2 事件(小程序是不可以操作dom的)
<button type=“primary”bindtap=“btnClick”>{{btntext}}</button>
BtnClick:function(){
console.log(“按钮被点击了~”)
}
2.3动态修改内容(对于data的修改,只能使用 setData()
<button type=“primary”bindtap=“btnClick”>{{btntext}}</button>
<text>{{text}}</text>
data:{
text:“这里是文本”
}
BtnClick:function(){
console.log(“按钮被点击了~”)
this.setData({text:“这是新的内容~”})
}
<view wx:if="{{condition}}"> </view>
2.4 渲染标签
<view wx:if=“{{false}}”>{{text}}</view>
或者
<button type=“primary”bindtap=“btnClick”>{{btntext}}</button>
<view wx:if=“{{show}}”>{{text}}</view>
data:{
show:false
}
动态改变这个值
btnClick:function(){
var isShow = this.data.show;
console.log( “isShow:”+isShow)
this.setData({text:“这是改变后的内容…”,show:!isShow})
}
<view wx:if=“{{show }}”>{{text}}1</view>
<view wx:else >{{text}}2</view>
2.4 循环
<view wx:for=“{{news}}”>{{index}}-{{item}}</view>
data:{
news: [‘aaa’,‘bbb’,‘ccc’]
}
自己定义
<view wx:for=“{{news}}”wx:for-item=“items”wx:for-index=“ix”>{{ix}}-{{items}}</view>
动态修改数组的值
data:{
news: [‘aaa’,‘bbb’,‘ccc’]
}
btnClick:function(){
var newsdata = this.data.news;
newsdata.shift()
this.setData({news:newsdata})
}
模板template
1.例如头部
header.html
<text>这里是头部</text>
引入
<include src=”../template/header”/>相当于把全部内容复制过来
2.例如foot
foot.html
<template name=“foot1”>
这里是底部1
</template>
<template name=“foot2”>
这里是底部2
</template>
引入
<import src="../template/footer"/>
<template is="foot1"/>
is就相当于引入部分模块内容
五 生命周期
用户首次打开小程序,触发 onLaunch(全局只触发一次)。
小程序初始化完成后,触发onShow方法,监听小程序显示。
小程序从前台进入后台,触发 onHide方法。
小程序从后台进入前台显示,触发 onShow方法。
小程序后台运行一定时间,或系统资源占用过高,会被销毁。
示例代码:
App({ onLaunch: function() { // Do something initial when launch. }, onShow: function() { // Do something when show. }, onHide: function() { // Do something when hide. }, onError: function(msg) { console.log(msg) }, globalData: 'I am global data'}) 
小程序提供了全局的 getApp()函数,可以获取到小程序实例。
// other.js
var appInstance = getApp()
console.log(appInstance.globalData) // I am global data
总结:
onLoad: 页面加载。
1)一个页面只会调用一次。
2)参数可以获取wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow: 页面显示
1)每次打开页面都会调用一次。
onReady: 页面初次渲染完成
1)一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
2)对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。
onHide: 页面隐藏
1)当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
1)当redirectTo或navigateBack的时候调用。
六 微信小程序页面跳转三种方式
为了不让用户在使用小程序时造成困扰,微信小程序规定页面路径只能是五层,请尽量避免多层级的交互方式。
页面跳转的话就涉及到了多个页面层级
<navigator url="../index/index" pen-type="navigate" >跳转到新页面</navigator>
pen-type="navigate"等价于API的 wx.navigateTo 而wx.navigateTo的url是需要跳转的应用内非 tabBar 的页面的路径
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
<navigator url="../index/index" open-type="redirect">在当前页打开</navigator>
open-type="redirect"等价于API的 wx.redirectTo 而wx.redirectTo的url是需要跳转的应用内非 tabBar 的页面的路径
<navigator url="../index/index" open-type="switchTab">切换到首页Tab</navigator>
open-type="switchTab"等价于API的 wx.switchTab而wx.switchTab的url是需要跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
七 微信小程序传递数据
1.使用本地缓存的方法保存全局变量,本地缓存是有存储限制的,所以建议手动删除不再需要的缓存数据。
假如在A页面保存需要的信息,如下图就可以直接保存键名为cargo的数据。
var cargo={
id:'12345', count:2, name:'xx书籍', price:85, picUrl:'http://image/kiwis.com/gfdscvbwerdcdgqd.jpg'};wx.setStorage({ key:"cargo", data:cargo})在B页面直接可以使用小程序的wx.getStorage并传入要获取到的键值名就可以获取本地缓存的数据。
wx.getStorage({
key: 'cargo', success: function(res) { console.log(res.data) } })2.通过在跳转、重定向等转变页面时候,可以直接通过url来传送数据。
在A页面传递数据到B页面中使用的时候可以直接使用以下数据。
//page A
wx.navigateTo({ url: 'test?id=1'})//or page A
wx.redirectTo({ url: 'test?id=1&title=“标题”' })//page B
Page({ onLoad: function(options){ console.log(options.id) console.log(options.title)
}})八 微信小程序分享
在页面的js文件中定义了 onShareAppMessage 函数时,页面可以表示改页面可以转发。可以在函数中设置页面转发的信息。
- 只有定义了该函数,小程序右上角的菜单中才会有转发按钮
- 用户点击转发按钮的时候会调用该函数
- 该函数内需要 return 一个 Object,Object中包含转发的信息(可自定义转发的内容)
onShareAppMessage: function( options ){
var that = this;
// 设置菜单中的转发按钮触发转发事件时的转发内容
var shareObj = {
title: "转发的标题", // 默认是小程序的名称(可以写slogan等)
path: '/pages/share/share', // 默认是当前页面,必须是以‘/’开头的完整路径
imgUrl: '', //自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径,支持PNG及JPG,不传入 imageUrl 则使用默认截图。显示图片长宽比是 5:4
success: function(res){
// 转发成功之后的回调
if(res.errMsg == 'shareAppMessage:ok'){
}
},
fail: function(){
// 转发失败之后的回调
if(res.errMsg == 'shareAppMessage:fail cancel'){
// 用户取消转发
}else if(res.errMsg == 'shareAppMessage:fail'){
// 转发失败,其中 detail message 为详细失败信息
}
},
complete: fucntion(){
// 转发结束之后的回调(转发成不成功都会执行)
}
};
// 来自页面内的按钮的转发
if( options.from == 'button' ){
var eData = options.target.dataset;
console.log( eData.name ); // shareBtn
}
通过给 button 组件设置属性 open-type="share",可以在用户点击按钮后触发 Page.onShareAppMessage() 事件,如果当前页面没有定义此事件,则点击后无效果。兼容性写法:Page({
data: {
canIUse: wx.canIUse('button.open-type.share')
}
})
<button wx:if="{{canIUse}}" open-type="share"> 分享给好友</button>
<share-button wx:else></share-button>
data:{
canIUse: wx.canIUse('button.open-type.share'),
}
客服
<contact-button type="default-light" size="20" session-from="weapp"></contact-button>
<button wx:if="{{canIUse}}" open-type="contact">客服消息</button>
<contact -button wx:else></ contact-button>
data:{
canIUse: wx.canIUse('button.open-type. contact '),
}
2.推荐网站:小程序社区 http://www.wxapp-union.com/